Releases: geowarin/tarec
v1.4.1
Better user config
- You can now use environment variables anywhere in the configuration file
- You can now use environment variables without defining a default value (you can now use
${var}or${var:default}) - You can now define nearly all proxy options. See http-proxy-middleware for a list of available options:
proxies:
- /api: http://localhost:8080
- path: /complex/route
target: ${REDIRECT_TARGET:http://google.nl}
prependPath: false
ws: false
pathRewrite:
'^/old/path' : '/newPath'Improve DX with awesome error reports
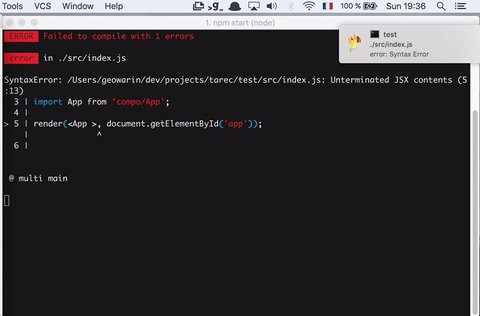
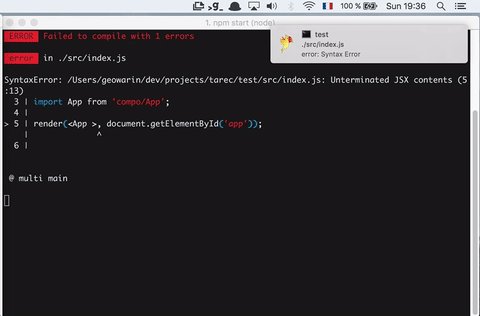
In the context of continuing the work initiated in create-react-app, we created a new module, dedicated to improving the error reporting of webpack: friendly-errors-webpack-plugin.
This is now used behind the scenes by tarec. While you are hacking with tarec, you should now see something like this:
Fix dll bug
v1.2.4 1.2.4
Fix es2015-preset
The tarec build task broke because of a new version of a transitive dependency of es2015-preset-webpack.
See details here;
Typescript support (beta)
There is now a typescript plugin.
You can now generate a typescript project with tarec init --typescript.
I'm still trying to figure out the best way to run tests in that context. This is why this is still a beta version.
v1.1.0
v1.1.0
This new release will dramatically increase your producitvity with faster startup and rebuild times!
Feature: webpack stats
A new command-line flag has been added (tarec build --stats).
This will generate a webpack-stats.json file, which you can use to understand your build size on webpack-analyzer
Feature: Add support for websockets in proxies
See #4
Feature: Happypack
Happypack will build your css and js file by file in parallel, which can decrease your build time in development.
By default, happypack is disabled. You can enable it with a command-line flag (tarec start --happy) or configure it in your tarec.yml file:
happypack:
enabled: true # default = false
cache: true # default = true
cpus: 4 # default = os.cpus().lengthFeature: DLLs
When you start your application in development mode, webpack will go through every asset and library to resolve the imports you wrote.
While your code changes on a regular basis, your dependencies do not.
It is thus wasteful to re-link them on every build.
DLLs solve that problem by allowing you to pre-bundle all your dependencies in a single js file. A manifest file will also be generated so webpack knows how to wire those dependencies to your code.
Every time your dependencies change, run tarec dll to regenerate your project's dlls.
They will be put in the .tarec/dll folder, at the root of your project.
When tarec starts (tarec start), it will look in this directory and automatically pick up those dlls.
Webpack will therefore only compile your own code.
On projects with lots of dependencies, this call yield a very significant performance boost on both startup and rebuild time.
DLLs are only used in development mode.