Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
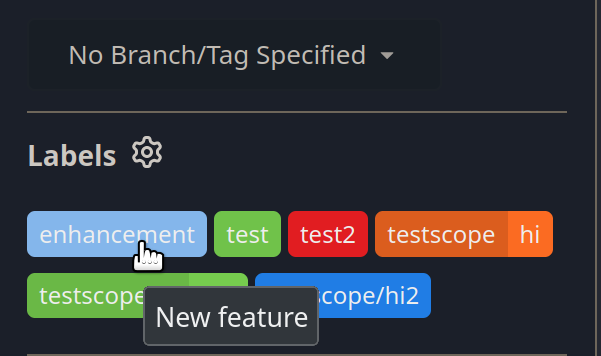
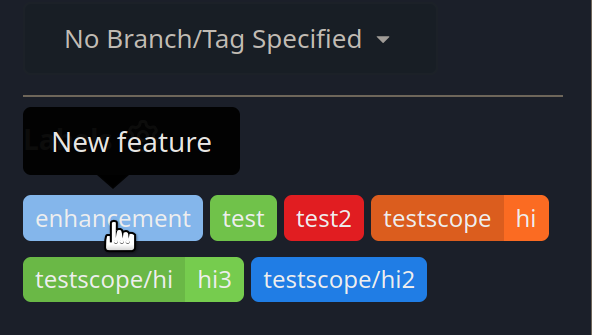
Show description as tooltip instead of title for labels (#28754)
Follow GitHubs behavior of showing the label description as a tooltip instead of the browser native title. ## Before  ## After 
- Loading branch information