-
-
Notifications
You must be signed in to change notification settings - Fork 5.5k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
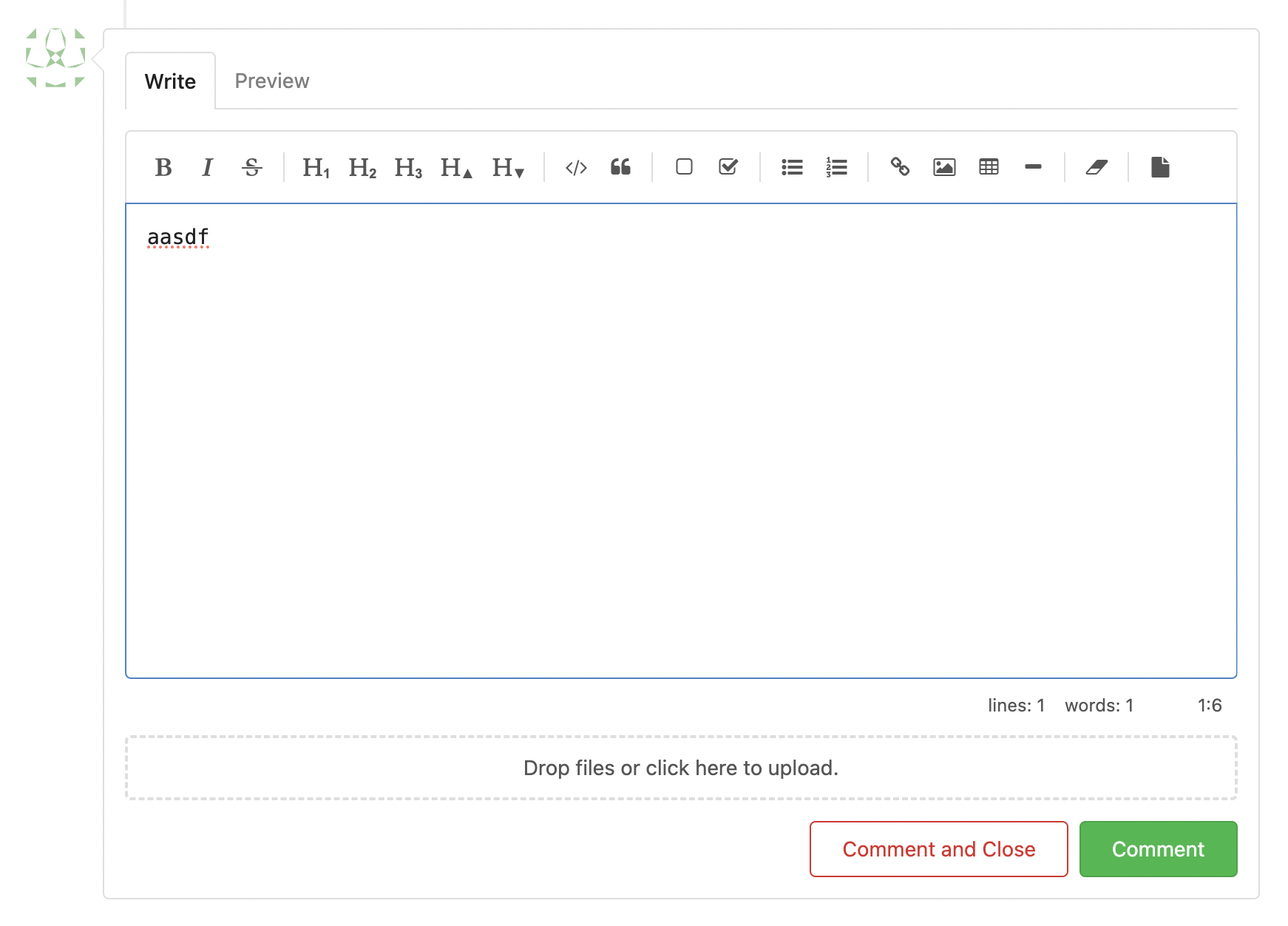
Change button text for commenting and closing an issue at the same ti…
…me (#23135) (#23181) Backport #23135 Close #10468 Without SimpleMDE/EasyMDE, using Simple Textarea, the button text could be changed when content changes. After introducing SimpleMDE/EasyMDE, there is no code for updating the button text.  --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
- Loading branch information
1 parent
f5f4a8d
commit ceedb49
Showing
2 changed files
with
10 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters