-
-
Notifications
You must be signed in to change notification settings - Fork 97
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Godot Icon should have sharp lines #457
Comments
|
Just turn off filtering when you import the icon. Then it will be pixelated instead of smooth. |
That's not what I'm saying. I've done that. And what comes out doesn't have blue pixels and then white pixels. It has blue pixel, light blue pixel, even lighter blue pixel, mostly white pixel, white pixel. Not a smooth gradient (because I turned off filtering) but a quantized gradient because the gradient is part of the original image. You can see this if you open the icon up in a pixel art editing program such as Aseprite or even just in plain old GIMP. |
|
I'm saying it should use indexed colors and the total number of colors should be super low, like maybe five colors. There should be navy blue, sky blue, black, white, transparent and that's all. Right now, it has many different shades instead of just those colors. |
|
Can you explain the purpose in greater detail? A mock-up is probably necessary for this. Also please update your proposal to follow the template as you are currently breaking Rule 1 |
This will break the antialiasing that's otherwise used in the project manager. We don't intend to have a "pixel art" appearance in the rest of the Godot interface. If you wish to use textures for prototyping, it's better to rely on NoiseTexture instead (or GradientTexture, once we allow changing its height and rotating it). |
|
The image on the right is just my clumsy mock-up but it should be enough to communicate the general idea that we should have sharp lines and should not introduce anti-aliasing in the image itself, because with filters, that gives us two levels of anti-aliasing which are unnecessary and make the image look extra blurry when it shouldn't. |
|
First, we've got anti-aliasing that happens in the image itself when it gets made in InkScape or whatever. And then, when it gets loaded into Godot with filters, those filters are doing anti-aliasing again on top of that. At least one of those passes is unnecessary and shouldn't be there. It should be doing anti-aliasing only once. |
|
@BenMcLean Filtering without anti-aliasing won't look quite as good as filtering with anti-aliasing. This is a general issue in image rendering; we can't fix it. |
|
For the sake of curiosity, how is the source icon texture created/generated in that case for each project? Does it get rendered by SVG module at runtime similarly to other editor icons? Or is it just data? It would be nice to see the actual difference. |
|
@Xrayez It's rendered by the SVG module when the project is created. This means its size varies depending on the editor scale. This is also why I would advise not relying on it for prototyping 🙂 We could try to find a way to make the icon always render at a predetermined size, but you still can't expect your icon size to not change over time (e.g. if you replace it). |
|
@Calinou Then perhaps my feature request should instead be to make the icon of Godot itself be an image that is intentionally optimized for rapid prototyping. |
|
@BenMcLean I don't think this is going to happen, sorry. The icon needs to look identifiable enough so it can be distinguished from projects that already have a final icon in place. If you have more needs for procedural texture generation, look into making an editor plugin for this. It's defintiely feasible. |
|
Tutorial makers already use icon.png as the example texture in their tutorials. My idea is: let's just make that official, and make sure it's a good image for that purpose. Just an idea. Not every idea gets accepted, whatever. |
|
@BenMcLean Not all tutorials are about making pixel art games 🙂 |
|
@BenMcLean If I were to change a single thing about it, I could not use it anymore as placeholder in another case. |
|
I think a project icon should just stay a project icon. But it's indeed helpful to have something for rapid 2D prototyping. In 3D, we have basic meshes like cube and sphere. In 2D, there are no such basic shapes (a Shape2D proposal: godotengine/godot#6750), so icon.png is the only thing quickly available as a placeholder, even though it's not intended. Apart from the proposed Shape2D, providing some dedicated prototyping textures can also do the job. Just like the Suzanne monkey in Blender. |
|
I don't understand? Different images might look different based on filter and non-filter? This is normal isn't it |
|
BenMcLean wants no anti-aliasing between colors when filtering is turned off @girng |
|
I created a Sprite, then in Texture chose New NoiseTexture. Disabled filtering and added a new OpenSimplexNoise, setting period all the way down to 0.1. In the same way than one user may need some placeholder pixelart another may want some placeholder spritesheet, other some sound assets, etc. Wouldn't it make more sense to have a "PlaceholderLibrary" project in the AssetLib? You can download it when you need it and when installing you just untick the stuff you don't need. Or maybe you download it once to a folder and just copy from that. Or maybe a set of of PlaceholderPack_Pixelart, PlaceholderPack_3DChar, etc. |
|
Kenney has released a set of prototyping textures for 3D. He's also released isometric prototyping textures and a simplified platformer pack, both of which could be useful for 2D games. If someone is interested in making them as quick as possible to set up in Godot, they could upload those packs to the asset library. |
|
I'll close this proposal due to lack of support (see the reactions on the first post). |
|
If you want a better icon, here is the original SVG file: And here is an optimized 128x128 version: |


The Godot icon included with every project is super helpful to get a quick texture for prototyping purposes. It being a little face is especially good since it can stand for the player in a fast prototype.
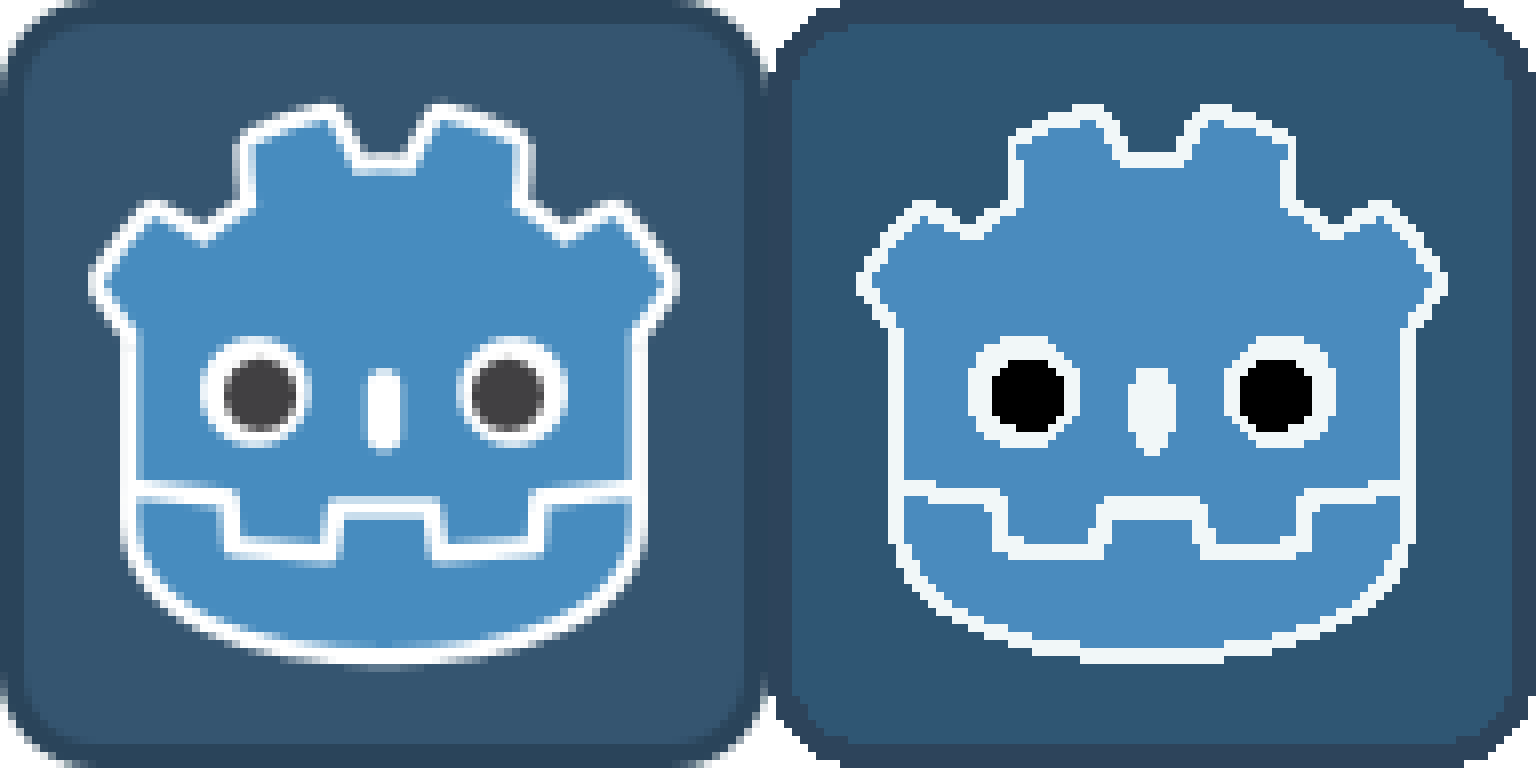
However, the current Godot icon has smoothly fading pixels between it's white and blue parts. Instead, I think it should have a sharp divide between the blue portions and the white portions. That way, it'll look good if it's treated as 2D blocky pixel art and still look alright if it's blurred like by default.
Describe the project you are working on:
This is not for a specific project. It's any project that uses the icon.
Describe the problem or limitation you are having in your project:
The icon doesn't look like an image should when filters are turned off, and it looks more blurry than it should look when filters are turned on.
Describe how this feature / enhancement will help you overcome this problem or limitation:
Proper sharp lines will help clearly show what Godot's filters are doing, where if the test image is already anti-aliased, then it becomes much less clear to see how much is being done by Godot's filters versus how much anti-aliasing was already in the image.
Show a mock up screenshots/video or a flow diagram explaining how your proposal will work:

On the left is what Godot's current icon looks like with filters turned off. On the right is a rough mockup of what Godot's icon should look like with filters turned off.
Describe implementation detail for your proposal (in code), if possible:
Just replace the icon with something that doesn't have anti-aliasing already in it, and do the anti-aliasing at runtime.
If this enhancement will not be used often, can it be worked around with a few lines of script?:
Every new Godot project.
Is there a reason why this should be core and not an add-on in the asset library?:
Every new Godot project.
The text was updated successfully, but these errors were encountered: