This open-source library contains utilities that are useful for a wide range of applications using the Google Maps SDK for Android.
- Marker animation - animates a marker from one position to another
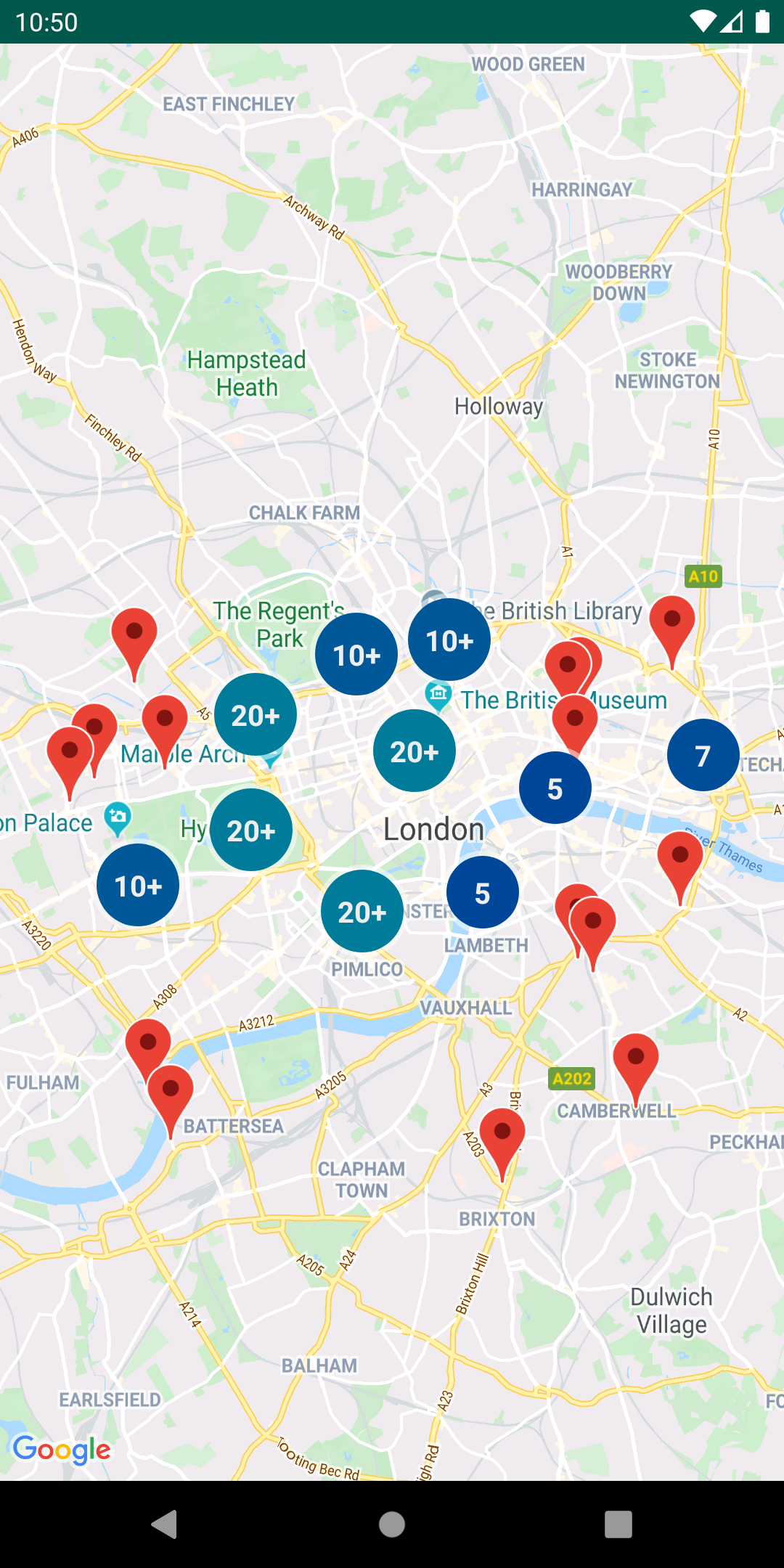
- Marker clustering — handles the display of a large number of points
- Marker icons — display text on your Markers
- Heatmaps — display a large number of points as a heat map
- Import KML — displays KML data on the map
- Import GeoJSON — displays and styles GeoJSON data on the map
- Polyline encoding and decoding — compact encoding for paths, interoperability with Maps API web services
- Spherical geometry — for example: computeDistance, computeHeading, computeArea
- Street View metadata — checks if a Street View panorama exists at a given location
You can also find Kotlin extensions for this library in Maps Android KTX.
- Android API level 21+
- Sign up with Google Maps Platform
- A Google Maps Platform project with the Maps SDK for Android enabled
- An API key associated with the project above ... follow the API key instructions if you're new to the process
dependencies {
// Utilities for Maps SDK for Android (requires Google Play Services)
// You do not need to add a separate dependency for the Maps SDK for Android
// since this library builds in the compatible version of the Maps SDK.
implementation 'com.google.maps.android:android-maps-utils:3.19.1'
// Optionally add the Kotlin Extensions (KTX) for full Kotlin language support
// See latest version at https://github.com/googlemaps/android-maps-ktx
// implementation 'com.google.maps.android:maps-utils-ktx:<latest-version>'
}This repository includes a sample app that illustrates the use of this library.
To run the demo app, ensure you've met the requirements above then:
- Clone the repository
- Add a file
local.propertiesin the root project (this file should NOT be under version control to protect your API key) - Add a single line to
local.propertiesthat looks likeMAPS_API_KEY=YOUR_API_KEY, whereYOUR_API_KEYis the API key you obtained earlier - Build and run the
debugvariant for the Maps SDK for Android version
Some of the features in the demo app, such as Advanced Markers, require a Map ID. You can learn more about map IDs in the official documentation. You can set the Map ID in one of the following ways:
-
secrets.properties: Add a line to yoursecrets.propertiesfile with your Map ID:MAP_ID=YOUR_MAP_ID -
strings.xml: Alternatively, you can set the Map ID in thedemo/src/main/res/values/strings.xmlfile:<string name="map_id">YOUR_MAP_ID</string>
-
XML Layout Files: You can also hardcode the Map ID directly in the XML layout files where a map is defined, by setting the
map:mapIdattribute:<androidx.fragment.app.FragmentContainerView map:mapId="YOUR_MAP_ID" />
See the documentation for a full list of classes and their methods.
Full guides for using the utilities are published in Google Maps Platform documentation.
Marker utilities
- Marker animation source, sample code
- Marker clustering source, guide
- Advanced Markers clustering source, sample code
- Marker icons source, sample code
Data visualization utilities
Polyline and spherical geometry utilities
- Polyline encoding and decoding source, encoding sample, decoding sample
- Spherical geometry source, compute distance sample
Street View metadata utility
The StreetViewUtil class provides functionality to check whether a location is supported in StreetView. You can avoid errors when adding a Street View panorama to an Android app by calling this metadata utility and only adding a Street View panorama if the response is OK.
StreetViewUtils.fetchStreetViewData(LatLng(8.1425918, 11.5386121), BuildConfig.MAPS_API_KEY,Source.DEFAULT)fetchStreetViewData will return NOT_FOUND, OK, ZERO_RESULTS or REQUEST_DENIED, depending on the response.
By default, the Source is set to Source.DEFAULT, but you can also specify Source.OUTDOOR to request outdoor Street View panoramas.
Contributions are welcome and encouraged! If you'd like to contribute, send us a pull request and refer to our code of conduct and contributing guide.
This library uses Google Maps Platform services. Use of Google Maps Platform services through this library is subject to the Google Maps Platform Terms of Service.
If your billing address is in the European Economic Area, effective on 8 July 2025, the Google Maps Platform EEA Terms of Service will apply to your use of the Services. Functionality varies by region. Learn more.
This library is not a Google Maps Platform Core Service. Therefore, the Google Maps Platform Terms of Service (e.g. Technical Support Services, Service Level Agreements, and Deprecation Policy) do not apply to the code in this library.
This library is offered via an open source license. It is not governed by the Google Maps Platform Support [Technical Support Services Guidelines, the SLA, or the Deprecation Policy. However, any Google Maps Platform services used by the library remain subject to the Google Maps Platform Terms of Service.
This library adheres to semantic versioning to indicate when backwards-incompatible changes are introduced. Accordingly, while the library is in version 0.x, backwards-incompatible changes may be introduced at any time.
If you find a bug, or have a feature request, please file an issue on GitHub. If you would like to get answers to technical questions from other Google Maps Platform developers, ask through one of our developer community channels. If you'd like to contribute, please check the contributing guide.
You can also discuss this library on our Discord server.