-
-
Notifications
You must be signed in to change notification settings - Fork 732
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Cannot read property 'focus' of undefined in DayPicker #630
Comments
|
Thanks for the report! |
|
So this is a special case when the "outside" day falls out of the |
|
Basically, what @lohmatiy-lapa said. The issue is still there, and from what I understand, can be fixed by modifying this line: https://github.com/gpbl/react-day-picker/blob/master/src/DayPicker.js#L305 There's actually a lot of places in |
|
As to hiding the days which fall out from |
|
Published as v7.1.0. |




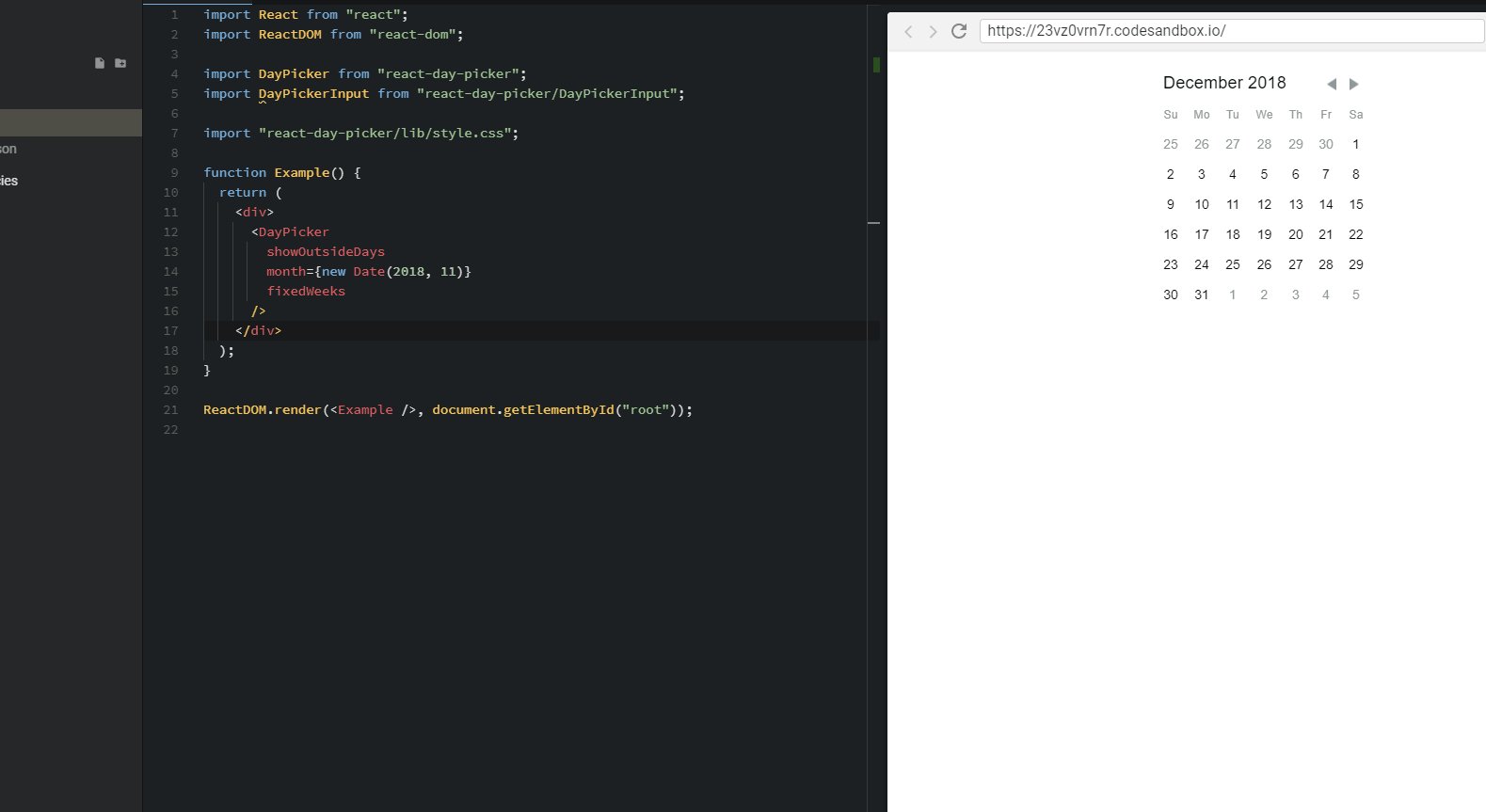
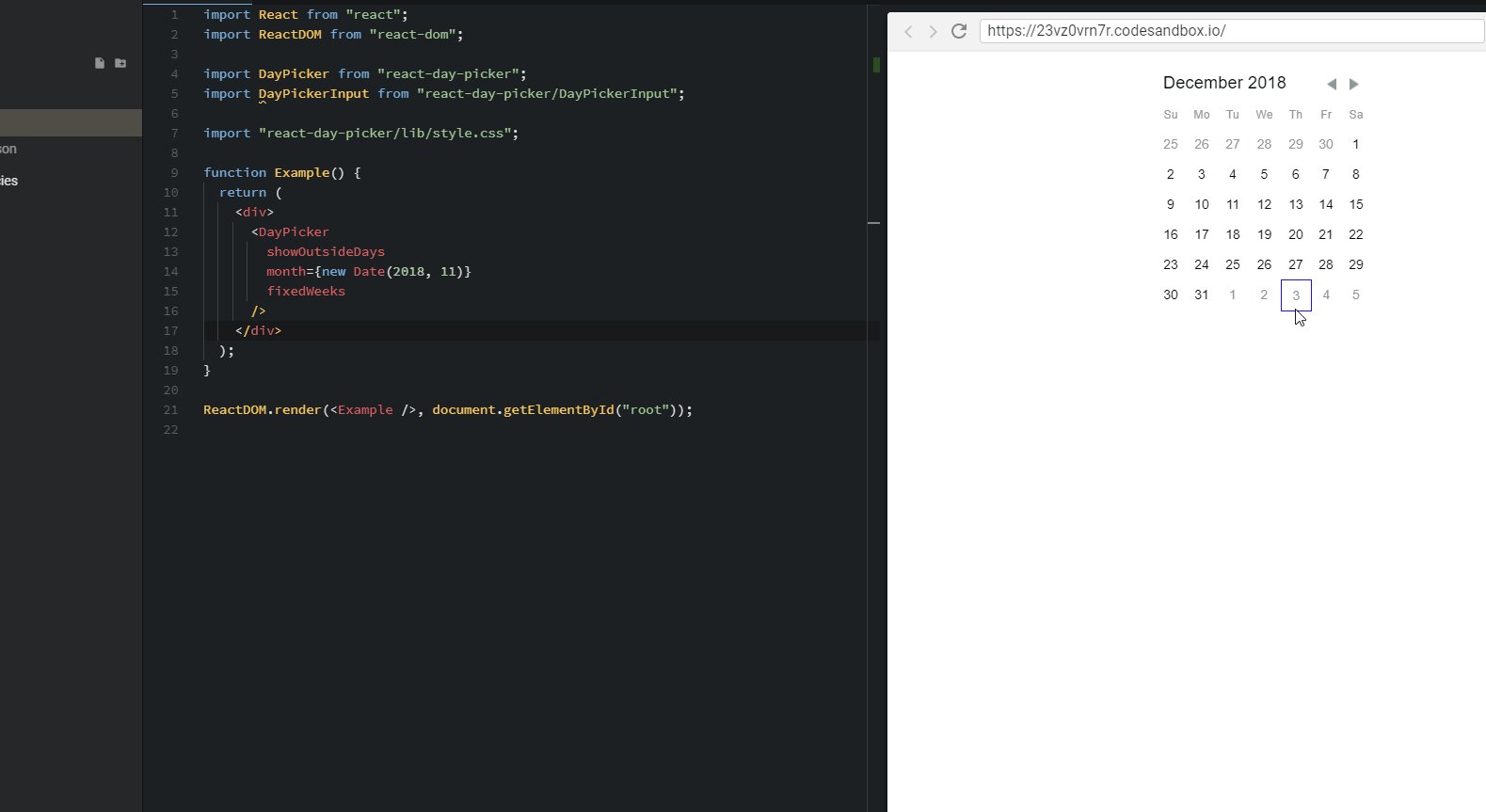
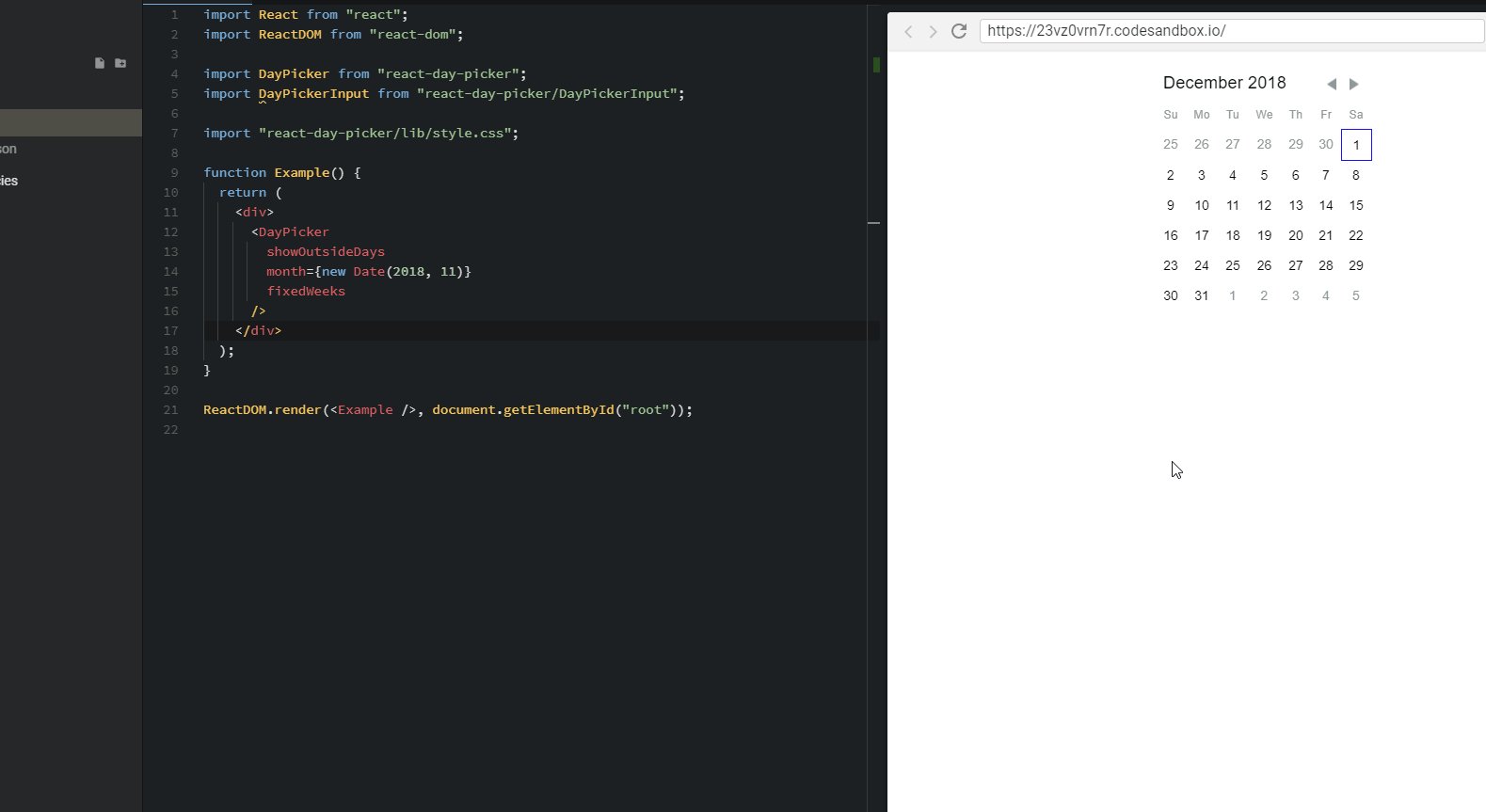
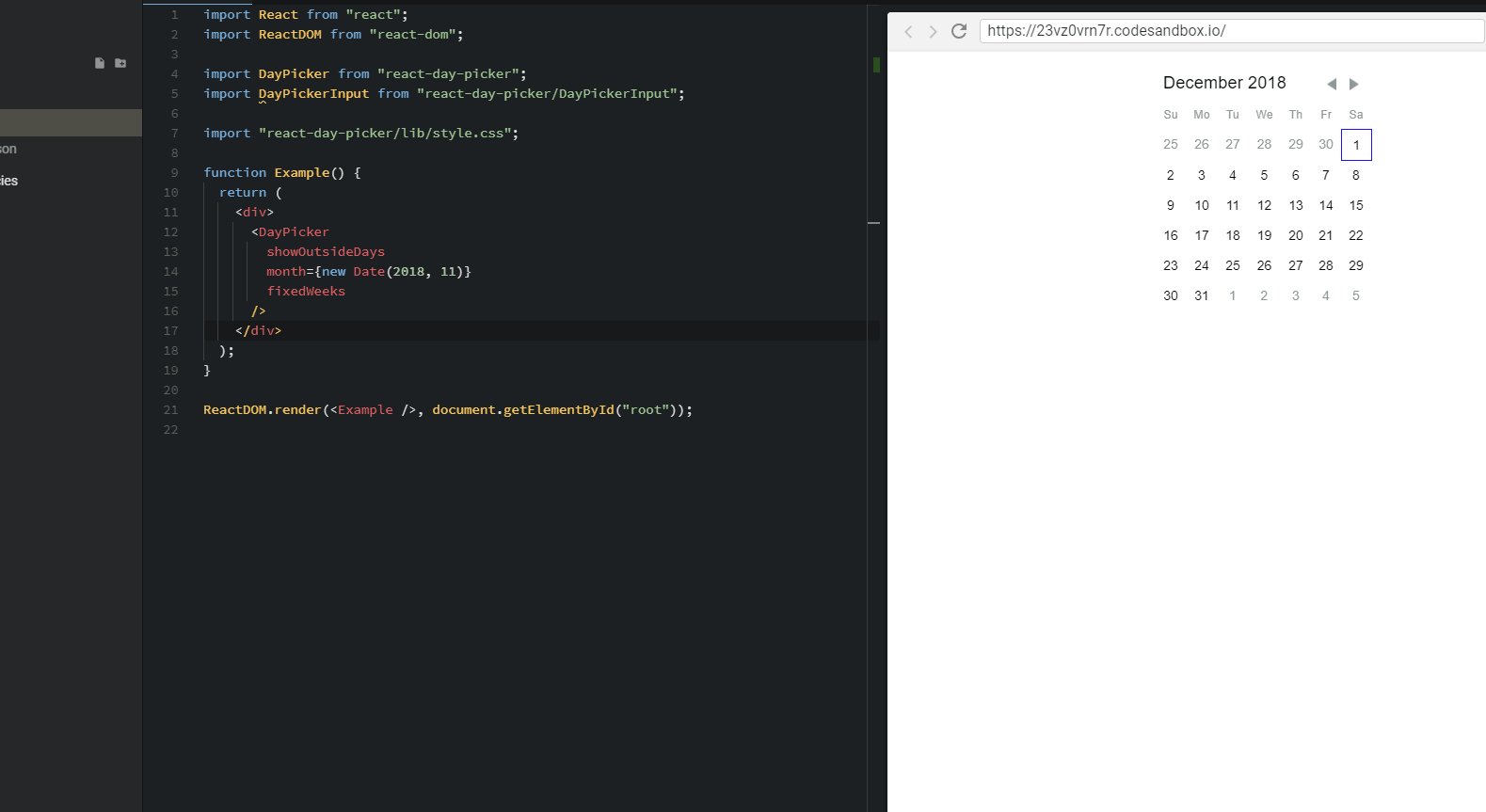
Steps to reproduce:
Result: An arrow is thrown: "Cannot read property 'focus' of undefined"
Expected result: the focus moves from January 5 to January 4.
The text was updated successfully, but these errors were encountered: