Deploy Next.js to GitHub Pages with GitHub Actions. View the deployed app 🚀
⚠️ Heads up! GitHub Pages does not support serverless or edge functions. This means dynamic functionality will be disabled. See all the unsupported features.
First, you need to configure Next.js to deploy static exports. This is required for GitHub Pages to work.
- Open the
next.config.tsfile - Add the following:
import type { NextConfig } from "next";
const nextConfig: NextConfig = {
/**
* Enable static exports.
*
* @see https://nextjs.org/docs/app/building-your-application/deploying/static-exports
*/
output: "export",
/**
* Set base path. This is the slug of your GitHub repository.
*
* @see https://nextjs.org/docs/app/api-reference/next-config-js/basePath
*/
basePath: "/nextjs-github-pages",
/**
* Disable server-based image optimization. Next.js does not support
* dynamic features with static exports.
*
* @see https://nextjs.org/docs/app/api-reference/components/image#unoptimized
*/
images: {
unoptimized: true,
},
};
export default nextConfig;-
Save the
next.config.ts -
Finally, place a
.nojekyllfile in the/publicdirectory to disable GitHub Pages from trying to create a Jekyll website.
.
├── app/
├── public/
│ └── .nojekyll
├── next.config.ts
Perfect! This is all you need to configure Next.js to deploy on GitHub Pages.
Next, you will need to add the base path to images in page.tsx file. This is required for the images to appear on GitHub Pages.
- Open
app/page.tsx - Find the
Imagecomponents - Add
/nextjs-github-pages/(or the slug of your GitHub repository) to thesrcprop:
<Image
src="/nextjs-github-pages/vercel.svg"
alt="Vercel Logo"
className={styles.vercelLogo}
width={100}
height={24}
priority
/>- Save the
page.tsxfile
Learn more by reading the official documentation for basePath and images.
Now that Next.js is configured, you need to set up your GitHub repository to deploy to GitHub Pages.
This is where the magic happens! This workflow file will automatically build and deploy the app when you push to the main branch.
- Create
.github/workflows/deploy.ymlfile - Paste the contents of https://github.com/gregrickaby/nextjs-github-pages/blob/main/.github/workflows/deploy.yml
- Save the
deploy.ymlfile
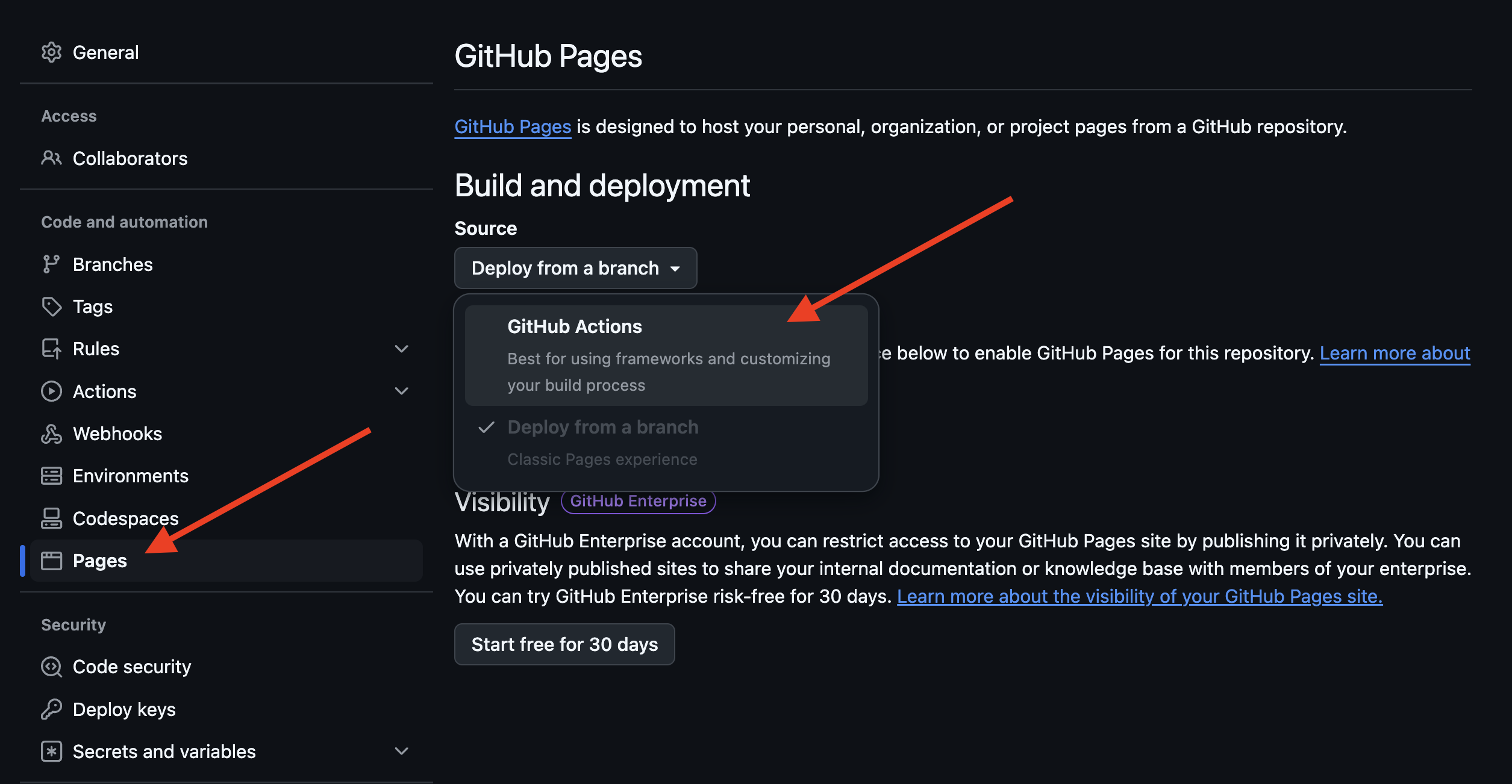
- Go to your repository's Settings tab
- Click "Pages" in the sidebar
- Under "Build and Deployment", select "GitHub Actions" as the source:
Now that everything is configured, you can commit your code and push to GitHub. This will trigger the GitHub Action workflow and deploy your app to GitHub Pages.
git add . && git commit -m "initial commit" && git pushYou should see your site deployed to GitHub Pages in a few minutes. 🚀
Thanks for reading and I hope this helps. If you noticed someting wrong, please open an issue. Cheers! 🍻