This is the repository for the Auth0 documentation.
- Read and follow the STYLEGUIDE
- Consult the WORDS document for Auth0 specific spellings and definitions
- Always use absolute links from the root of the site. Note, that your links should NOT start with
/docsor any other base path. If the site is hosted with a base like onauth0.com/docsthe links will be corrected at runtime. - Do not hard code links to auth0 sites like
docs.auth0.com,manage.auth0.com, etc. Use variables instead such as${uiUrl} - Name files with all lowercase using dashes (-) to separate words. If using a year in the file name it should be in the format YYYY-MM-DD. For example,
this-is-my-file.mdorthis-is-a-title-2015-10-01.md. - Do not store images in external locations like Dropbox, CloudUp, or the Auth0 CDN. Link to images in this repo using
. The image will get automatically uploaded to the CDN and the link will be transformed. - Try to keep images to no more than 750 pixels wide
- Run all images through TinyPNG.
Commit messages should be meaningful and reflect not only what content was edited, but what the edit was. For example, instead of just "Changed document.md" you should write "Added new section about XYZ in document.md" or "Fixed config code snippet in lock.md". Additionally, please use the following commit format going forward:
"[tag] Commit message"
Tags are the following:
[bug]- use for changes that fix a bug in a doc[edit]- use for changes that fix spelling, grammar or just reword the same content, but do not substantially change the meaning of the doc.[update]- Content update or change to a doc that adds or changes the meaning of the doc.[new]- New content
You can create document fragments that can be reused in other documents in order to avoid duplication of content. The process of including another document is shown below.
First, create your fragment document. The convention for this is to name fragments with an underscore like _mydocument.md.
After you create your markdown document you can reference it another document with the relative path.
<%= include('../_mydocument.md') %>
Additionally, you can send a context to the included document.
<%= include('../_mydocument.md', { key: 'value', something: true }) %>
Markdown on this site confirms to the CommonMark spec. Additionally, there are a few special markdown features available as described below.
You can add a warning banner to the top of a page to notify that a page is deprecated or other similar messages.
::: warning-banner
You message here
:::
Panels can be useful to separate information from the main body of a document.
::: panel-primary This is a panel
Panel content
:::
::: panel-warning This is a warning
Panel content
:::
::: panel-info This is info
Panel content
:::
::: panel-danger This is a dangerous
Panel content
:::
::: panel-success This is good
Panel content
:::
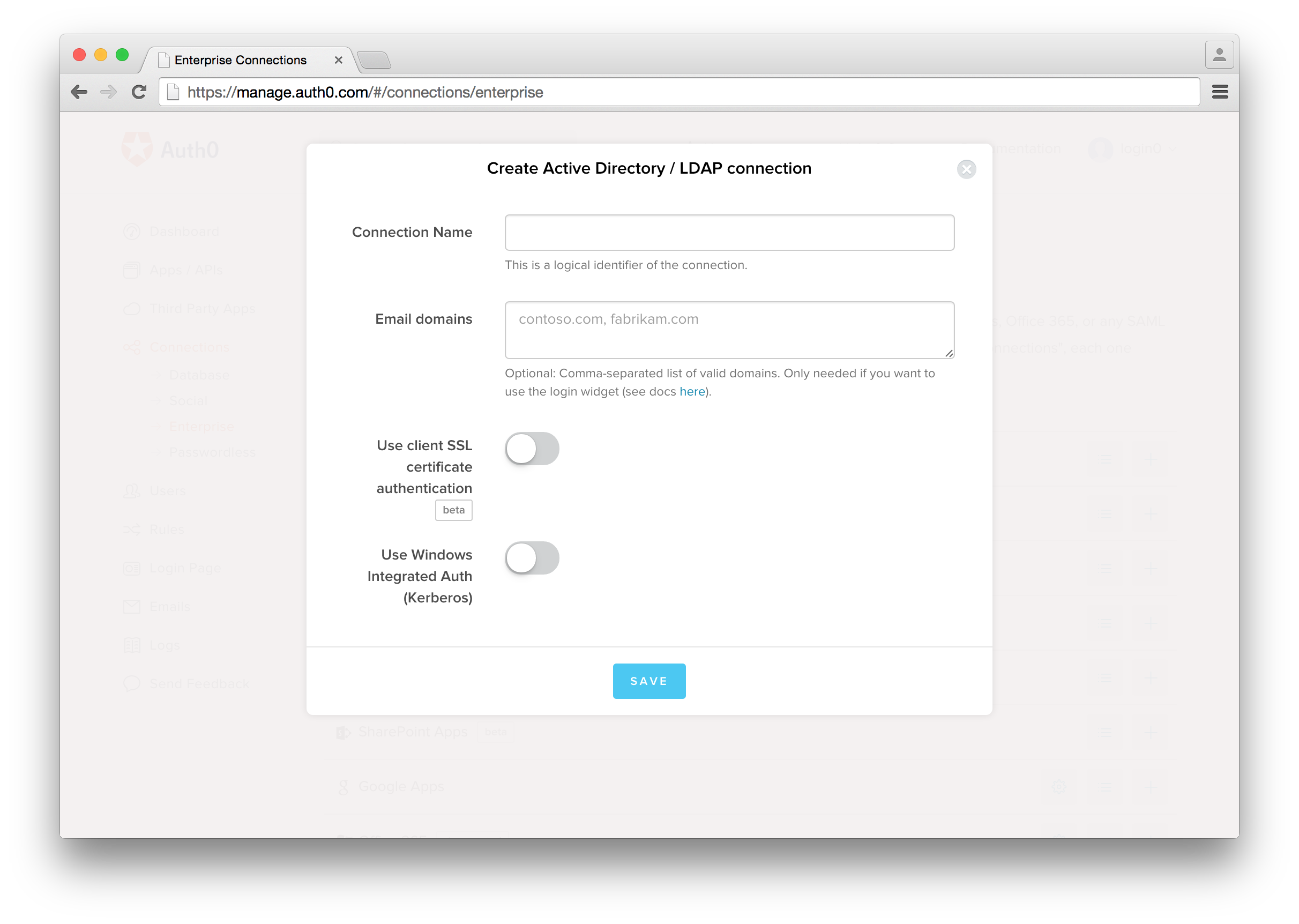
On Mac OS X screenshots need to be taken with Chrome, taking into account the following:
- The browser cannot show any plugins, customizations, or bookmarks
- The browser cannot be in incognito mode
- The browser needs to be resized to the standard size. Using the below script:
#!/usr/bin/env osascript
tell application "Chrome" to set the bounds of the front window to {100, 150, 1200, 900}- Screenshots should use the complete browser window (Control + Shift + 4, then press Space)
- Highlighting should use color #0099CC
Example:
Note that the exception to showing the full browser window is in the case you are showing a detailed instruction as part of a tutorial. i.e. "Enter text in this field" and you are showing the field. In that case it likely isn't appropriate to show the entire page.
When testing a document or tutorial below are several areas to look for.
- Ensure that the code in the tutorials is correct and functions as expected
- Ensure that the steps (1..n) are in an order that makes sense and that there are no missing or duplicate steps.
- Check for broken links
- Check for old screenshots (both in auth0's dashboard/product and on referenced third-party sites)
- Ensure that the code in the seed project that you download functions as expected
- Check for outdated dependencies (both auth0 dependencies and third-party i.e. node modules, nuget packages, gems, etc.)
All quickstart data comes directly from the docs API at /meta/quickstart. This means that the quickstart on docs and manage will both consume the same datasource and will always be up to date. To add a new quickstart you simply need to add the markdown document in the appropriate folder: server-apis, server-platforms, native-platforms, or client-platforms. The only requirement is that you need to specify the correct front matter.
For all quickstart docs, provide the following:
---
title: Document Title
name: Quickstart Name
image: //cdn.auth0.com/path/to/icon.png
thirdParty: true|false # For server apis only
hybrid: true|false # For native platforms only
snippets:
dependencies: folder/dependencies.html
setup: folder/app.js
use: folder/login.js
---For each quickstart you must specify the snippets and create the associated snippet file in the /snippets folder. You must provide all three snippets for each quickstart: dependencies, setup, and use. To include the snippet in the quickstart document simply reference it:
${snippet(meta.snippets.use)}After you publish the doc update, the new quickstart will automatically appear on both docs and manage.
Additionally, the quickstart configuration is also in this repository here: quickstart.yml.
Publishing content updates is fairly easy. Just create a yml file in the /updates folder in the format YYYY-MM-DD.yml. The document should be in the following format. There are three sections of content added, changed, and fixed. If you are releasing a new thing (such as a new tutorial, document, or new version of an SDK) put it here. Otherwise use changed or fixed.
added:
-
title: "Name of new thing"
tags:
- tag1
- tag2
description: |
The description can be as long as it needs, but keep it reasonable. If you need more you should probably write a separate document. Descriptions can contain markdown such as [link](https://auth0.com) or `code snippets`.
-
title: "Name of update"
tags:
- tag1
- tag2
description: |
The description can be as long as it needs, but keep it reasonable. If you need more you should probably write a separate document. Descriptions can contain markdown such as [link](https://auth0.com) or `code snippets`.
changed:
-
title: "Name of thing that changed or was removed"
tags:
- tag1
- tag2
description: |
The description can be as long as it needs, but keep it reasonable. If you need more you should probably write a separate document. Descriptions can contain markdown such as [link](https://auth0.com) or `code snippets`.
fixed:
-
title: "Name of bug fixed"
tags:
- tag1
- tag2
description: |
The description can be as long as it needs, but keep it reasonable. If you need more you should probably write a separate document. Descriptions can contain markdown such as [link](https://auth0.com) or `code snippets`.
WARNING: This API is for Auth0 internal use only. You should not rely on the docs API for anything. There is NO SLA or support for the document API.
All document content is accessible through the docs API as well as through regular HTML.
To request a document in embedded format (i.e. no template html) to embed externally simply append ?e=1 to any url.
To request a document in the framed format (i.e. no header, footer, or naviation) to use in a window popup or an iframe simply append ?framed=1 to any url.
To request content in JSON or JSONP format simply pass the header Accept: 'application/json' and optionally specify a ``?callback=foo` query parameter for JSONP.
In the JSON or JSONP responses you can also request the document metadata by appending ?m=1 to the query.
Code snippets are available both through the API and to use in markdown docs.
Access via API:
GET: /docs/meta/snippets/{hash}
Response:
{
"title": "{title}",
"content": "{<pre><code class="{class}">{code}</code></pre> }",
"hash": "{hash}"
"additional_metadata": ""
}Use in markdown docs:
${snippet('{hash}')}Connections are available both through the API and to use in markdown docs.
Access via API:
GET: /docs/meta/connections
GET: /docs/meta/connections/{type}
GET: /docs/meta/connections/{type}/{connection}
Response:
{
"title": "{title}",
"hash": "{hash}",
"url": "https://auth0.com/docs/path/to/doc",
"image": "https://cdn.auth0.com/docs/path/to/image.png",
"type": "database|social|enterprise",
"alias": [
"alias1"
]
}When writing docs you can use the following variables instead of hard coding these values. Within any markdown document simply use ${variableName} to reference the value.
sitemap: (Boolean) Instruct when to skip indexation into thesitemap.xml. Defaults totrue.public: (Boolean) Disables the document from being rendered through a public url or showing in the sitemap. Document still available in the APIs, etc.. Defaults totrue.
| Variable | Description | Default Value |
|---|---|---|
uiURL |
The url to the management portal. | https://manage.auth0.com |
auth0js_url |
The url to the auth0.js CDN location. | |
auth0js_url_no_scheme |
The url to the auth0.js CDN location without the 'https:'. | |
auth0_angular_url |
The url to the auth0 angular script CDN location. | |
auth0_angular_url_no_scheme |
The url to the auth0 angular script in the CDN location without the 'https://'. | |
widget_url |
The url to the Lock script CDN location. | |
widget_url_no_scheme |
The url to the Lock script CDN location without the 'https:'. | |
lock_passwordless_url |
The url to the Passwordless Lock script CDN location. |
| Variable | Description | Default Value |
|---|---|---|
account.appName |
The name of the current Auth0 app. | `YOUR_APP_NAME' |
account.tenant |
The name of the current Auth0 tenant. | `YOUR_TENANT' |
account.namespace |
The name of the current Auth0 namespace. | YOUR_NAMESPACE |
account.clientId |
The Client ID of the current Auth0 app. | YOUR_CLIENT_ID |
account.clientSecret |
The Client Secret of the current Auth0 app. | YOUR_CLIENT_SECRET |
account.callback |
The first callback URL of the current Auth0 app. | http://YOUR_APP.auth0.com/callback |
If you have found a bug or if you have a feature request, please report them at this repository issues section. Please do not report security vulnerabilities on the public GitHub issue tracker. The Responsible Disclosure Program details the procedure for disclosing security issues.
This project is licensed under the MIT license. See the LICENSE file for more info.