This repository contains files that were created during a workshop by hackAD given on February 16, 2020 by Nav.
The workshop code used this boilerplate for Flask - a very barebones boilerplate that only provides a basic file structure. Feel free to use both the boilerplate and the current project to experiment with Flask
The project serves as a very simple demonstration of how the Flask framework operates. Since the workshop was intended for beginners who are primarily new to web development, the project setup and working is rather simple. The project takes in grades in the form of decimals in a <textarea> element and the user's email. The user posts this data to the server, where it is processed and a grade report (an average grade) is sent to the user's email.
Flask is a micropython framework commonly used to make web-apps. You can read more about it here. Follow along with the installation guide to get Flask set-up based on your current Operating System, and this repository should work as long as Flask is set up.
- Routes: These are specified with the
@app.routedecorator. Each route defines a new page. - Methods: In this app we use
POSTandGETmethods. They are specified in the second argument of@app.route(). Futher information can be found here - Templates: Flask uses HTML templates alongside a template engine known as Jinja. The workshop did not go over rendering templates with varaibles. Read more here
request: The posted form data can be accessed using therequestobject.request.formis an Immutable Dictionary with the form data.- Static Files: To serve static files, such as stylesheets, js files or images and other content, we store the files in the
staticdirectory. To access these files, use theurl_for()method as described here
Note: In this project, we have created a utils directory where the mailing script resides.
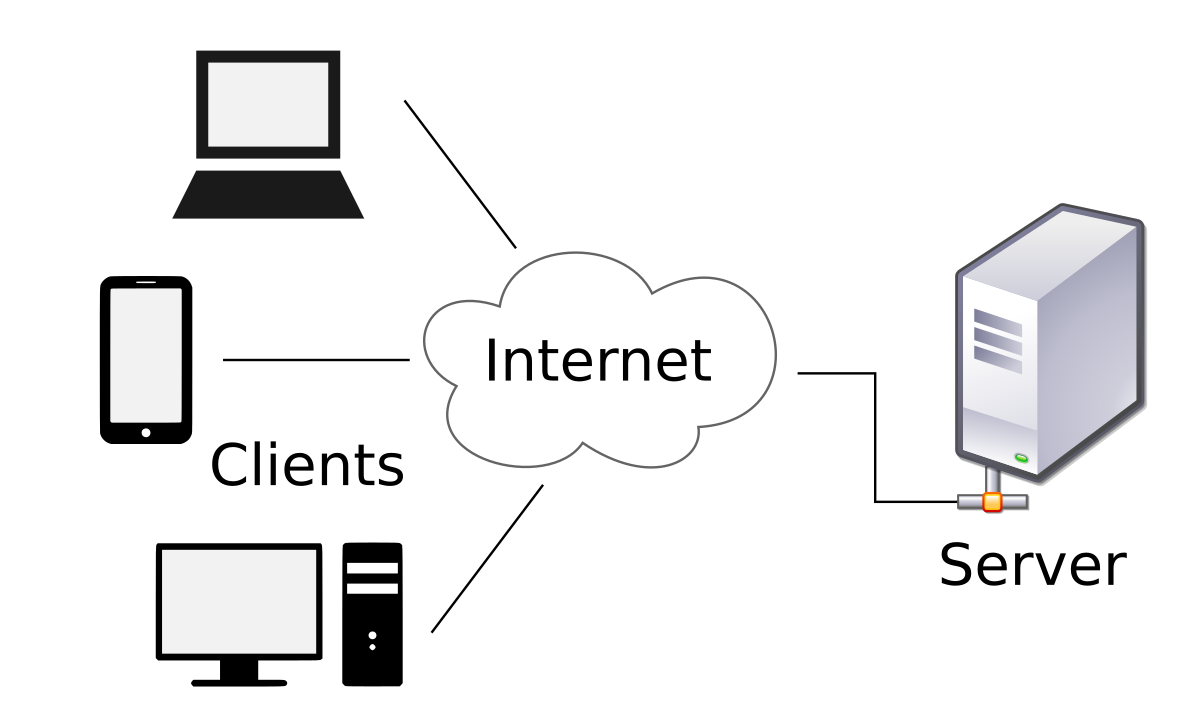
Flask is essentially a web server. It can interface a database and do much more than the scope of the workshop. The user's browser acts a client and the flask app is a server.
The web app here consists of just 2 routes, one which takes in the data via an HTML form from the user, and the other displays the result as a string. Note that after adding in the mailing script, it is just as easy to send the user back to the same page to enter more data after the user submits the grade (making this a single page web app)
Make a new file in the utils directory called emailconfig.py. The contents of the file should be
EmailAddress = "your-email-address"
Password = "your-password"
Once this is set up, you should be able to send out emails by calling the function defined in utils/mailing.py.
To run the app, first navigate into the root directory for the repository, then typeexport FLASK_APP=main-app.py if on linux/mac, or if on windows - type in set FLASK_APP=hello.py after you navigate into the right directory.
To run, type flask run and all should work! You can read more about this process in detail over here
Thank you for reading this. For more, refer to flask documentation, and if you still have questions, do not hesitate to reach out. Cheers!