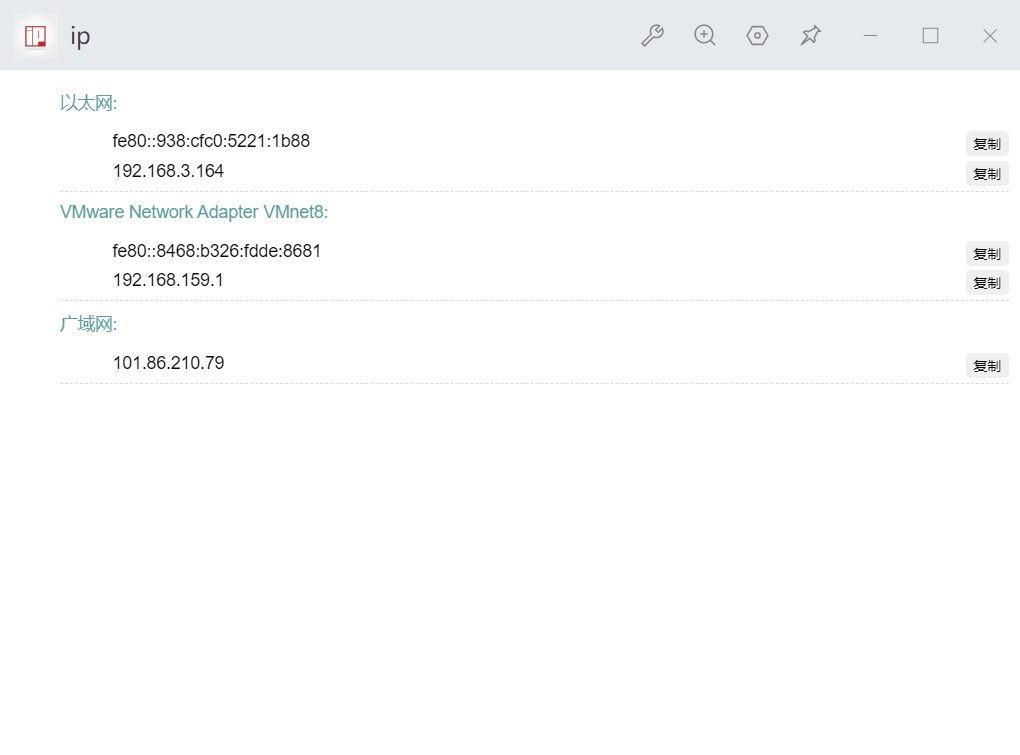
Get the utools plug-in of Intranet IP and public IP
-
pnpm install -
pnpm build -
使用
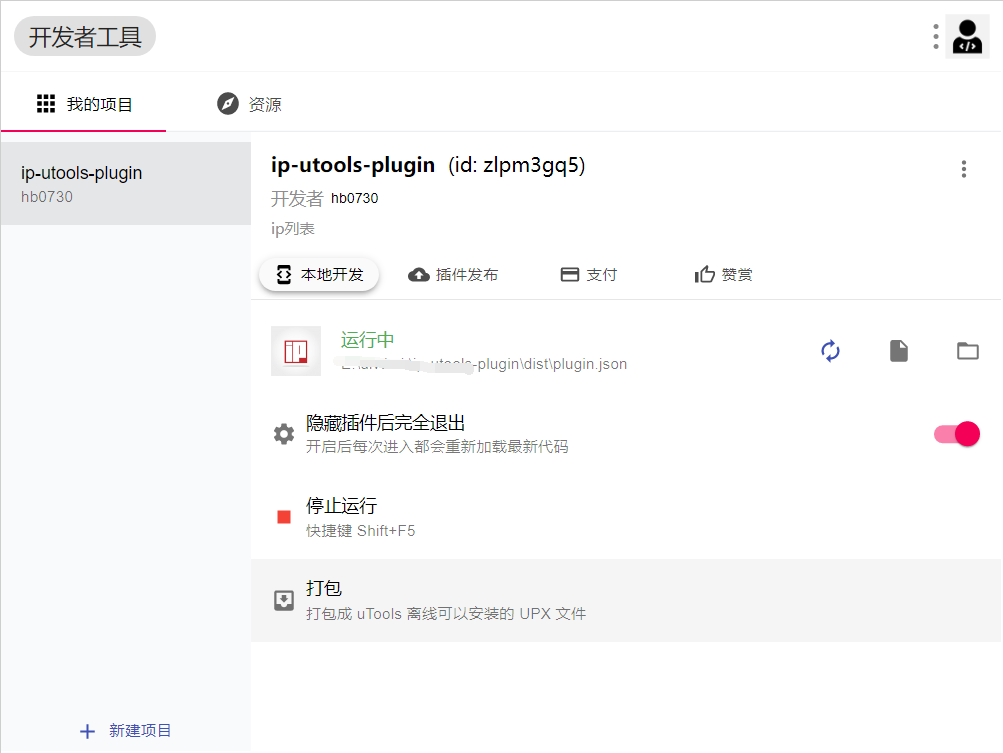
utools开发者工具并将plugin.json相关信息进行替换即可
项目采用vite-plugin-utools可以自动生成preload.js,并填充相关plugin.json,与普通的vite vue3 ts没有什么不同,要使用utools API可以直接使用
utools.copyText(data.address);
utools.showNotification("复制成功");要是用preload.js函数
window.preload.networkInterfaces();preload可替换成挂载到Window的前缀
preload: {
path: './src/preload.ts',
watch: true,
name: 'window.preload',
},