-
Notifications
You must be signed in to change notification settings - Fork 2
Setup Guide
Welcome to the setup guide for CFGConf.
Before using CFGConf, you need to install graphviz which is an open-source graph visualization software. We use Graphviz to generate the drawings of the graph. To check if Graphviz is installed, run the following command
dot -V in the terminal. You should see the version of Graphviz if it is installed.
To install graphviz in macOS using Homebrew, run the following command
brew install graphviz
To install graphviz in other OS, refer here.
Next, download CFGConf by cloning the repo
git clone https://github.com/devkotasabin/cfgConf.git
To run python SimpleHTTPServer,
- Navigate to the project directory using the terminal
cd cfgConf
- Run the following command
For python3,
python3 -m http.server 8000
For python2,
python -m SimpleHTTPServer 8000
Once you get the message Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/) ... in the terminal,
open the following address in your browser http://localhost:8000/index.html to access the web app.
NOTE: The webserver needs to be running to access the web app. When you are done with the web app, you can press Ctrl-C on the terminal to stop the webserver.
-
Navigate to the
filesdirectory which is located atstatic > CFGConf > files. -
Create a new JSON file inside the
filesdirectory namedhello_world.jsonwith the following content.
{
"nodes": [
{"id": "A"},
{"id": "B"}
],
"edges": [
{
"source": "A",
"target": "B"
}
]
}
This will be the CFGConf JSON file used to create the drawing of CFG.
- Edit the
init.jsonfile to point to the hello world JSON.
The PathPrefix field contains the path of the directory containing the CFGConf JSON file followed by a trailing /.
The JSONFileName field contains the name of the CFGConf JSON file we are using for CFG visualization.
The init.json file should look like this.
{
"PathPrefix": "static/CFGConf/files/",
"JSONFileName": "hello_world.json"
}
- Now, open the web app in your browser at
http://localhost:8000/index.html.
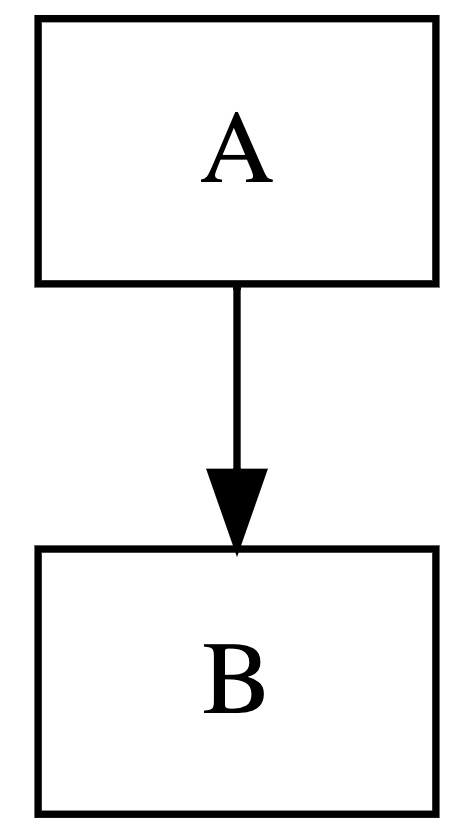
You should get the following drawing in your browser:

If you don't get the above drawing, refer to the troubleshooting section below.
If no drawing is produced for a while, check the init.json file and make sure the PathPrefix and JSONFileName point to the right file.
If the drawing does not change from the previous drawing after you change the init.json to point to a new JSON file,
perform a hard refresh. Generally, browsers cache files to speed up the loading of the webpage and update the cache when files are modified. However, sometimes the cached files are not updated. In that case, you can perform a hard refresh to reset the browser cache.
For macOS and Chrome browser, use one of the following methods:
- Hold Shift and click the Reload button.
- Hold down Command and Shift. Then, press R.
For other OS and browsers, you can refer to this webpage to perform the hard refresh.
If the screen remains blank for a while and no error msg shows up, navigate to the top cfgConf directory and change the permissions for the files as follows:
cd cfgConf
sudo chmod -R +rx ./
You might be prompted for your user account password when running the command.
Use the Schema file cfg_gd.schema.json to validate your JSON file.
Visit https://jsonschema.dev/
Copy the contents of the schema file to the left panel and the contents of your CFGConf JSON file to the right panel. The web app will tell you whether the JSON file is valid and whether it conforms to the schema.