Reactive notebooks for R
This is experimental software. There are bugs, and the API is liable to change without maintaining backwards compatibility.
Reactor notebooks are collections of cells containing R code. When you update a cell, all of the cells that reference it are automatically updated, like how a spreadsheet works. Reactor notebooks integrate R code, plots, HTML, and markdown into one document.
Reactor notebooks are useful for prototyping code and exploring subjects through interactive visualizations.
Reactor notebooks can be shared online as Shiny applications. You can play with an example notebook which is available online through Shiny.
The demo video on YouTube shows how to use Reactor to build a simple interactive notebook:
Install and load reactor:
devtools::install_github("herbps10/reactor")
library(reactor)Create a new notebook and launch the Reactor server:
# Create new Reactor notebook
notebook <- ReactorNotebook$new()
# Launch server at http://localhost:5000
server <- start_reactor(notebook)Save progress and stop the server:
# Save progress
notebook$save("./notebook.rds")
# Stop server
stop_reactor(server)Load the notebook later to start where you left off:
# Load notebook
notebook <- ReactorNotebook$load("./notebook.rds")Reactor includes an example notebook:
# Load Gaussian Process example notebook
notebook <- reactor_example("gaussian_processes.Rmd")
server <- start_reactor(notebook)You can also see and interact with the example notebook running as a Shiny application.
If a cell is used to define a variable, Reactor keeps track of all the other cells that depend on it. If you update the variable, all the dependent cells are rerun.
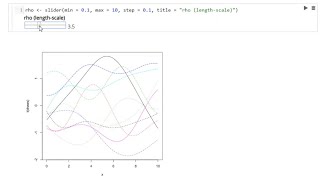
Interactive inputs can be used to set the value of an R variable.
Reactor supports base plots and ggplot2.
Any R variable with the class "htmlwidget" will be rendered as HTML.
Reactor notebooks are saved as R markdown files, which you can open and edit like any other Rmd file. You can see examples of notebook files in the inst/examples folder.
Reactor notebooks can be run as Shiny applications, making it easy to deploy notebooks online for sharing with others. See vignette("shiny_deployment") for an example of deploying a notebook to shinyapps.io.
- View documentation in a side panel by calling it up from a cell (e.g.
?lm) or the shortcut Ctrl-Shift-?. - Export notebooks to R scripts, with the cells rearranged to run from top to bottom.
Reactor is inspired by Observable, which provides a similar notebook interface for Javascript. I've been very happy with the Observable workflow, and wanted to be able to use a similar interface with R so I could access more heavy duty statistical tools. In R, the package Shiny is similar, in that it supports reactive execution for R, but it doesn't currently provide the ability to author code (a new package, shinymeta, does allow for exporting R code that Shiny generated reactively.) Jupyter notebooks are a very popular notebook interface for various backend languages, but it generally does not enforce any execution order for its cells. The dfkernel project extends Jupyter notebooks for Python to enable a reactive execution flow.
| Language | Authoring | Reactive | |
|---|---|---|---|
| Reactor | R | ✔ | ✔ |
| Pluto.jl | Julia | ✔ | ✔ |
| Shiny | R | ✔ | |
| Observable | Javascript | ✔ | ✔ |
| Jupyter | Various | ✔ | For Python with dfkernel |
| Spreadsheets | Various | ✔ | ✔ |
- export to R script
- export to HTML
- run in shiny
- renderers
- markdown
- LaTeX
- HTML
- matrix
- function
- data.frame/tibble
- vectors
- HTML inputs:
- range/slider
- number
- checkbox
- radiobox
- text
- textarea