This repository will contain all of ReactiveUI samples.
Example in Xamarin Forms (Android and iOS) shows you the upcoming movies from the movie api
Provides examples about:
- App's bootstrapping
- ViewModel first routing
- ListView integration
- ReactiveCommands
- ObservableAsPropertyHelper
Examples provided:
- Reactive Recycler View
To read navigation stack from disk, a suspension driver is required to support deserializing IRoutableViewModel interface implementations into more specific view model types, for Newtonsoft.Json this can be achieved by using TypeNameHandling.All json serialization setting.
In the App.OnFrameworkInitializationCompleted method we initialize suspension stuff specific to our app. Don't forget to add .UseReactiveUI() and .StartWithClassicDesktopLifetime() to your app builder inside the Program.cs file.
Provides examples about:
Note: Avalonia produce and support the ReactiveUI plugin. You can get support on their
Illustrates how to write testable and maintainable view models using ReactiveUI.Testing, XUnit and Microsoft.Reactive.Testing libraries. See related documentation. Contains immediate scheduling examples to make the tests run even faster by mocking long-running operations.
new TestScheduler().With(scheduler =>
{
var fixture = new WebCallViewModel(new ImmediateWebService());
fixture.InputText = "hi";
// Run the clock forward to 800 ms.
// At that point, nothing should have happened.
scheduler.AdvanceToMs(799);
Assert.Equal(string.Empty, fixture.ResultText);
// Run the clock 1 tick past and the result should show up.
scheduler.AdvanceToMs(801);
Assert.Equal("result hi", fixture.ResultText);
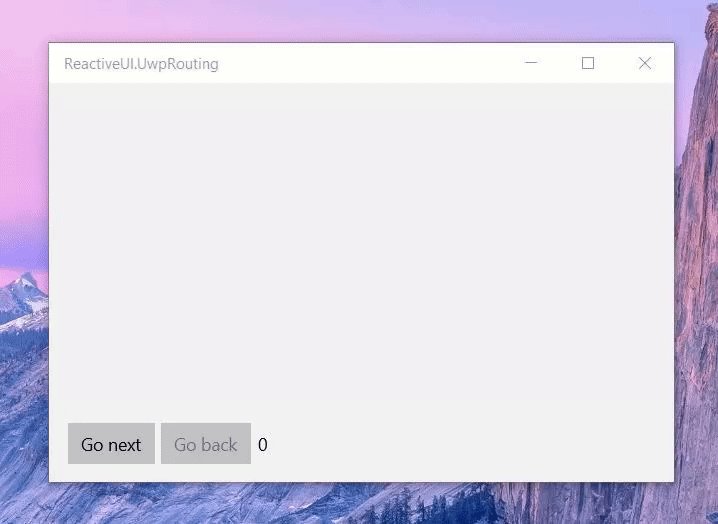
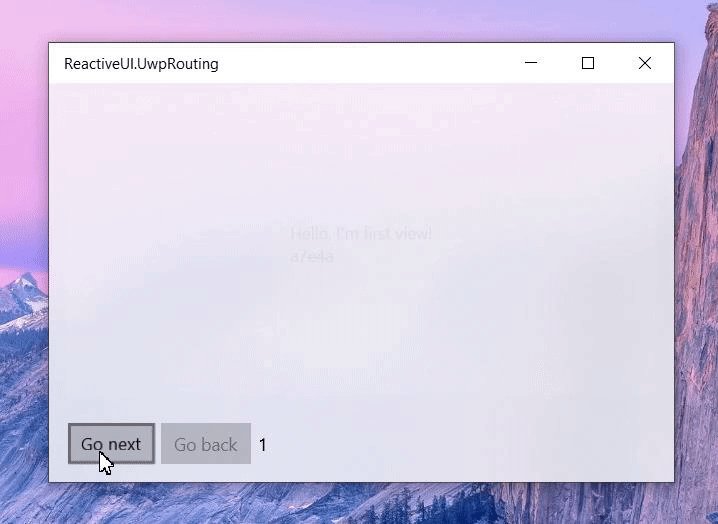
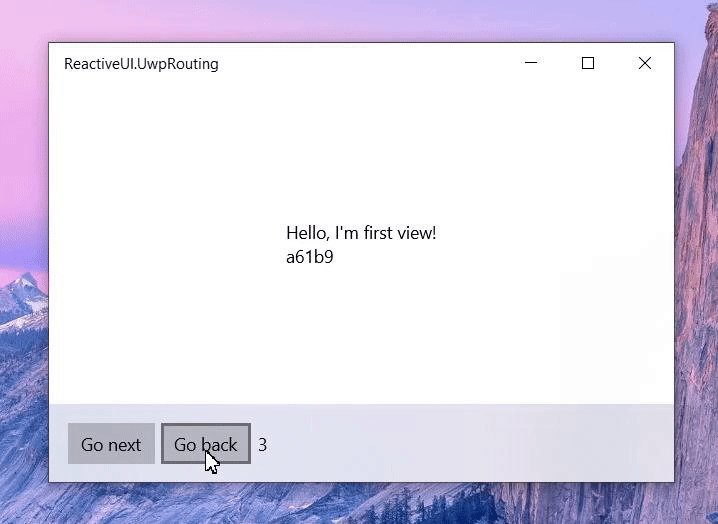
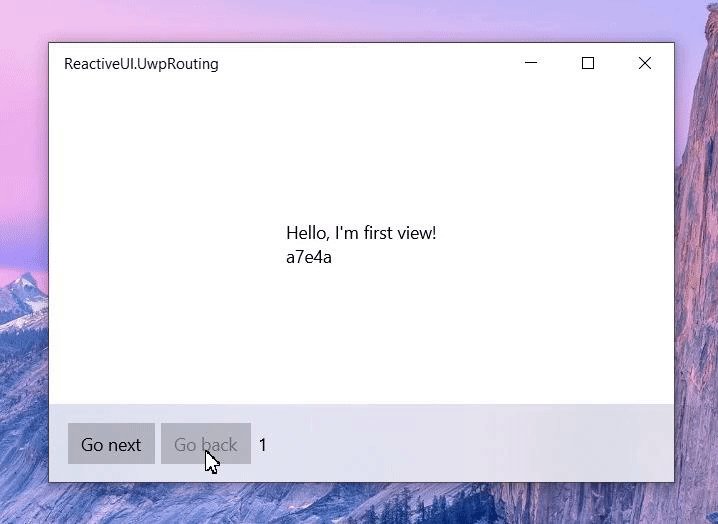
});Provides examples about ReactiveUI routing for Universal Windows Platform.
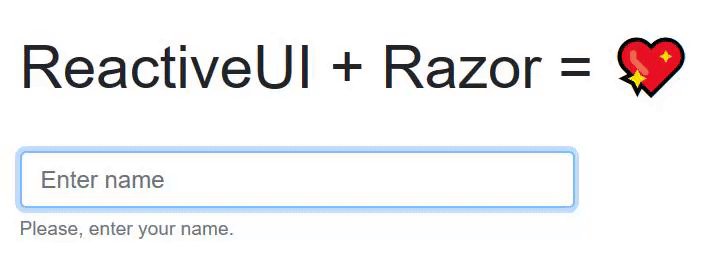
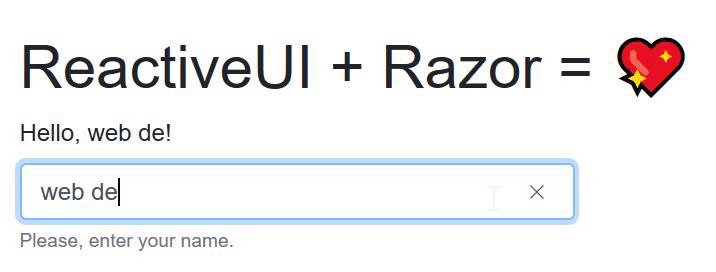
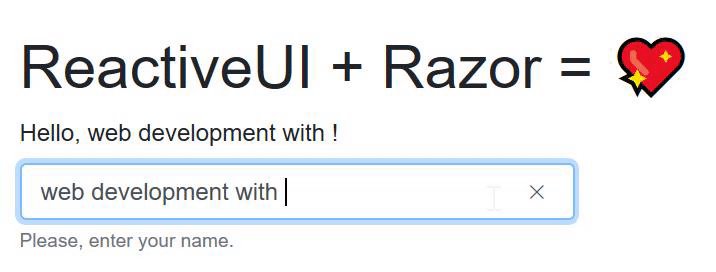
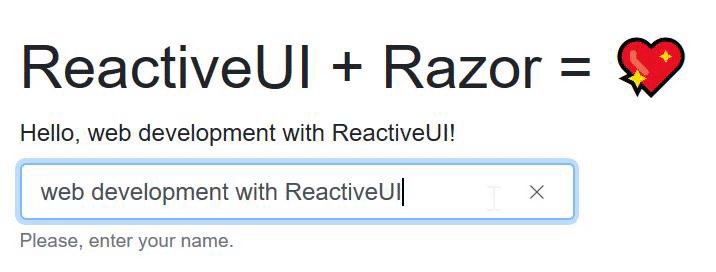
Building a web app with ReactiveUI and Razor Components.
There are three Blazor examples -
Blazor on the Server uses SignalR maintain client connections and is fully supported by Microsoft. This sample implements ReactiveUI Viewmodels over the standard Microsoft template.
Blazor running in the browser via WASM is currently in Preview. Release date is scheduled for May 2020. This sample implements ReactiveUI Viewmodels over the standard Microsoft template.
This is Blazor running in the browser via WASM and as such is currently in Preview. The wasm-based SPA is hosted by an AspNetCore site. Release date for Blazor-wasm is scheduled for May 2020. This sample implements ReactiveUI Viewmodels over the standard Microsoft template.
You can follow the Blazor tutorial on MSDN to get started. Heavily based on @akourbat's work.
Self-contained multiplatform samples to help understanding: ReactiveX, ReactiveUI, Avalonia UI. Featuring links to original reference material for each fresh chunk of code, e.g.
// https://reactiveui.net/docs/handbook/events/#how-do-i-convert-my-own-c-events-into-observables
Observable
.FromEventPattern(wndMain, nameof(wndMain.Closing))
.Subscribe(_ => Console.WriteLine("Main window closing..."))
.DisposeWith(disposables);Uses a finite observable stream of timer ticks. At each tick a new greeting is displayed. The sample can be a template for ReactiveUI + Avalonia applications.
Topics: View, ViewModel, (de)activation, reactive property, type-safe bindings, WhenAnyValue, observable timer, UI thread and schedulers, window event.
Shows how to use async/await in a ReactiveUI context. It calls a dummy (but real) RESTful API.
Topics: command binding, ReactiveUI.Fody, Rx event pattern, async/await, timeout, json, Flurl.