-
Notifications
You must be signed in to change notification settings - Fork 3
AngularJS
##AngularJS
Maybe you've never developed anything using Google's little AngularJS project. So, for those of you who have not yet ng-app'd, let me put it in perspective what developing an app in Angular feels like:
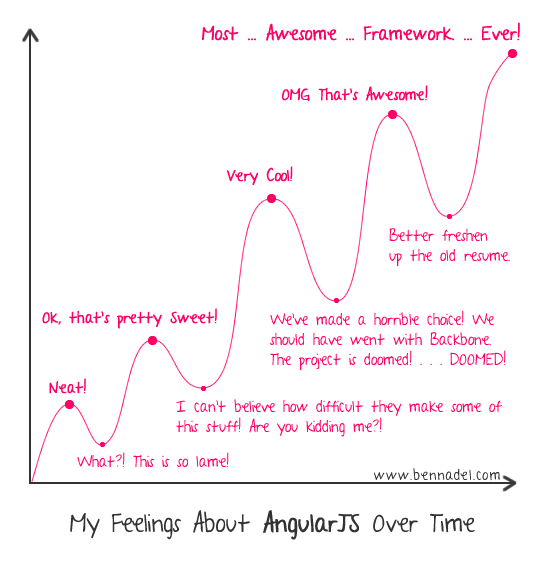
Now, of course, not everything comes super easy at first. As many, many people will point out there is a weird learning curve that comes with Angular. It's not a steep one per say, more of a WTF WTF WTF/THIS IS THE BEST FRAMEWORK! sort of roller coaster effect, first visualized here:
That is literally everyone's feelings about Angular. Although it is easy to critique Angular's weaknesses (and believe me, the 1.x.x versions have them), the overall concept of MVC that Angular applies to web development will really make you think about your application stack in a lot more detail.
###Whats Included
eggs-genny comes with an Angular option. This is going to do a few things that are a little different then a normal web app, but the first part is the same, with the main file being added to your index.html:
<script type="text/javascript" src="lib/js/angular.js"></script>####Partials
A app/partials/ folder will be added to store partial .html files in.
####Build Process
The gulp build task is a little different if you are using Angular. Namely, it installs two additional gulp plugins to help build Angular:
-
gulp-ng-annotate - to handle Angular's poor framework design choice where minifying an Angular app 'breaks' it
-
gulp-angular-htmlify - to add a
data-prefix to Angular directives so that if the markup was run through a validator it would pass (what, aren't I the only one who gets a hard on for web standards?)
Built Written by Dave Lunny in the beautiful year 2015
Want to see your name down here? Contribute to the project and/or wiki.:ok_hand:
##The Goods
- Dependencies
- Usage
- About