If you find my work useful you can buy me a coffee, I am very thankful for your support.
Angular QR-Code generator component.
This is basically an Angular-wrapper for kjua by Lars Jung.
Fromm the v16.1.0 this library use the standalone component, and not the module anymore.
See how to implement it
StackBlitz Example for encoding Contacts, Calendar entries, WiFi-settings and more. You can use iPhone's default Camera App, it will decode QR-Codes!
StackBlitz Example with 300 codes at once (async rendering)
StackBlitz Example for generating a PDF with jspdf
To install this package, run:
npm i ngx-kjua kjua-svg --saveThen import it into your Angular AppModule:
// Common imports
import { NgModule /* , ... */ } from '@angular/core';
// Import the package's module
import { NgxKjuaComponent } from 'ngx-kjua';
@NgModule({
declarations: [ /* AppComponent ... */ ],
imports: [
// BrowserModule,
// ...
NgxKjuaComponent,
// other imports...
],
// ...
})
export class AppModule { }Once the package is imported, you can use it in your Angular application:
<ngx-kjua
[text]="'hello'"
></ngx-kjua> <ngx-kjua
[text]="'hello'"
[renderAsync]="false"
[render]="'svg'"
[crisp]="true"
[minVersion]="1"
[ecLevel]="'H'"
[size]="400"
[ratio]="undefined"
[fill]="'#333'"
[back]="'#fff'"
[rounded]="100"
[quiet]="1"
[mode]="'plain'"
[mSize]="30"
[mPosX]="50"
[mPosY]="50"
[label]="'label text'"
[fontname]="'sans-serif'"
[fontcolor]="'#ff9818'"
[image]="undefined"
[cssClass]="'image-auto'"
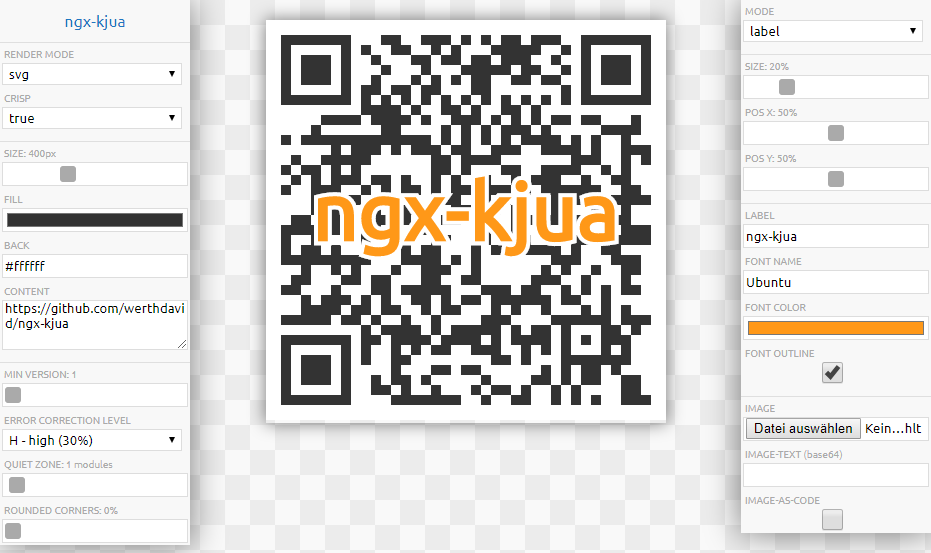
></ngx-kjua>As you can set the size of the image, the amount of 'modules' (black/white boxes that make up the QR-code) is calculated based on the size and the amount of quiet modules. The calculation can result in an odd number so that a module is e.g. 4.5 pixels big. The resulting image will be drawn fuzzy if crisp is set to false. Setting it to true will result in 'sharp' lines.
Kjua lets you embed a text or image to the code. This can be set with the setting mode.
This can reduce the readability of the code!
Use this, if you want a label AND an image. In these modes mSize, mPosX and mPosY can be provided as an array.
In mode labelimage, the first value (index 0) of the mSize, mPosX and mPosY arrays is used for the label,
the second value (index 1) is used for image and vice versa. Also in labelimage mode, the label is drawn before the
image is drawn and therefore kinda "in the background" if the two overlap.
textencoded content (defaults to ``)renderrender-mode: 'image', 'canvas', 'svg' (defaults toimage)crisprender pixel-perfect lines (defaults totrue)minVersionminimum version: 1..40 (defaults to1)ecLevelerror correction level: 'L', 'M', 'Q' or 'H' (defaults toL)sizesize in pixel (defaults to200, min24or higher, depend on how much character you're using)fillcode color (defaults to#333)backbackground color (defaults to#fff, for transparent use''ornull)roundedroundend corners in pc: 0..100 (defaults to0, not working ifrenderis set tosvg)quietquiet zone in modules (defaults to0)modemodes: 'plain', 'label' or 'image' (defaults toplain, setlabelorimageproperty if you change this)mSizelabel/image size in pc: 0..100 (defaults to30)mPosXlabel/image pos x in pc: 0..100 (defaults to50)mPosYlabel/image pos y in pc: 0..100 (defaults to50)labeladditional label text (defaults to ``)fontnamefont for additional label text (defaults tosans-serif)fontcolorfont-color for additional label text (defaults to#333)fontoutlinedraw an outline on the label text in the color of theback(defaults totrue)imageadditional image (defaults toundefined, use an HTMLImageElement or base64-string)imageAsCodedraw the image as part of the code (defaults tofalse)renderAsyncweather or not rendering is done inside "requestAnimationFrame"-call (defaults tofalse, use true if you want to generate more than one code (e.g. batch))cssClassadditional css-class that will be appended to the div-container that contains the qr-code (defaults toundefined)
More details can be found on larsjung.de/kjua
If you plan to render more than one barcode (e.g. batch-generation) I recommend using renderAsync-flag. It executes the rendering inside a "requestAnimationFrame"-call.
The component comes with a helper-class (QrCodeHelper), that helps you with generating Codes that have information like a Contact encoded.
Currently it supports the generation of:
- SMS: number with optional pre-defined text
- Call
- Geo-Information: a point on the map with Latitude and Longitude
- Events
- Email: recipient with an optional subject and text
- WiFi: SSID with optional password and a flag for hidden WiFis
- Contact Information: name with optional address, telephone-number(s), email, url.
Contact Encoding is done with MECard-format and NOT VCard! VCard gives a longer string and therefore a bigger code which potentially has a negative impact on readability for scanners. You can, of course, create a VCard string as well but the format is more complex.
See the example above. It works with pure kjua and has in fact nothing to do with ngx-kjua but I thought somebody might find it useful.