English | 中文
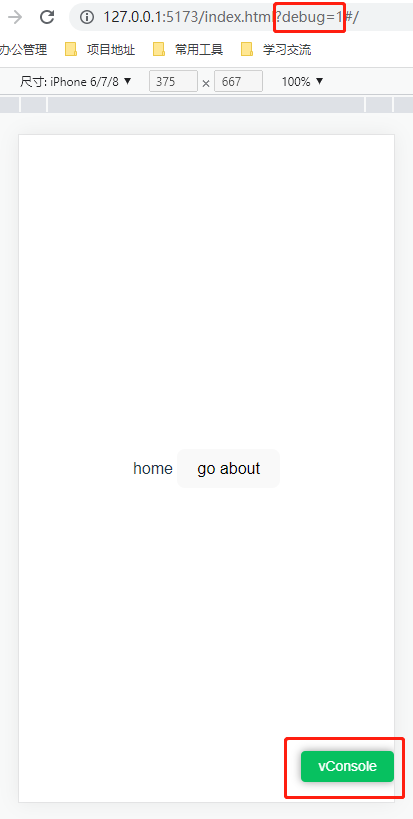
Vite-plugin-debug is a vite plugin that dynamically enables mobile web page debugging based on specific url parameters, Built-in vconsole and eruda debugging tools
npm install vite-plugin-debug -D
# or
yarn add vite-plugin-debug -D
# or
pnpm add vite-plugin-debug -D- intro:Whether to enable plugin
- type:boolean
- default:true
- intro:Apply the plugin only for serve or build,value is undefined,Apply the plugin for serve and build
- type:'serve' | 'build' | undefined
- default:undefined
- intro:Which built-in debugging tool to use
- type:'vconsole' | 'eruda'
- default:vconsole
- intro:The cdn of the debugging tool,use src,must use code
- type:string | undefined
- default:undefined
- example:https://cdn.bootcdn.net/ajax/libs/vConsole/3.14.7/vconsole.min.d.ts
- intro:Run the debugging tool init method code,use code,must use src
- type:string | undefined
- default:undefined
- example:new window.VConsole();
- intro:Enable the debugging tool dynamically based on specific url parameters
- type:string
- default:debug,
- intro:Check whether the value of enabledByKey meets the condition
- type:string
- default:'1'
- no params
// vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import debug from 'vite-plugin-debug';
export default defineConfig({
plugins: [vue(), debug()],
});- not enabled
// vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import debug from 'vite-plugin-debug';
export default defineConfig({
plugins: [vue(), debug({ enabled: false })],
});- apply the plugin only for serve
// vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import debug from 'vite-plugin-debug';
export default defineConfig({
plugins: [vue(), debug({ apply: 'serve' })],
});- custom src and code
// vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import debug from 'vite-plugin-debug';
export default defineConfig({
plugins: [
vue(),
debug({
src: 'https://unpkg.com/eruda@2.5.0/eruda.js',
code: 'eruda.init();',
}),
],
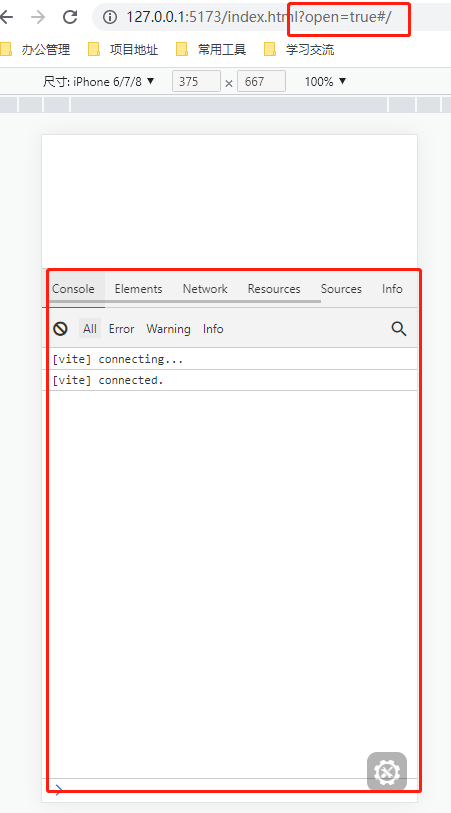
});- custom enabledByKey and enabledByValue
// vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import debug from 'vite-plugin-debug';
export default defineConfig({
plugins: [vue(), debug({ enabledByKey: 'open', enabledByValue: 'true' })],
});- complete config
// vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import debug from 'vite-plugin-debug';
export default defineConfig({
plugins: [
vue(),
debug({
enabled: true,
apply: 'serve',
src: 'https://unpkg.com/eruda@2.5.0/eruda.js',
code: 'eruda.init();',
enabledByKey: 'open',
enabledByValue: 'true',
}),
],
});