-
Notifications
You must be signed in to change notification settings - Fork 3
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add Publishing Checklist #12
Comments
ProductFundamentally, what we need is a framework for developers to check that a post is ready to publish, and block publication if it isn't. These checks range from things like spell checking, to testing which blocks exist in the content, to meta fields, and potentially to legal/etc approval as well. There are three primary end-users of this framework: writers in smaller teams who can write and self-publish posts, writers in larger teams who have to submit posts for approval, and editors in larger teams who approve posts for publication.
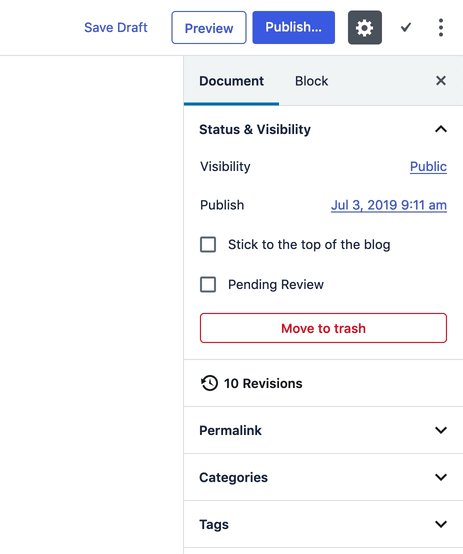
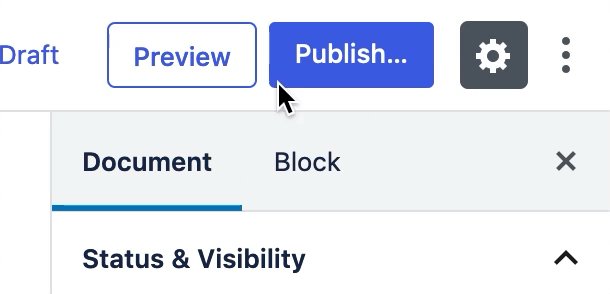
UXVisually, here's what we have, based on the base code provided from an existing project by Thorsten: This pretty much matches the older Publishing Checklist metabox, but is now part of Gutenberg's native pre-publish sidebar. The basic interaction is: click Publish, and the sidebar slides out. This displays the checklist "progress" and individual checks beneath it. This sidebar as a whole is created by Gutenberg, and we can't change a huge amount outside of our "Publication Checklist" section; I'm working on having it block the Publish button if there are any failures. (The "info" status can be used if blocking publish isn't desired.) We also presumably want to remove the "Always show pre-publish checks" ability, as we want to force checking the status. Currently, it's also possible for checks to link to specific blocks, and clicking on the check brings the block into focus so that problems can be rectified. This interaction might need to be dropped for technical reasons. ImplementationThe base code handles all these checks in React and is purely visual; I'm working on rewriting this to instead work on the backend so that it is able to enforce checks rather than simply indicate status. Once checks are run, they return a status (complete, incomplete, or info) which is used to indicate progress, block publication, and render messages to the user. I'll look into whether we can make this compatible with the older Publishing Checklist plugin as well. The visual aspect of this will use a default React component that just renders out the message from the backend, but I'll aim to make this pluggable so that advanced uses can swap out the frontend as well. @elodiebouneau Does this match your expectations? Am I missing anything here? @humanmade/design Right now, the design is purely based on the old style Publishing Checklist. Do we want to rethink the interactions and/or visual design for the Gutenberg context? |
It would be nice to be able to be able to somehow trigger (as many of the) validation routines in PHP (as possible) in order to to avoid duplicating the validation logic server-side. |
Yep; this will be PHP-first, but you'll be able to write additional (visual-only) checks or enhance existing ones (e.g. for deeper integration with Gutenberg's UI) on the frontend. |
|
Worth noting: looks like Gutenberg may change from a sidebar to a modal here: WordPress/gutenberg#15847 |
|
@rmccue Thank you so much putting this together!! Feature is as expected. A few questions to make sure I understand it all:
@grarighe probably wants to be aware of this and do a Design review :-) |
Right now, anything that uses the block editor; we can make this configurable.
Not currently, but can do.
Currently there's no integration there; per @roborourke it sounds like there's not a huge amount there that integrates, but in the next versions I think we can look into deeper integration throughout.
We can do that in the future yeah. :) |
|
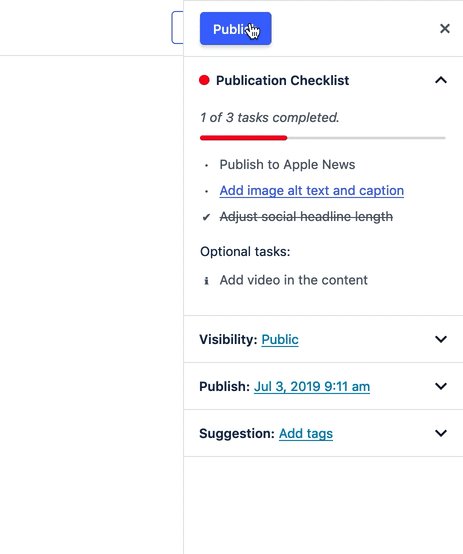
Hi all, you can play with a little prototype of this feature here: https://invis.io/QBSTFAAFUP4#/372029898_Publishing-Checklist-01 Some explanation:
Let me know your thoughts, I'm working on the Posts admin page next. 👍 |
|
This looks brilliant, thanks @grarighe. Comments on a few bits:
Brilliant, I hadn't even considered that.
"Non-blocking tasks" would be more correct, but maybe "Optional tasks" would be best?
These are mostly just demo items (not included out-of-the-box), but great point; we can make it clear in the documentation how developers should phrase their items 👍
Looks fantastic! Some projects may want to make it completely mandatory, so we can offer the ability to completely block publication for developers who want it (but set the default to allow overriding). Also, will look into the technical feasibility of this; hopefully we can override this button 🤞 I'll work on updating to match these designs. |
|
Update: here's where I'm at: Some complications:
I haven't swapped out the icons yet, as it will require loading in a new icon set we're not using, unless we use Dashicons' equivalents. I also haven't updated the link colours, as they're part of the theme, not related to this issue. I believe we want to swap out the red for an orange instead; can you let me know what colour this should be? I'm not sure where the palette for this would be :) @grarighe Any thoughts on the above? Also, any updates on designs for the list view? :) |
It's bad news that it's going to cover the actual checklist. The only thing I can think of, is making it a standard modal that appears at the centre of the screen but it would require a quite consistent change of focus and movement of the mouse (but again, friction could be a good thing). And, that's also true if people have to close the modal to re-look at the checklist. Do you have strong feelings about this one, eg against a modal at the centre of the screen? I think I'm leaning toward that. (Example)
I thought that the problem was that the button couldn't work smartly and recognise if the user wants to Publish or Schedule. That's why in Slack I suggested that, if the microcopy starts with "Are you sure?...", perhaps the button label could be "Yes, Ignore Checklist". Because in the end that's what we're doing here. And clicking on 'Publish' three times is not ideal. But if the actual problem is that that buttons HAS TO say 'Publish' for technical reasons, well... I don't know how to solve it 😂
I think I see the animation on the header but not on the popover, is that what you mean? It does feel inconsistent but again, I'm sure it's OK for a v1.
Hm, it's just gonna be inconsistent... Let's assume there is a total of 15 tasks, optional (11) and mandatory (4):
This is why I'm still showing completed optional tasks but under the 'Optional tasks' title and I'm not counting them. I don't think it's that important to count those, but maybe I'm missing something?
Swapping the icons in this case would be for pure aesthetic reasons, as the Dashicons would be fine in terms of conveying their meaning. I guess this can be prioritised accordingly. Ideally in a future (eg Altis dashboard or such) I would use more and more Feather icons so if we can move away from the ugly WordPress ones that'd be great.
Try Thank you! |
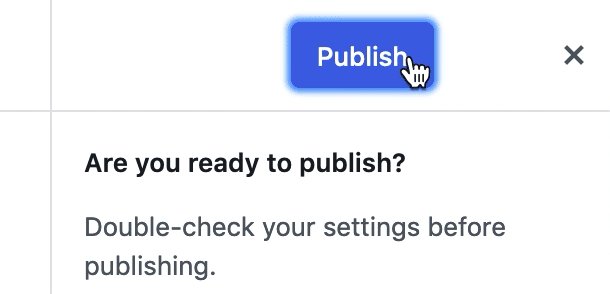
We can definitely do that; here's what it looks like: Given button text is shorter (see below), I changed the buttons to side-by-side per Gutenberg guidelines. We should also reword the title; Gutenberg's design guidelines specifically discourage "Are you sure?"
It's actually the opposite: the button is designed to change the text automatically, but that means we can't add additional text to it. To override the text, I'll have to reimplement the button entirely; I can do that if we really want to, but it may be brittle for future changes. Given Gutenberg is looking at changing up this entire prepublish workflow, we may as well do it. I'll work on switching that out. I'm thinking we could potentially change the visual hierarchy of the buttons as well: we want people to hit "Cancel" and fix up the items as the primary action. Maybe also change the microcopy from "Cancel" to "Back to Editor" or similar as well. Also, we can replace the text on the other Publish button (the one in the sidebar's header) if we want.
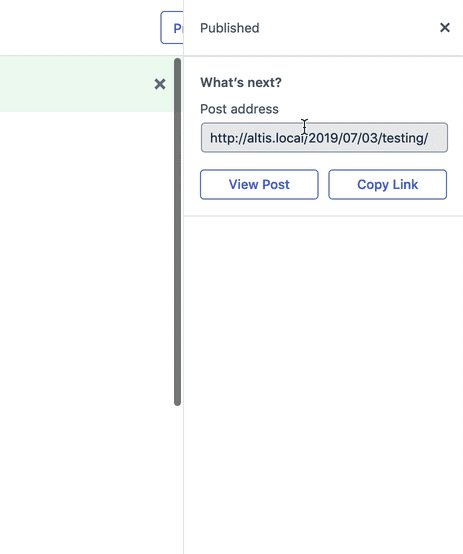
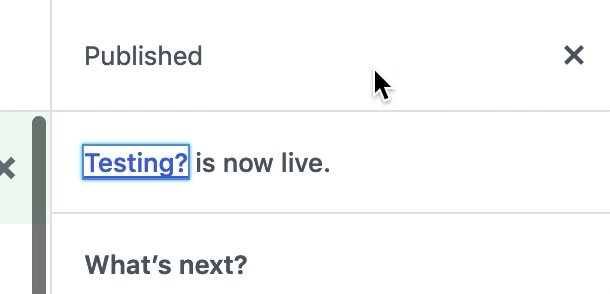
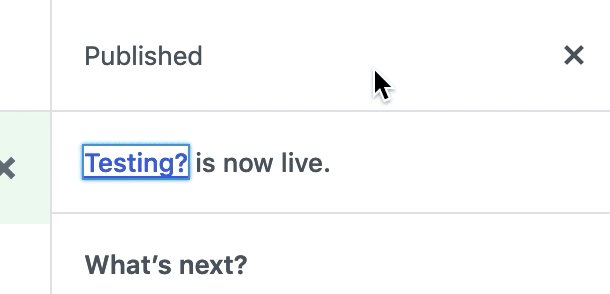
In our workflow, you'll see the sidebar is replaced with a spinner after clicking the final Publish button. This is then replaced by "Published" and the "post-publish sidebar". In Gutenberg, this happens, but above the spinner is the Publish button in the "busy" state. Here's what this looks like: We can't replicate the Publish button in the busy state, so we only have the spinner.
Internally, I'm not differentiating between mandatory and optional tasks; there are just tasks in one of three states (as described above). Given that, there's no way to distinguish between mandatory-and-complete and optional-and-complete. I could redesign the internal API for this if desired, but I'm following the existing API patterns which don't distinguish here. Do you think it's worth changing this? (Something we could always iterate on later too.) One other state we haven't accounted for: I have the option for site administrators to enforce checks and remove the "Ignore checklist" option. This isn't the default, but we want to provide that as a platform option for sites that really want to make sure all conditions are met. For this, we can remove the Publish button from the modal and display informational text there; we could also disable the Publish button in the sidebar or something similar. Sorry for not mentioning this case earlier, I had forgotten about it! |
|
So, with the same example you had (15 tasks, 11 optional and 4 mandatory):
Yep, I like that as a solution too. We may want additional microcopy as well; maybe after the indicator text we say "These tasks must be completed before you can publish."? |
|
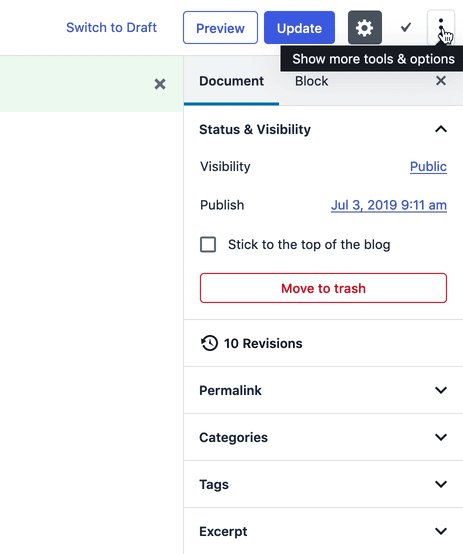
The button is now disabled if tasks are not complete and the site is set to require them. I also added explanatory text: (I tried using a tooltip on the button, but as it turns out, the Tooltip component in Gutenberg is a bit broken.) Also implemented the list table column: I think the only items remaining here are integration into the Workflow module, and sorting out the optional tasks point. |
I lied; two other things to do: switch out symbols for actual icons, and implement the hide/show tasks for completed. |
|
Looking good! Keep in mind that if you implement this on something that is not a post (a page), the message needs to change (Currently it says "This RE: Progress bar – I think that changing the total of tasks is not ideal, it's like always moving the target? ...which is why I hadn't considered it. I hope we can improve it later on! 😬 |
|
Currently, this only works on posts; CPT support is something for v2 I think. |
|
If there's any follow-up issues here, let's file them separately. |











We want to add our new Publishing Checklist functionality, and ensure it's integrated with the rest of the workflow features. We may need to do this in two stages, with the deeper integration in a later release.
The text was updated successfully, but these errors were encountered: