-
Notifications
You must be signed in to change notification settings - Fork 11
feilongDisplay pager
分页是商城乃至整个互联网应用最常用的功能之一,好的分页标签及方案可以降低开发的复杂度和维护量,缩短工程师的开发时间.
面向具有一定的网站开发能力,了解 JAVA、JSP 等开发语言的网站开发、维护人员
术语 |解释
:---- |:---------
taglib |自定义标签
pager |分页
velocity |是apache基金会的一个java模板引擎(`template engine`),参见 http://velocity.apache.org/
Jsp |全名为`Java Server Pages`,是由Sun 倡导、许多公司参与建立的一种动态网页技术标准,参见 http://www.oracle.com/technetwork/java/javaee/jsp/index.html
properties |properties文件是java中的一种配置文件,主要用于表达配置信息,文件类型为*.properties,格式为文本文件,文件的内容是格式是"键=值"的格式
I18n |来自英文单词 `internationalization` 的首末字符i和n,18为中间的字符数,是 `国际化` 的简称.
Ajax |即 `Asynchronous Javascript And XML`(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术
-
支持
国际化 -
支持
Ajax分页,参见 Ajax 分页使用步骤 -
当前页码永远居中
-
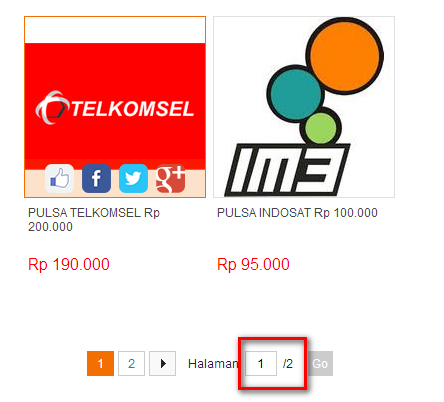
内置页码输入文本框,支持快速跳转
如可实现以下功能:

-
支持类似于淘宝
最大分页码100 这样的控制如可实现以下功能:

见参数 maxShowPageNo
-
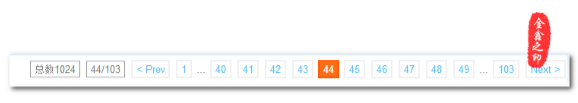
分页页码支持根据页码数字动态显示页码个数比如当当前页码是1001页显示6个页码,当当前页码是101,显示8个页码,见参数 dynamicNavigationPageNumberConfig
-
自动识别是否是forwoad 连接
-
支持自定义velocity分页模版
见参数 vmPath
-
支持皮肤切换
内置26种皮肤 (需要引入feilong-pager.css), 如果您的网站有自己特殊的样式,可以重新修改vm模板结构或者按照皮肤结构自定义css特殊的皮肤(建议选择后者) 内置皮肤样式参见附录部分
-
经过大型项目检验,通用严格的安全扫描测试
Esprit,Nike,Underarmour,blanja,speedo 等大型项目都有使用该标签,并通过严格的安全扫描测试
示例: 当前页面路径
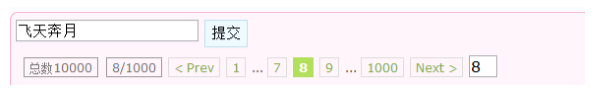
http://127.0.0.1:8088/pager?page=8&name=%E9%A3%9E%E5%A4%A9%E5%A5%94%E6%9C%88 带皮肤的页面效果:

跳转分页顾名思义,点击分页页码,浏览器地址栏地址变更,显示新的页面
<%@ taglib prefix="feilongDisplay" uri="http://java.feilong.com/tags-display"%> <feilongDisplay:pager count="${pagination.count}"/>仅需要总数参数 count 即可,其余参数缺省,均使用默认值
<feilongDisplay:pager
count="${pagination.count}"
charsetType="utf-8"
dynamicNavigationPageNumberConfig="1000=6&100=8&1=10"
locale="zh_CN"
maxShowPageNo="-1"
pageParamName="page"
pageSize="10"
pagerHtmlAttributeName="feilongPagerHtml1"
skin="scott"
vmPath="velocity/feilong-default-pager.vm"
/>每个参数的含义,请参见下面 参数表格部分
| 参数 | 说明 | 类型 | Since | 默认值 |
|---|---|---|---|---|
| count | 数据总数 | Integer | 1.0 | - |
| 参数 | 说明 | 类型 | Since | 默认值 |
|---|---|---|---|---|
| pageSize | 每一页显示多少个数据 | Integer | 1.0 | 20 |
| pageParamName | url分页页码参数 | String | 1.0 | pageNo |
| pagerHtmlAttributeName | vm被解析出来的文本,会被存在该变量中 | String | 1.0.5 | "feilongPagerHtml" |
| locale | 国际化语言, 支持 java.util.Locale 或 String 类型的实例 |
Locale | 1.0.5 | request.getLocale() |
| charsetType | url编码 | String | 1.0.5 | UTF-8 |
| maxShowPageNo | 显示最大的页码数, (-1或者不设置,显示所有页数) 类似淘宝不管结果多少,最多显示100页 |
Integer | 1.0.5 | -1 |
| vmPath | 基于classpath 下面的velocity模版文件路径 | String | 1.0 | "velocity/feilong-default-pager.vm" |
| skin | 皮肤,内置24种常用皮肤 需要引入feilong-pager.css |
String | 1.0 | "digg" |
| dynamicNavigationPageNumberConfig | 动态显示导航页码数量 | String | 1.9.2 | 1000=6&100=8&1=10 |
我现在有 10000 条数据, 怎么做个简单的分页?
分页标签中,count 是数据总数,是必须参数
<feilongDisplay:pager count="10000" />显示效果:
我现在有 10000 条数据, 每页48条数据,怎么做?
你可以设置 pageSize 属性
<feilongDisplay:pager count="10000" pageSize="48" />显示效果:
我在淘宝,不管搜索东西多少,最多显示100页 ,怎么做呢?
你可以使用 maxShowPageNo 参数,显示最大的页码数,(-1或者不设置,默认 -1 显示所有页数).
<feilongDisplay:pager count="10000" pageSize="48" maxShowPageNo="100" />显示效果:
说明:
目前很多网站都有最多分页数,这是一种折中的处理方式,空间换时间.
数据查询越往后翻,对服务器的压力越大,速度越低,而且从业务上来讲商品质量也越差,所以就没有必要给太多了.
新浪微博的时间轴也只给出了10页,同样的折中处理.
默认分页显示的提示以及文字都是中文的,我现在有英文网站,需要显示英文,怎么办?
你可以使用 locale 参数,值可以是字符串,比如 en_US,也可以是 java.util.Locale对象
注:since 1.7.2
<feilongDisplay:pager count="10000" locale="en_US" />显示效果:
显示的文案,可以通过修改资源文件来修改 ,参见 feilong-pager.properties
假设服务器是英文语言,某网站是简体中文和繁体中文两种语言,
如果是使用spring-mvc,不能直接使用 ${requestScope['org.springframework.web.servlet.i18n.CookieLocaleResolver.LOCALE']},
该属性如果用户不切换网站语言,那么值是null,那么分页标签会使用默认值 request.getLocale() ,显示英文的分页标签,但是该网站其实没有英文的站点,那么就不符合站点要求
在每个标签上方,使用 spel 表达式(参见 http://docs.spring.io/spring/docs/current/spring-framework-reference/html/expressions.html ),获得当前的网站语言
示例:
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%>
<spring:eval var="locale" expression="T(org.springframework.web.servlet.support.RequestContextUtils).getLocale(pageContext.request)"></spring:eval>
<feilongDisplay:pager
...
locale="${locale}"
.../>注:since 1.7.2
示例:
<%@ taglib prefix="flsp" uri="http://java.feilong.com/el-spring"%>
<feilongDisplay:pager
...
locale="${flsp:getLocale()}"
.../>url分页页码参数,默认 pageNo
即用来控制url里面的分页页码参数名字,如下图,通常不需要修改
vm被解析出来的文本,会被存在在这个变量中,作用域为 pageContext,以便重复使用, 默认值 feilongPagerHtml
如果一个页面有两块地方需要显示相同的分页, 并且是一模一样的结果, 那么第二块地方你不需要再次使用<feilongDisplay:pager ...> 标签,可以直接使用上面的标签的结果(存储在 pageContext 作用域)
示例:
<dt><feilongDisplay:pager count="10000" charsetType="utf-8" maxShowPageNo="100" pageParamName="page" pageSize="10" locale="${locale}"
vmPath="velocity/feilong-default-pager.vm" pagerHtmlAttributeName="feilongPagerHtml1" dynamicNavigationPageNumberConfig="1000=6&100=8&1=10" skin="meneame" /></dt>
<dd>
<feilongDisplay:pager count="10000" charsetType="utf-8" maxShowPageNo="100" pageParamName="page" pageSize="10" locale="${locale}"
vmPath="velocity/feilong-default-pager.vm" pagerHtmlAttributeName="feilongPagerHtml1" dynamicNavigationPageNumberConfig="1000=6&100=8&1=10" skin="meneame" />
</dd>
<dt>\${feilongPagerHtml1}</dt>
<dd>${feilongPagerHtml1 }</dd>
<dt><%=feilongPagerHtml1%></dt>
<dd><%=feilongPagerHtml1%></dd>显示效果:
url编码(默认是 utf-8),主要是处理 url 参数编码
基于classpath 下面的velocity模版文件路径,默认的velocity\feilong-default-pager.vm ,虽然已经包含了大部分需求功能,但是可能实际项目中可能有特殊的需求,因此可以使用自定义pager vm 模板
参见 feilongDisplay-pager-template
动态显示导航页码数量(默认是 1000=6&100=8&1=10).
-
背景: 一般的分页标签是固定的分页页码数量,一般是10个,如果当前页码页码大于1000的时候,还是10条页码的显示(如1001,1002,1003,1004,1005,1006,1007,1008,1009,1010),那么页面分页会很长 ,可能打乱页面布局.因此使用动态显示导航页码数量
-
规则: 示例:
1000=6&100=8&1=10- 含义:当当前页码>=1000的时候,显示6个页码;当当前页码>=100的时候显示8个页码;当当前页码>=1的时候,显示10个页码
- 设置规则类似于url的参数规则
- 分隔之后,key是当前页码参考值,value是显示页码数量,如果当前页码大于等于key的时候,那么页码的数量会显示值的数量,
比如上例中,如果当前页码是1001,那么分页页码会显示成6个, 而如果当前页码是5,那么会显示10个页码 - 顺序不限制,不需要值大的写前面,程序会自动排序,比如你可以写成
1=10&100=8&1000=6 - 如果参数里面有相同名字的key,那么转换的时候取第一个值,比如
1000=6&1000 =7&100=8&1=10,有效数据为1000=6&100=8&1=10 - 默认是
1000=6&100=8&1=10,如果设置为empty或者blank, 那么表示不使用动态显示的功能,永远显示10个页码 - 当然如果你需要不管什么时候都显示10个,除了将此值设置为empty或者blank外,你还可以设置为
1000=10&100=10&1=10,值设置为相同
示例: 当页码大于 1000的时候 显示 6个
<feilongDisplay:pager count="10000" pageSize="10" dynamicNavigationPageNumberConfig="1000=6" />显示效果:
皮肤,默认 digg ,详细参见 皮肤
参见 Ajax分页
参见 下拉框式分页







