-
Notifications
You must be signed in to change notification settings - Fork 13.5k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix(checkbox): align checkbox properly in item using start alignment (#…
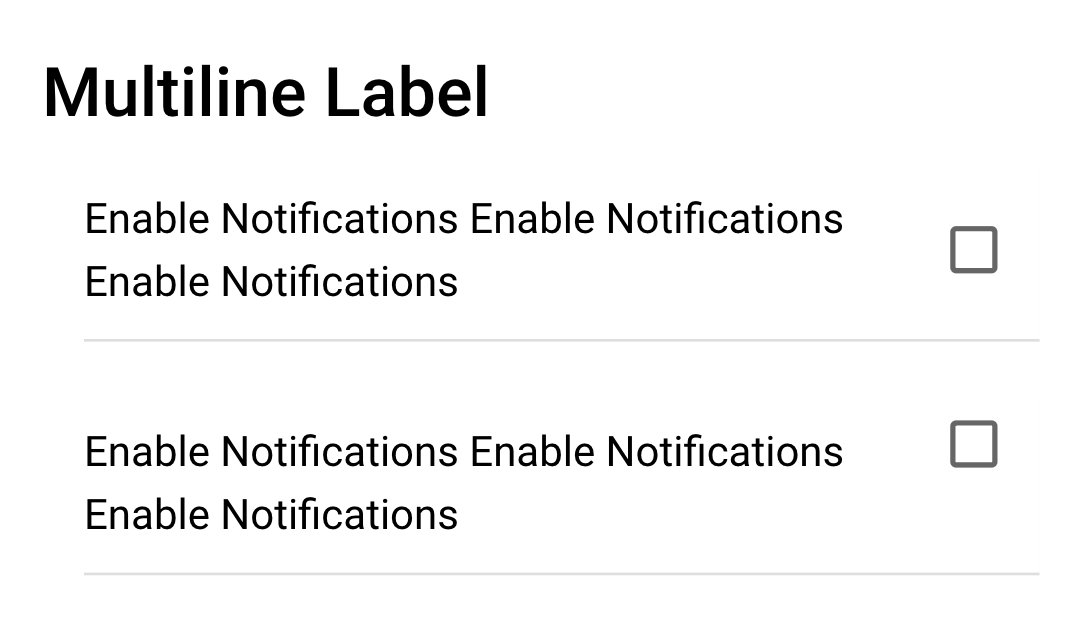
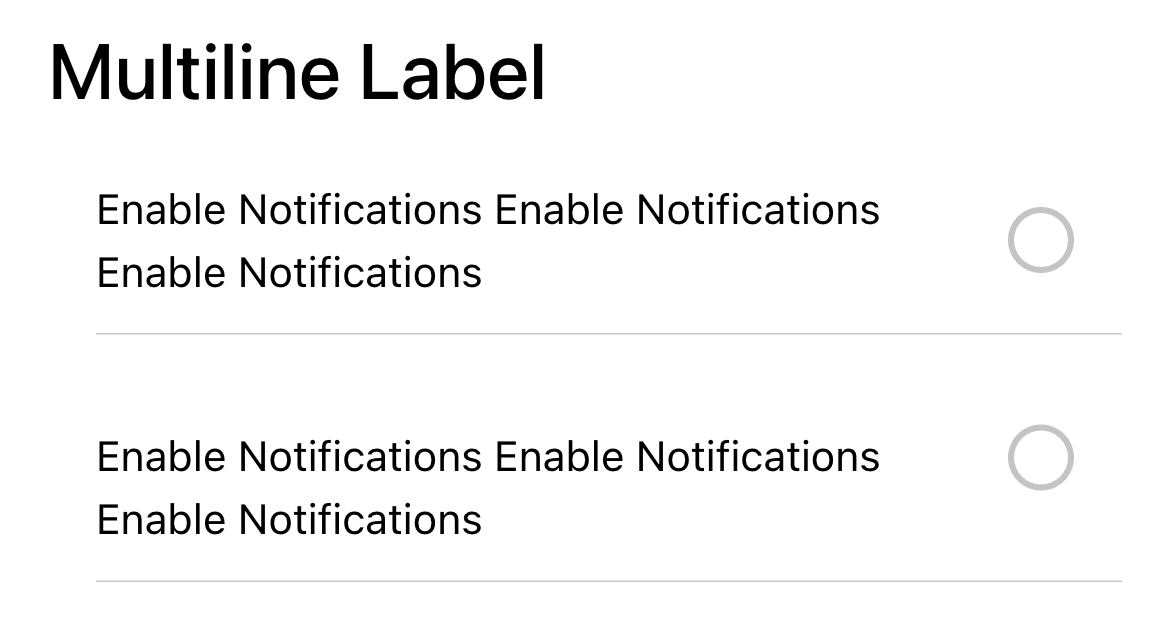
…29850) Issue number: resolves #29837 --------- ## What is the current behavior? The checkbox is not aligned properly to the top when using a long label with `alignment="start"` inside of an `ion-item`: ```html <ion-item> <ion-checkbox justify="start" alignment="start"> <ion-label class="ion-text-wrap"> Enable Notifications Enable Notifications Enable Notifications </ion-label> </ion-checkbox> </ion-item> ``` ## What is the new behavior? - Applies the same margin to the `.native-wrapper` (checkbox) as the label. - Adds a screenshot test to verify the alignment ## Does this introduce a breaking change? - [ ] Yes - [x] No ## Other information | Before | After | | --- | --- | |  |  | |  |  | - [Label Preview](https://ionic-framework-git-rou-11163-ionic1.vercel.app/src/components/checkbox/test/label) - [Item Preview](https://ionic-framework-git-rou-11163-ionic1.vercel.app/src/components/checkbox/test/item) > [!NOTE] > The alignment on the Material Design checkbox is still slightly off. I could add margin directly to its checkbox but then it would change the margin of the checkbox in all use cases.
- Loading branch information
1 parent
f1d50c0
commit 88b7013
Showing
16 changed files
with
54 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Binary file added
BIN
+3.3 KB
...apshots/checkbox-long-label-in-item-align-start-ios-ltr-Mobile-Chrome-linux.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+5.6 KB
...pshots/checkbox-long-label-in-item-align-start-ios-ltr-Mobile-Firefox-linux.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+3.3 KB
...apshots/checkbox-long-label-in-item-align-start-ios-ltr-Mobile-Safari-linux.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+2.9 KB
...napshots/checkbox-long-label-in-item-align-start-md-ltr-Mobile-Chrome-linux.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+6.5 KB
...apshots/checkbox-long-label-in-item-align-start-md-ltr-Mobile-Firefox-linux.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+2.59 KB
...napshots/checkbox-long-label-in-item-align-start-md-ltr-Mobile-Safari-linux.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+3.41 KB
...ox.e2e.ts-snapshots/checkbox-long-label-in-item-ios-ltr-Mobile-Chrome-linux.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+5.65 KB
...x.e2e.ts-snapshots/checkbox-long-label-in-item-ios-ltr-Mobile-Firefox-linux.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+3.44 KB
...ox.e2e.ts-snapshots/checkbox-long-label-in-item-ios-ltr-Mobile-Safari-linux.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+2.45 KB
...e2e.ts-snapshots/checkbox-stacked-label-in-item-ios-ltr-Mobile-Chrome-linux.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+3.5 KB
...2e.ts-snapshots/checkbox-stacked-label-in-item-ios-ltr-Mobile-Firefox-linux.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+2.41 KB
...e2e.ts-snapshots/checkbox-stacked-label-in-item-ios-ltr-Mobile-Safari-linux.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters