-
Notifications
You must be signed in to change notification settings - Fork 13.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
iOS 11 status bar overlaps with header #13294
Comments
|
I also tried using WkWebView following these instructions (https://github.com/ionic-team/cordova-plugin-ionic-webview#installation-instructions), but this did not solve the issue. |
|
I also tried using Ionic Package and installing on device, didn't work either. |
|
Hello! Thank you for opening an issue with us! I tried your steps to reproduce with the exception of building locally on my Mac instead of using IonicPro and it worked fine. So, this could be an issue with Ionic Pro. Just to rule out differences between what I generated and what you have, would it be possible for you to upload your sample app to GitHub so I could have a look? Thank you for using Ionic |
|
Here is the source code: teststatusbar.zip (I excluded platforms, plugins and www, is that what you need?) |
|
This shouldn't matter, but to be exact I used |
|
That will work fine. Thank-you. I will let you know how my tests go. |
|
I was able to duplicate this issue by:
Assigned to the maintainer of View to have a look at. |
|
I'm running into the same thing, I believe these lines are the culprit.https://github.com/ionic-team/ionic/blob/33960f1a5a98fc49525cfccc85f0847bf3a02de5/src/platform/cordova.scss#L48-L50 |
|
I was on 2.1.4, but updating to 3.0.1 doesn't seem to fix it. I saw that in the safari dev tools when debugging an app running on an iPhone 8 Plus with iOS11. In My thought was that safari is seeing multiple |
|
@tcigrand You might be on the right track. https://www.quirksmode.org/blog/archives/2017/10/safeareainset_v.html says:
https://webkit.org/blog/7929/designing-websites-for-iphone-x/ says:
Two possible explanations:
I'm not developing on Mac and am not able to verify this right now. -- Then again, it could still be an issue with Ionic Package, since #13294 (comment) did not have the issue with a local build. |
|
I was able to access a Mac and confirmed what @tcigrand found through the inspector. On an iPhone 5 with iOS 10, it looks like this: On an iPhone SE with iOS 11, it looks like this: As you can see, the iPhone SE with iOS 11 uses the rule with constant() where safe-area-inset-top has a value of 0. This should probably fixed in many more ionic stylesheets, grepping in the ionic source for |
|
I'm tagging @mhartington for introducing these lines of css :) |
|
Here's an ugly workaround for the time being: https://gist.github.com/marcovtwout/145438116e17d20415a377d92db6ccab |
|
Make sure you have
Is not really correct. When you introduce the correct viewport-fit attribute, it will make the viewport take up the entire screen space. As soon as you do that though, safe-areas kick in and provide the correct value. And the applied css rules
|
|
|
|
I've been testing on every version of iOS 11 that's been released and also ios10. @marcovtwout can you provide a git repo that has the same issue? With very detailed instructions? How can I recreate? |
|
@mhartington My source code was submitted here #13294 (comment) and @kensodemann reproduced it only in Ionic View: #13294 (comment) Summarizing the above experience so far, it could still be that this issue only exists in Ionic View / Ionic Package and not when doing an up-to-date local build. |
|
I was missing |
|
I have tested and got the same result with viewport-fit=cover... when running on device the status bar padding is gone. To reproduce I just start the ionic project blank and run it on simulator and device, nothing was changed. Xcode 8.3.3, simulator running iOS 10.3 and device with iOS 11.0.3. ` global packages: local packages: System: Misc: ` |
|
@LuizTokuhara I am not able to replicate this at all. Are you deploying to the device through Ionic View or Can you push that up to github for me to look at? |
|
@mhartington |
|
Hm, thats exactly what I did to try to replicate. can you run |
|
Maybe I need to upgrade something? |
|
For me that gives: |
|
@mhartington |
|
I had a similar issue and I was using PhoneGap Build service. Here is what I had to do to fix the issue. Update the following line in index.html of your ionic project. You can see I have added
Update config.xml file with the following preference in order to make it work with iOS 11. Not required for iOS 10: |
|
Thanks for replying @dmgfjaved! The platform setting in config.xml worked for me. Wonder why it did not work when doing the same thing in the angular code... |
|
We can still reproduce this issue using latest Ionic 3.9.2 and XCode Version 8. Is there any fix coming or do we have to try and fix it ourselves? |
|
I have same issue
using |
|
Hey everyone! Thank you for your continued patience and feedback on this one. Just wanted to give you guys a little update on where we are at with fixing this on the Ionic Pro side:
We're hoping for a release fairly soon, thanks for understanding! Thanks, P.S. I know much more about the Pro side than the local framework side, if there are issues building LOCALLY (not using Package), I recommend upgrading to XCode 9. |
|
Thanks @matthewkremer - I can confirm that updating from xCode 8.3.3 to 9 solved my issue where the status bar padding was not applied when the app was built locally for the iPhone 6 running iOS 11.2. |
|
This should be taken care of for all Pro customers now. |
|
This issue still persists using latest Ionic Native (4.5.2) and latest app scripts (3.1.7) |
|
@jzwcars You have to build using Xcode 9 (maybe that should be documented somewhere outside of this issue) |
|
unfortunately, i can't build my app with xcode 9 because my imac is too old and i can't update it to sierra. without sierra no xcode 9 :-( |
|
@nicolasborn In that case, you could use the Ionic Pro build service to build online. Or use this workaround: #13294 (comment) |
|
@marcovtwout: Ionic Pro is too expensive for this. It's a private unpaid project. I'm using the workaround and hope that it also works for the iPhone x. |
|
@marcovtwout The issue is "fixed" when using Xcode 9. Yet a number of users (including me) are unable to move to Xcode 9 yet, either due to OS / Hardware restrictions or simply because compiling with Xcode 9 introduces a whole bunch of new issues (eg. about automatic signing, push messages...). Therefore we'd really appreciate if Xcode 8.x were still supported. It may seem like a minor CSS / layout issue, but it makes development life so much harder for quite a few of us. |
|
Still got extra space in header @ ios 10.3 hardware (iphone 5s , iphone7plus), `cli packages: (/usr/local/lib/node_modules) global packages: local packages: System: |
|
@sonicwong please open a new issues with a sample app upload to github. |
|
I spent whole afternoon debugging for the status bar and found that I didn't uncomment the following line in index.html.
I was developing PWA at first with ionic. I start migrating my PWA to app then facing this issue. |
|
Still having this issue, but interestingly, when I focus an input it seems to correct itself. Has anyone else seen this? At this point I'm unsure what to try. I've added the viewport tags, tried both the JS and config versions of StatusBarOverlaysWebView, and even reconfigured my whole project from scratch. Any ideas? |
|
Still with this issue too. I've tried adding cli packages: (/usr/local/lib/node_modules) global packages: local packages: System: Plugins: |
|
I found that there are size error when in iOS hardware with os10.3. Everything go correct after upgrade os to 11.x. (no error in simulator) |
|
Any news about fixing it for xcode 8? |
|
@mhartington i have finally reproduced this issue , it happens when you nav a new page in modal, pls check this #14401 |
|
this artical may be helpfull |
|
I've experienced this issue too and after apply |
|
Thanks for the issue! This issue is being locked to prevent comments that are not relevant to the original issue. If this is still an issue with the latest version of Ionic, please create a new issue and ensure the template is fully filled out. |










Ionic version: (check one with "x")
(For Ionic 1.x issues, please use https://github.com/ionic-team/ionic-v1)
[ ] 2.x
[ x ] 3.x
[ ] 4.x
I'm submitting a ... (check one with "x")
[ x ] bug report
[ ] feature request
Current behavior:

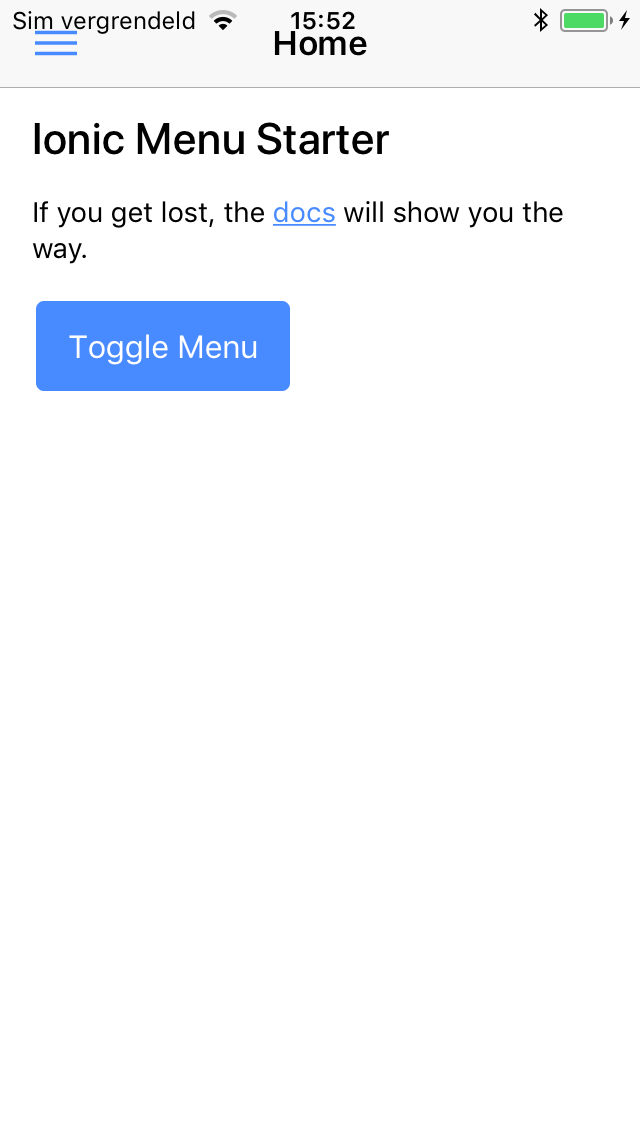
The status bar overlaps with the header on an iPhone SE with iOS 11.
Expected behavior:
The header should have the correct top padding so the text does not overlap.
Steps to reproduce:
ionic start myApp tabsIonic info: (run
ionic infofrom a terminal/cmd prompt and paste output below):The text was updated successfully, but these errors were encountered: