-
Notifications
You must be signed in to change notification settings - Fork 13.4k
fix(virtualScroll) flickering issue fixes. No need for re-rendering the whole DOM #12917
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
|
Have to test this on my app! I'll come back to you after :) |
|
@HugoHeneault please do... and let me know if you notice anything out of place. I have thoroughly tested this in our code, but would love to see how it behaves in other codebases as well. We are using immutables and custom ItemSliding components with buttons on both sides and avatars in our VS. Also using headers. Probably going to work for other configurations as well, but better make sure. Also please test it in an actual device, as browser testing is not that reliable in performance tests. There are still a few optimisations I have in mind, but don't want to overdo it and not get this merged due to "too many changes" |
|
@masimplo thanks a lot ..Issues related to vs was really becoming hindrance to using ionic.. I will definitely test and get back. (Pre-existed) When scrolling very fast in a device the list might become blank until you scroll it a bit again or new data arrives. |
|
@faraazc the list of know issues, is what I have identified as existing problems. I managed to reproduce it with my latest code after doing some vigorous scrolling on a device. What I do know about this issue, is that the nodes are there but the |
|
@faraazc can you please try out my latest commit, as I believe it fixes the issue you are talking about. |
|
@danbucholtz you have requested a review for #12194, when you get around to it, please review this one too as an alternative. I believe this provides a more lasting solution to VS issues as it improves performance at the algorithm level, rather than hogging the system to do faster DOM redraws. |
|
@masimplo I tested with your latest commit. I see VS is broken and there is large gaps in between an item and items are in correct order. Works fine with your previous commit (with your ionic-angular.zip attached by you). I tried very basic one constructor(public navCtrl: NavController) { }
Attached zip has screen recorded |
|
hmmm this is weird. I tried all the e2e tests in VS and everything seems to work fine with latest code base. Only difference I see between the two is that you are defining a virtualTrackBy function. And here is latest build: |
|
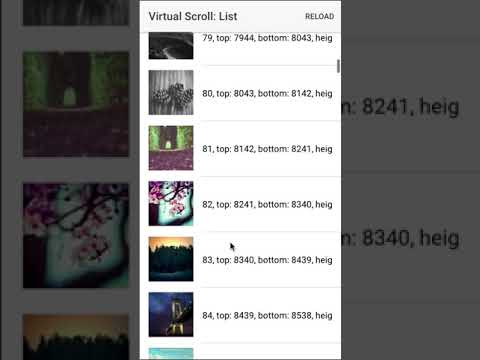
@faraazc look in my previous post for ionic-angular.zip. That includes 3497d40 Just tried a list with avatars (although this is my main scenario as our app has contacts with avatars but we do not use ion-img, so modified an e2e test to showcase using ion-img) and seems to work fine: Note: images are remote and generated on the fly The only demo that is not working correctly is cards, but then again it never did (went back in original code and tried it to make sure) and I also remember reading somewhere that it wasn't working in the past so nothing broken there (neither fixed I am afraid) |
|
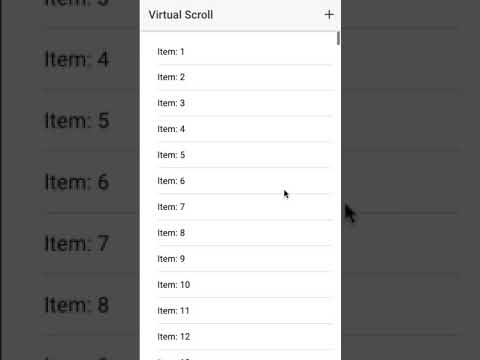
@masimplo But When I start using item with size considerably above default approxItemHeight 40px. It works for the first couple of data change. But after some iterations of data changes, though the load completes, the UI gets updated only when I scroll a bit up or down. Below is the markup Below is the preview for the markup below. pay attention when list count reaches 119, 149, etc. Since it is working for you. Can you try above markup by replacing yours?. Am I missing anything? |
|
@faraazc I managed to reproduce your issue by modifying the infinite-scroll e2e test to render bigger list items (99px) with images. Unfortunately this exists both in the new code and the old code.
Not sure about the concept of these hardcoded numbers, but from looking at the code I would say that infinite scroll would be improbable to work in a generic scenario. This code was originally written by @adamdbradley as shown here 7679ac0#diff-58836582aafdd1198e252f7f815195e1R530 2 years ago. Maybe he can shed some light on why that constrain is there and if those numbers should be constant or not. |
|
@masimplo Thank you so much for so deep dive in to VS. for my markup above where approximateitem for each item rendered is 57px and setting [bufferRatio]="10", looks like solving this problem to some extent. Can you put some light on it. also @adamdbradley Can you also help us in getting VS issues fixed, since @masimplo is working actively on it. I am sure community needs VS fixed than any other issues. |
|
@masimplo can we remove those two constrains and return new height and test with infinitescroll ?..May be those constrains are not valid any more?.After removing them you can run all tests in your setup and also provide me an ionic-angular bundle.i will also test if that makes sense?.. |
|
@faraazc if you remove the constrains then infinite scroll does work, BUT I think this will come with a performance hit, as it will return a new height always and thus do more calculations than necessary. It doesn't seem to break anything, but I might be missing something important here, so I am not comfortable removing it. If you really want to use the code without that constraint then here you go: |
|
@masimplo Thank you..I will experiment and get back.. |
|
@masimplo awesome work! I currently working in ionic-core, but I will ask to focus in getting your PR merged as soon as possible! I haven't reviewed it, but looks like an very good job. It is complex component, personally I have had a bad time dealing with it :D |
|
@manucorporat So we could hope to have it merge on ionic3? 😲 |
|
@manucorporat thanks for the reply, I know you are swamped with stencilJS but virtual scroll is the only component not up to par with the quality of Ionic components and since I really need it working properly I made an effort to fix it as good as I could. Any comments/improvements on the PR will be greatly appreciated whenever you get the time and hopefully this will be merged before v4 hits the shelves. |
|
@masimplo awesome thanks for the PR! Yeah we'll run it through our tests and work to get it merged in. Thanks! |
|
I started reviewing it already, found some issues with existing e2e tests, but not sure yet they are regressions of this PR, still looking at it |
|
Did run the e2e tests while developing, the ones that appear broken (I remember the one with cards with images specifically) behaved the same with original code as well - unless I got confused between commits somewhere. Looking forward to your review. @manucorporat anything you need let me know, I will be around. |
|
Oh my god, this actually works super well with my pretty complicated endless scroll view (using cards, regular updates, pictures etc.). It also seems to handle edge cases e.g. updates while scrolling or orientation changes successfully. Performance is awesome. (I'm using the 3.7.0 bundle) This seems to fix all issues I was seeing that basically made it impossible for us to use Ionic 2+ in various apps. Thank you so much! |
|
Probably the most beautiful Ionic PR this year 😃 |
|
Great news @manucorporat it is ok that it is not attributed to me. If it has issues in the future, you will take all the blame :P @fifafu you are most welcome. |
|
@HugoHeneault it is!! I officially appoint @masimplo the virtual-scroll maintainer ;) hahaha |
|
It would be great to learn from our mistakes and create a much better virtual-scroll from the ground up for ionic 4 (ionic-core) that is web component based, the same way we did with the new ion-reorder, MUCH MUCH better in ionic-core. Virtual-scroll is the hardest component to port. |
|
@manucorporat don't forget to take a look at https://github.com/PolymerElements/iron-list when porting to ionic4. Most issues have been ironed out (pun intended). |
|
@masimplo I see this PR is closed but there are a few others related. What is the expectation of resolving this issue? Is there a targeted release for this fix? |
|
@masimplo and @manucorporat thanks for all your efforts. I just opened an issue dealing with the combination of filtering and scrolling displaying empty nodes. Project sample and video both available. Please see, #13392. Thanks again. |
|
|
||
| for (var i = data.topCell; i < totalCells; i++) { | ||
| cell = cells[i]; | ||
| if (cell.row !== lastRow) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The deletion of this, causes the virtual-scroll not to work correctly when using multi-column. Now the PR is already merged and ionic 4 is coming, so this is just a comment to let other people know how they can fix it.
|
That's good, but there's a problem. When more data is loaded down, the rendered data shouldn't jump automatically. So what's the solution? |


Short description of what this resolves:
This is a very extensive refactoring of the virtual-utils file that changes the ways DOM nodes are handled (aka the bees knees PR). Instead of deleting the nodes when a dataset change has occured and starting from scratch, there is a more "surgical" approach of reusing existing nodes and creating/disposing nodes very sparingly. This leads to great performance gains and takes care of the dreaded flickering effect when data changes.
In summary this resolves issues with flickering when data is updated, clears DOM when data is cleared, adds a few optimisations all around.
Changes proposed in this pull request:
Ionic Version: 3.6.1
Fixes:
#12035
#12034
#11439
#12036 (not fix completely, but make it less likely to occur since most nodes are reused)
#12047 (probably... couldn't reproduce with the refactored code. Might still be there)
#9655
Includes:
#12813
Known issues:
(Pre-existed) When scrolling very fast in a device the list might become blank until you scroll it a bit again or new data arrives.(Current) during scrolling one node gets destroyed and another created. This happens rarely and seems to have no real impact to performance or UI. Will look into it.
Latest build for anyone wanting to try:
ionic-angular.zip built on 19/09/2017@14:22GMT includes commit 564ef41
ionic-angular.zip build on 20/09/2017@08:36GMT includes commit 3497d40
ionic-angular.zip build on 28/09/2017@22:46GMT for ionic version 3.7.0
Patch file for v3.6.1:
virtual-scroll.patch.zip
Patch file for v3.7.0:
virtual-scroll.patch.zip
Special thanks to:
@zafeirism for helping with the whole refactoring
@danielsogl for pointing out that TrackByFn is deprecated
@mnewmedia for their PR and ngForOf reference initialising differ