Chat Application react-native, firebase and redux.
- Fireabse
- Redux
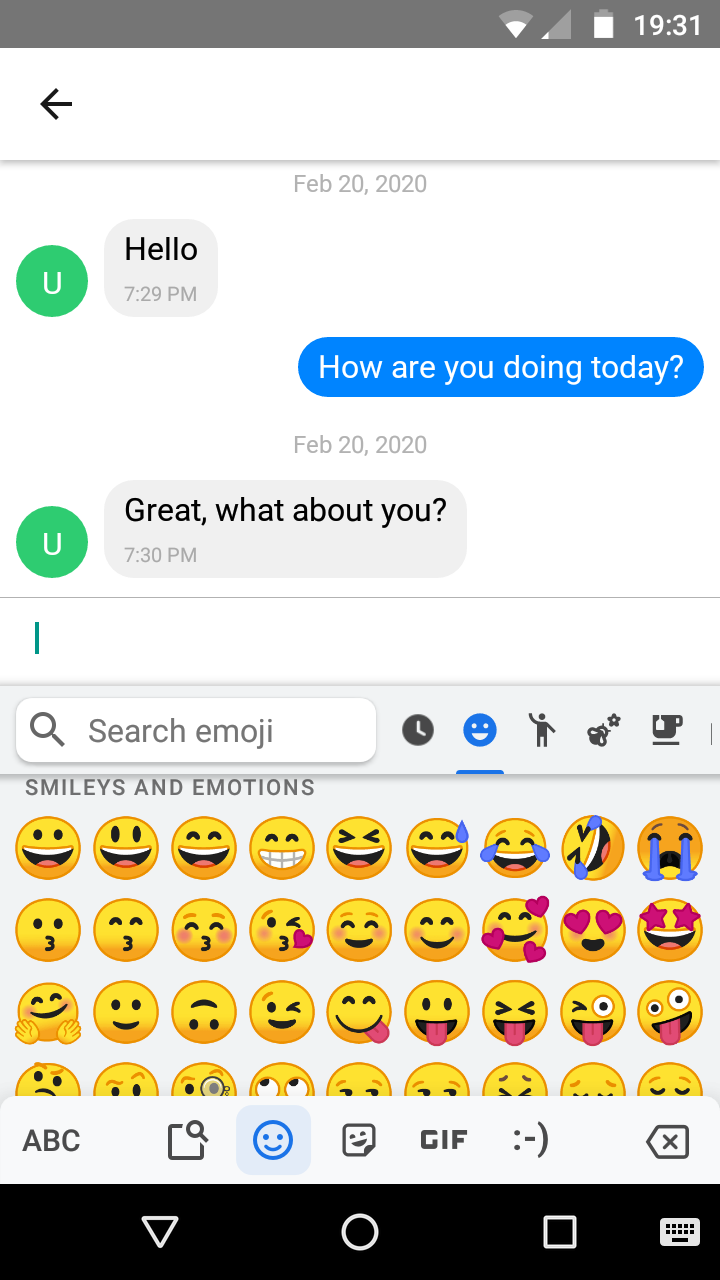
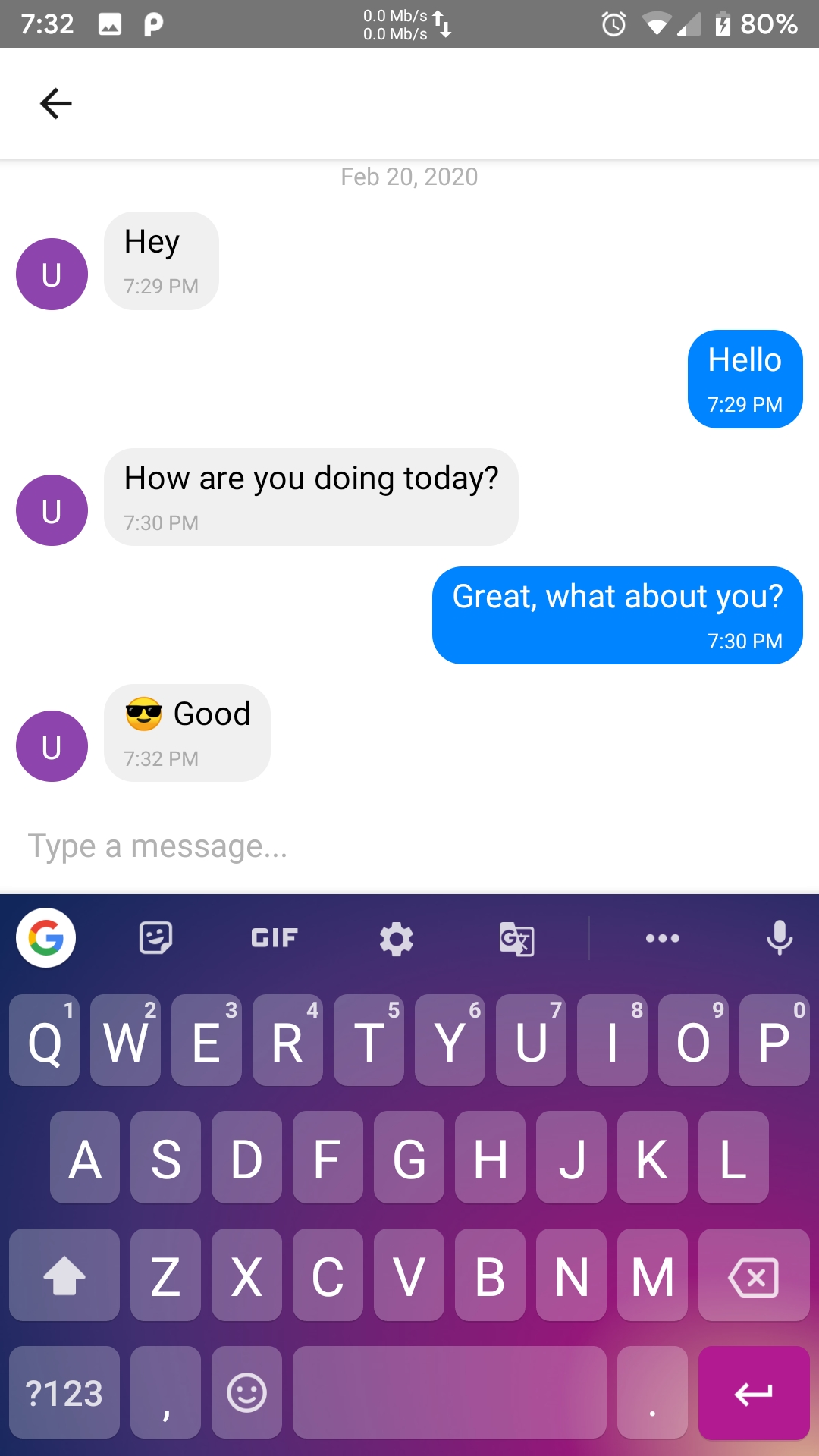
- Gifted Chat.
-
collection of 'users' - inside a document is created with user id of every user that signs up. This document further contains user info.
-
collection of 'chats' - inside a document is created by combining user id's of participating users - this document contains userid's of both the users set to boolean true. This helps identify the active users of the this chat.
-
collection of 'messages' inside every document of collection 'chats' - 'messages' collection will create document for each text users send.
- Clone the Project.
- Place your google-services.json in android/app/
- Run npm install in root directory.
- Run npx react-native run-android.