Preview React/Vue components in your VS Code.
-
Download and enable the extension from VS Code extension market, once enabled, you can import
autopreviewpackage in your React/Vue project; -
import
autopreviewpackage and initialize it;
React:
// main.ts
if (process.env.NODE_ENV === "development") {
import("autopreview/react").then(({ default: AutoPreview }) => {
new AutoPreview("#root")
})
}
Vue 3:
// main.ts
if (process.env.NODE_ENV === "development") {
import("autopreview/vue3").then(({ default: AutoPreview }) => {
new AutoPreview("#app", (app) => {
app.use(router).use(store).use(vuetify);
});
});
}
Vue 2:
// main.ts
if (process.env.NODE_ENV === 'development') {
import('autopreview/vue2').then(({ default: AutoPreview }) => {
new AutoPreview('#app', {
vuetify: new Vuetify({}),
// store/router…
})
})
}
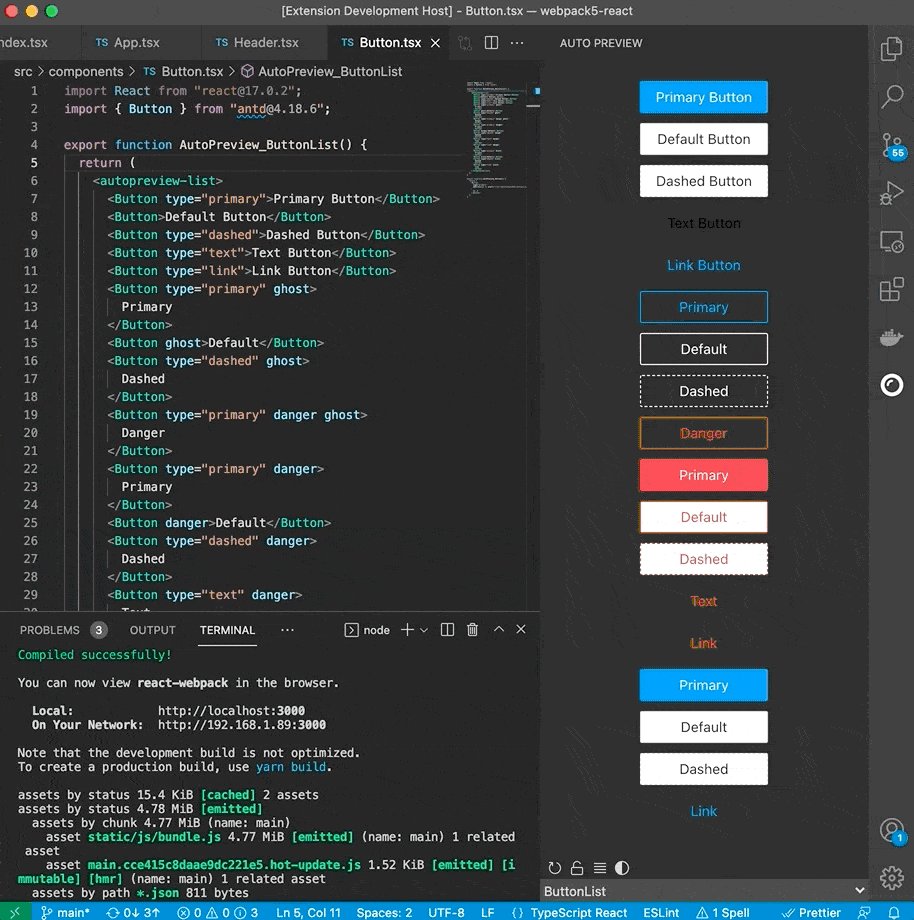
- Export components using naming format like autopreviewButton/AutopreviewText/Autopreview_Header;
example:
// component_list.tsx
import React from "react";
import { Button } from "antd";
export function AutoPreview_Button() {
return (<Button onClick={() => console.log("click")}> CLICK </Button>);
}
export function autopreviewPrimary() {
return (<Button type="primary" > PRIMARY </Button>);
}
// Header.vue
<template>
<v-layout>
<v-app-bar>
<v-app-bar-title>{{ title }}</v-app-bar-title>
</v-app-bar>
</v-layout>
</template>
<script lang="tsx">
import { defineComponent, h } from "vue";
const Header = defineComponent({
props: { title: String }
});
export default Header;
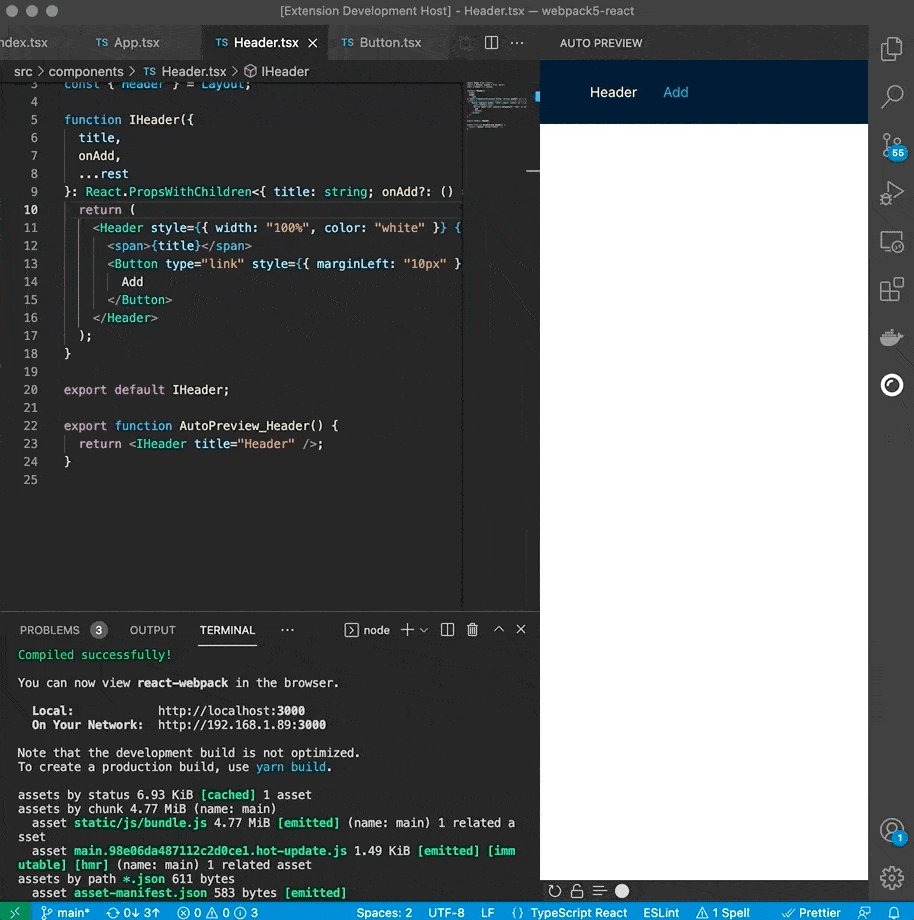
export function AutoPreview_Header() {
return <Header title="Title" />;
}
</script>
<template>
<v-app-bar>
<v-app-bar-title>{{ title }}</v-app-bar-title>
<v-spacer></v-spacer>
</v-app-bar>
</template>
<script>
const Header = {
props: { title: String },
};
export default Header;
// Note that `h` parameter must be declared
export function autopreviewTest(h) {
return <Header title="Title" />;
}
</script>
-
Vite will not watch
node_modulesdirectory by default, butnode_modules/autopreviewpackage must be watched; -
The watched package must be excluded from optimization, so that it can appear in the dependency graph and trigger hot reload.
-
Vite 2 use React JSX by default, to use Vue JSX, you need to configure jsx in esbuild, and explicitly import h:
import { h } from 'vue';
Example:
// vite.config.js
export default defineConfig({
server: {
watch: {
// Watch autopreview package
ignored: ["!**/node_modules/autopreview/**"],
},
},
optimizeDeps: {
// watched package must be excluded
exclude: ["autopreview"],
},
esbuild: { // If you want to use Vue JSX
jsxFactory: "h",
jsxFragment: "Fragment",
},
});
-
Webpack 5 needs to disable snapshot for
autopreviewpackage; -
IF your Webpack configured to cache/unwatch
node_modulesdirectory, you need to excludeautopreviewpackage;
Example:
// config/webpack.config.js
module.exports = function (webpackEnv) {
return {
snapshot: {
managedPaths: [/^(.+?[\\/]node_modules[\\/])(?!autopreview)/],
}
}
}
//
Refer to demo/webpack5+react
Refer to demo/webpack5+vue3
Refer to vite+vue3
Refer to webpack4+vue2
Refer to Vite+vue3
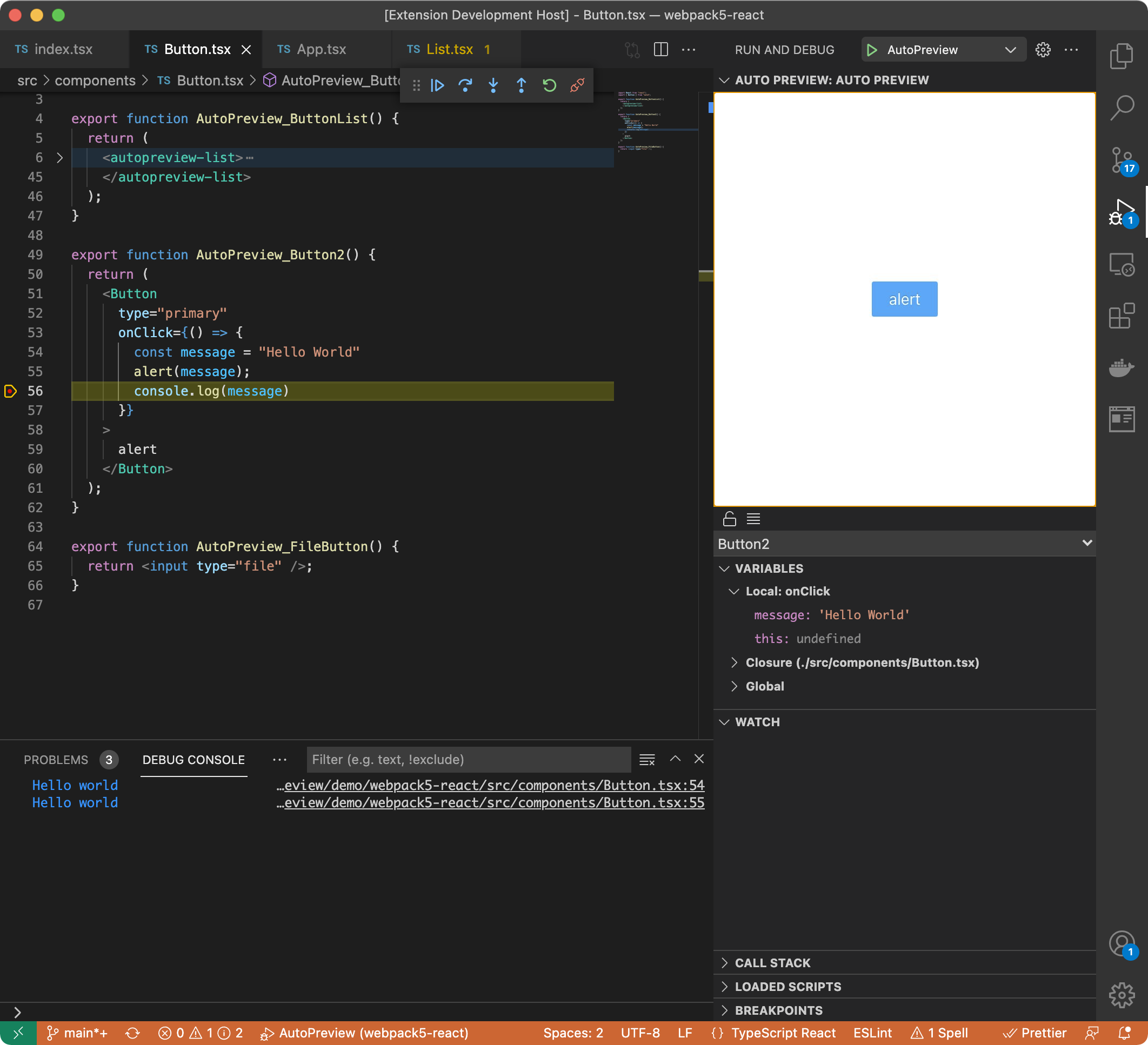
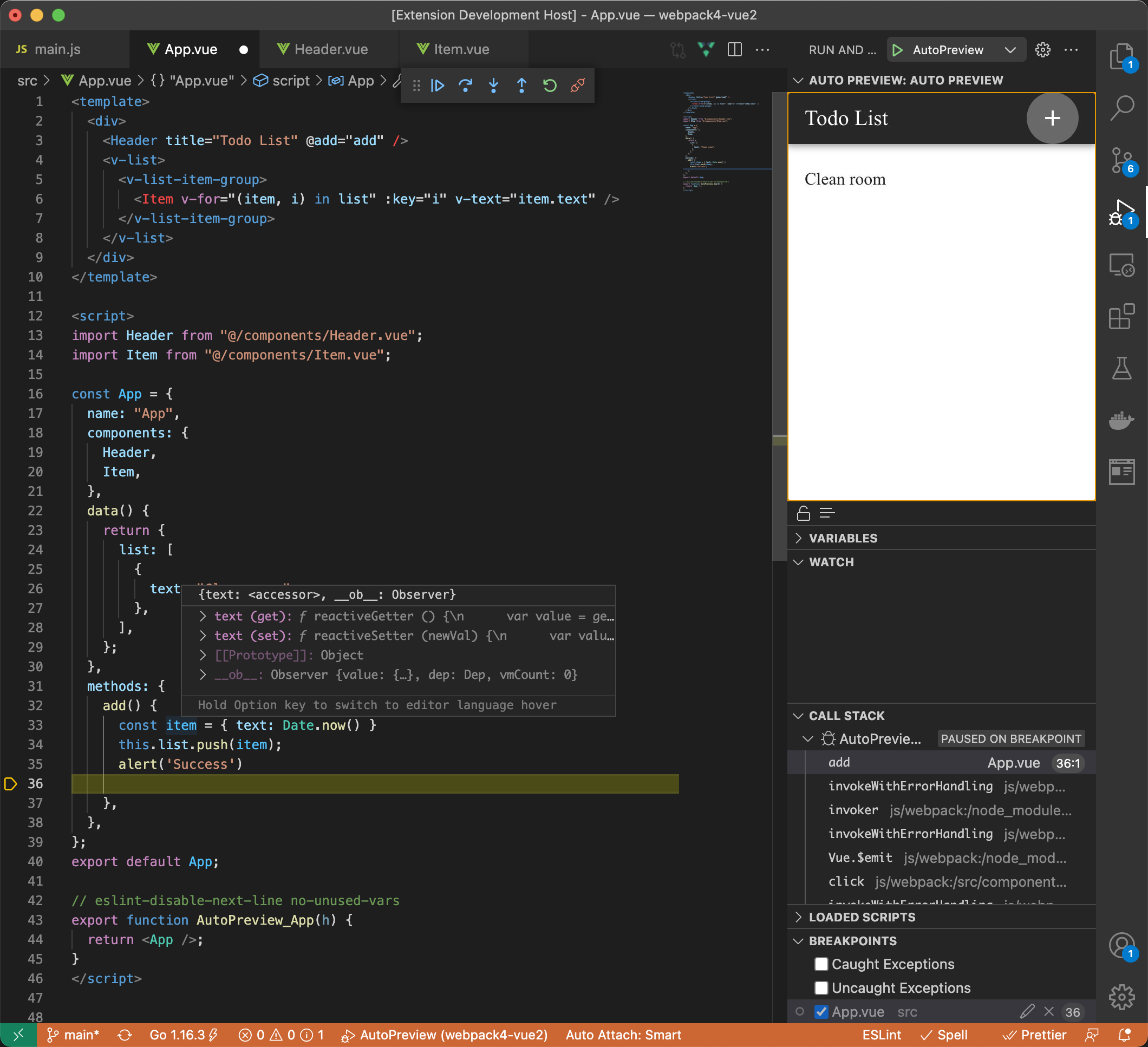
The extension registered a debug adapter called AutoPreview, you can debug your component when previewing by adding the following configuration to launch.json:
// launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "AutoPreview",
"request": "attach",
"type": "AutoPreview"
}
]
}
// launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "AutoPreview",
"request": "attach",
"name": "AutoPreview",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}