-
Notifications
You must be signed in to change notification settings - Fork 12
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
JRFC 37 - Dependencies on Github #37
Comments
|
Sounds really useful, especially with a webapp: dependency graph could be embedded via |
|
Oh yeah, great idea!
|
|
Relationships:
Could use checkboxes to show when they're done. Would prob involve manual overhead though, unless we wanted to do a lot of scripting... |
|
I'm actively looking for someone to make this for me, could pay you for it -- I would really benefit from this and dont have the bw to make it atm. |
|
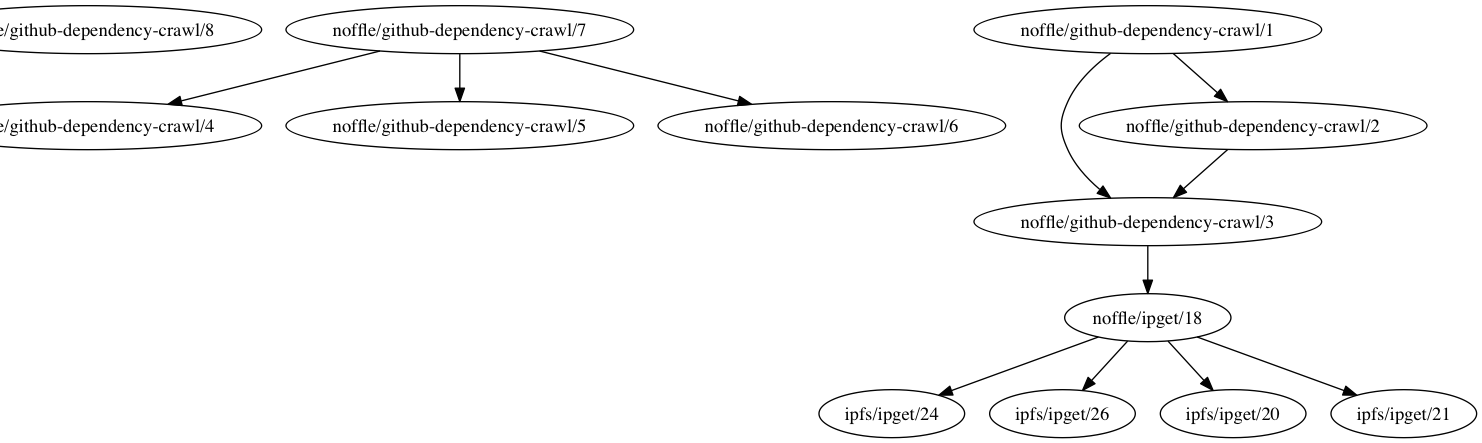
Hey @jbenet 👋 I really like the idea, and would also like to see this happen. I spent some time today writing https://github.com/noffle/github-dependency-crawl. It crawls a github repo recursively for issue dependencies, and spits out the dependency graph. Its pretty pluggable too (you don't even need to use github as the data source, so you could e.g. pull issue data from IPFS). I'm actually using it to manage its own dependencies 😀 hackergrrl/github-dependency-crawl#7 |
|
@noffle 👋 very nice! thanks for making that, it's is a great start. 👍 🎉
may want to keep the full URL of the issue then? looks like right now it removes |
|
graphviz on the web:
(3 years ago i really wanted these and they didnt exist. very happy they do now) other libs:
not related, but this is pretty cool: |
|
This seems to be the trac plugin's code:
|
Without getting into detail here, the canonical string should be sufficient to let you deduce the source URL from the data source of choice (owner/repo/issue has a well-documented mapping to an API endpoint, and if it's on IPFS that mapping should also be well-documented, e.g. /ipfs/HASH/gh/owner/repo/issue). |
|
I took a stab at the dot generation. this is a super basic version: https://github.com/jbenet/issue-dep-graph |
|
Is gantt charts something like this(http://dhtmlx.com/docs/products/dhtmlxGantt/01_basic.html)? |
|
@zjiekai yeah! I'd like to generate them from github issues that have some dependency (and "containing") structure. It's hard to figure out the time it will take, but even charting out the dependenceis, some basic assumptions (like N hrs per issue) may generate a really good perspective, and logging the past accurately would be super helpful. "containing issues" means one issue "contains" another (more than a simple dependency, it's treating an issue like a bundle of other issues (milestones or epics). GH Milestones don't fit all needs because GH Milestones are per repo and not across repos. (some prefer milestones backed by an issue) |
|
More on graphviz:
|
|
@jbenet Hi, I have a tiny demo here(https://zjiekai.github.io/issue-dep-graph/). I'm not sure about how to set the start of an issue. Ideally it may look like this: Do you prefer using the dot graph? @noffle I'm not sure how to get the issue data. So I'm using this hack(zjiekai/github-dependency-crawl@e7a7b17) for now. Update: @jbenet I just saw your above comment. Personally I find the graphviz layout to be more pleasing than gantt chart. I'm wondering why not use graphviz directly once but having every web view running the js version in a web worker? |
|
@zjiekai The API doesn't expose raw issue data yet. Coming Soon(tm): hackergrrl/github-dependency-crawl#13
|
|
|
Hi, @jbenet
|
|
reminds me of https://en.wikipedia.org/wiki/Precedence_diagram_method |
well not strictly. gantt charts try to forecast project durations based on strict pre-reqs. maybe some would argue an issue should be split in two (the part than can be started before-pre-req, and the part that hard-requires the pre-req). It's a tough call, it depends on what the utility is supposed to be. Maybe the chart could show a faded background color from "open date" to "close date", and a darker color from "all pre-reqs closed date" and "close date". or something.
yeah not very useful. |
|
cc @jesseclay |
|
Made some mocks of a "depviz" webapp to address all this. depviz.mocks.pdfpreview: |
I have created https://github.com/jbenet/depviz to track work on this webapp. |
|
I'd worry less about the charts per se than simply about allowing users to edit the information sanely. In particular, if you're discussing github issues, then an arrow might just be someone's opinion that resolving an issue in necessary for some other issue. If however either issue got resolved somewhat differently, then that arrow might not make sense. Arrow existence and direction still remains more relevant than just an internal github backwards link though because it'll help people understand the discussion faster. And help newbies pick issues to work on. |
|
@burdges yeah makes sense. i think the flexibility we have with marking |
|
Quick update here: the excellent @wking and I have been making some headway and progress in the implementaiton of depviz (impl all by wking). Follow the progress: https://github.com/jbenet/depviz or try it out: https://jbenet.github.io/depviz examples: |
|
HI, I have a question. When you use viz.js, the node in viz is svg, but deps node here is very complex(like embeded html) and interactive(embeded buttons...), how your guys solve this issue? |
|
On Tue, Dec 27, 2016 at 05:31:39AM -0800, Sparks 范宜臻 wrote:
… the node in viz is svg, but deps node here is very complex(like
embeded html) and interactive(embeded buttons...), how your guys
solve this issue?
The nodes are rectangular, so all depviz uses viz.js for positioning
rectangular nodes (and eventually for routing edges between them,
jbenet/depviz#24). The graph-positioning engine doesn't have to care
about who's drawing the node content. depviz currently uses SVG node
content as well (which supports embedded buttons, etc.), but if you
wanted you could use foreignObject and HTML inside the nodes [1].
[1]: https://developer.mozilla.org/en-US/docs/Web/SVG/Element/foreignObject
|
|
thanks~ I understand what you mean. @wking |
|
Something new from GH: https://github.com/blog/2300-visualize-your-project-s-community |
|
On Thu, Jan 05, 2017 at 08:36:50AM -0800, Manfred Touron wrote:
Something new from GH:
https://github.com/blog/2300-visualize-your-project-s-community
That is for dependencies between projects. This issue and depviz are
for dependencies between issues. The latter are likely to be a
more-specific version of the former (e.g. “graphql-parallel depends on
graphql-ruby” is a project-level dependency and “graphql-parallel#123
depends on graphql-ruby#456” is an issue-level dependency).
|







Adding Dependencies to Github Issues
This is an old idea, many people have had it. I'm just laying out here as a point for discussion, so that we can build it.
Desires
Proposal
1. Parse Dependencies from Comments
We can parse comments in an issue and detect text like:
To make the dependency graph explicit. Then we can create a tool (or a site like waffle.io) that crawls a repo's issues.
2. Put dependencies on ipfs
Take the crawled dependencies and put them on IPFS (dag base)
3. Generate visual graphs
Use tools like graphviz to visualize dependency graphs.
4. Webapp showing deps
We can make a webapp that shows dependency graphs for:
(Note that if we implement support based on running github searches, we get most of these for free.)
Other Considerations
The text was updated successfully, but these errors were encountered: