Note: This is a non-stable plugin for CakePHP 3.x at this time. It is currently under development and should be considered experimental.
You can install this plugin into your CakePHP application using composer.
The recommended way to install composer packages is:
composer require jeffersonsimaogoncalves/cakephp-fieldtypes
Now load the plugin with the command:
bin/cake plugin load -r -b FieldTypesYou can use the FieldTypes extending core FormHelper with BootstrapUI.Form
then setting the widgets you want to use.
$this->loadHelper('Form', [
'className' => 'BootstrapUI.Form',
'widgets' => [
//Date
'flatpickr' => ['FieldTypes\View\Widget\FlatpickrWidget', '_view'],
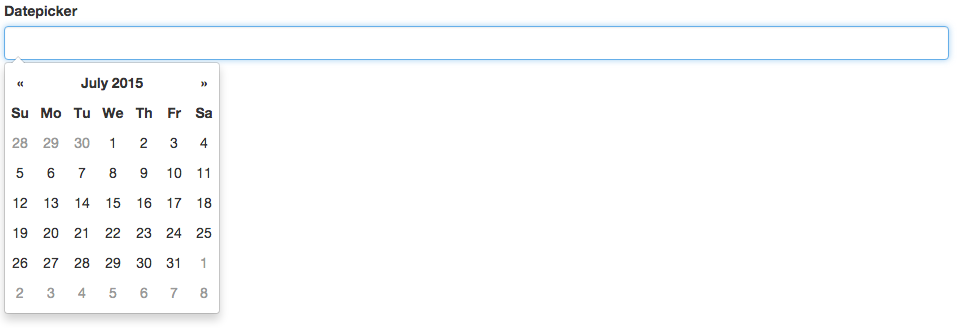
'bootstrap-datepicker' => ['FieldTypes\View\Widget\BootstrapDatepickerWidget', '_view'],
'bootstrap-datetimepicker' => ['FieldTypes\View\Widget\BootstrapDatetimepickerWidget', '_view'],
//Color
'bootstrap-colorpicker' => ['FieldTypes\View\Widget\BootstrapColorpickerWidget', '_view'],
//Number
'bootstrap-touchspin' => ['FieldTypes\View\Widget\BootstrapTouchspinWidget', '_view'],
//Boolean
'bootstrap-switch' => ['FieldTypes\View\Widget\BootstrapSwitchWidget', '_view'],
//Content
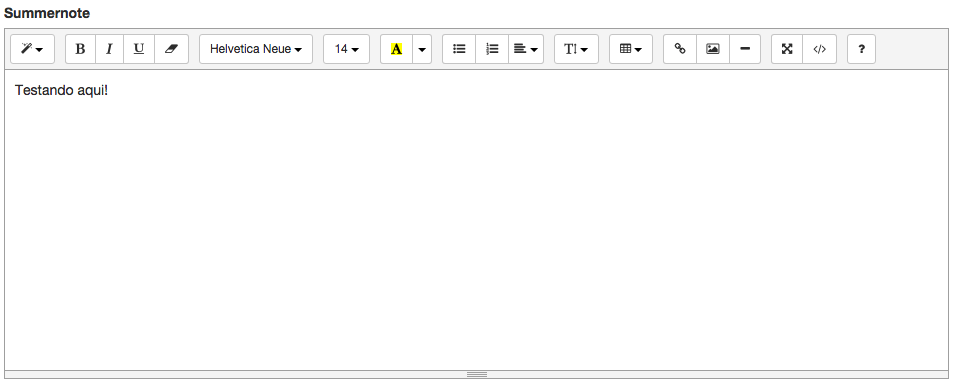
'summernote' => ['FieldTypes\View\Widget\SummernoteWidget', '_view'],
'wysiwygjs' => ['FieldTypes\View\Widget\WysiwygjsWidget', '_view'],
//Select
'bootstrap-select' => ['FieldTypes\View\Widget\BootstrapSelectWidget', '_view'],
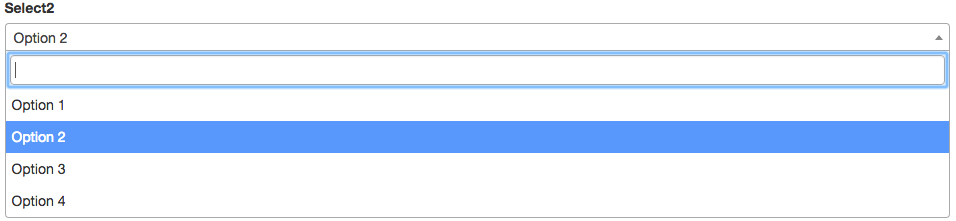
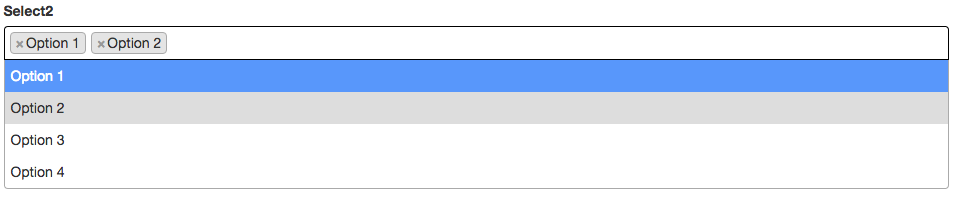
'select2' => ['FieldTypes\View\Widget\Select2Widget', '_view'],
//Other
'stringtoslug' => ['FieldTypes\View\Widget\StringToSlugWidget', '_view'],
'textcount' => ['FieldTypes\View\Widget\TextCounterWidget', '_view'],
]
]);You can override default widgets too.
$this->loadHelper('Form', [
'className' => 'BootstrapUI.Form',
'widgets' => [
'date' => ['FieldTypes\View\Widget\FlatpickrWidget', '_view'],
'select' => ['FieldTypes\View\Widget\Select2Widget', '_view']
]
]);And then, using it:
$this->Form->input('some_field', ['type' => 'summernote']);It also works nice with CakeAdmin formFields.
public function postType() {
return [
'formFields' => [
'some_field' => [
'type' => 'summernote',
],
]
];
};'type' => 'select2''type' => 'select2', 'multiple' => true'type' => 'summernote''type' => 'datepicker''type' => 'colorpicker''type' => 'touchspin''type' => 'toggle'This work is based on the code by Leonardo Ruhland.