General Assembly Project #1
https://mystic-morning.netlify.app/1.
**App Title:** *The name of your app. 2. **App Description:** *What your app will do.*This app will give you a daily tarot card pull. Start your morning off right and know your fate for the day!
3. **API:** *The API you are using and the information you plan to get from it.*I am planning on using this API/JSON that I found on gitHub. I was able to get a successful JSON from it. https://github.com/geraldfingburke/plateau-tarot-api
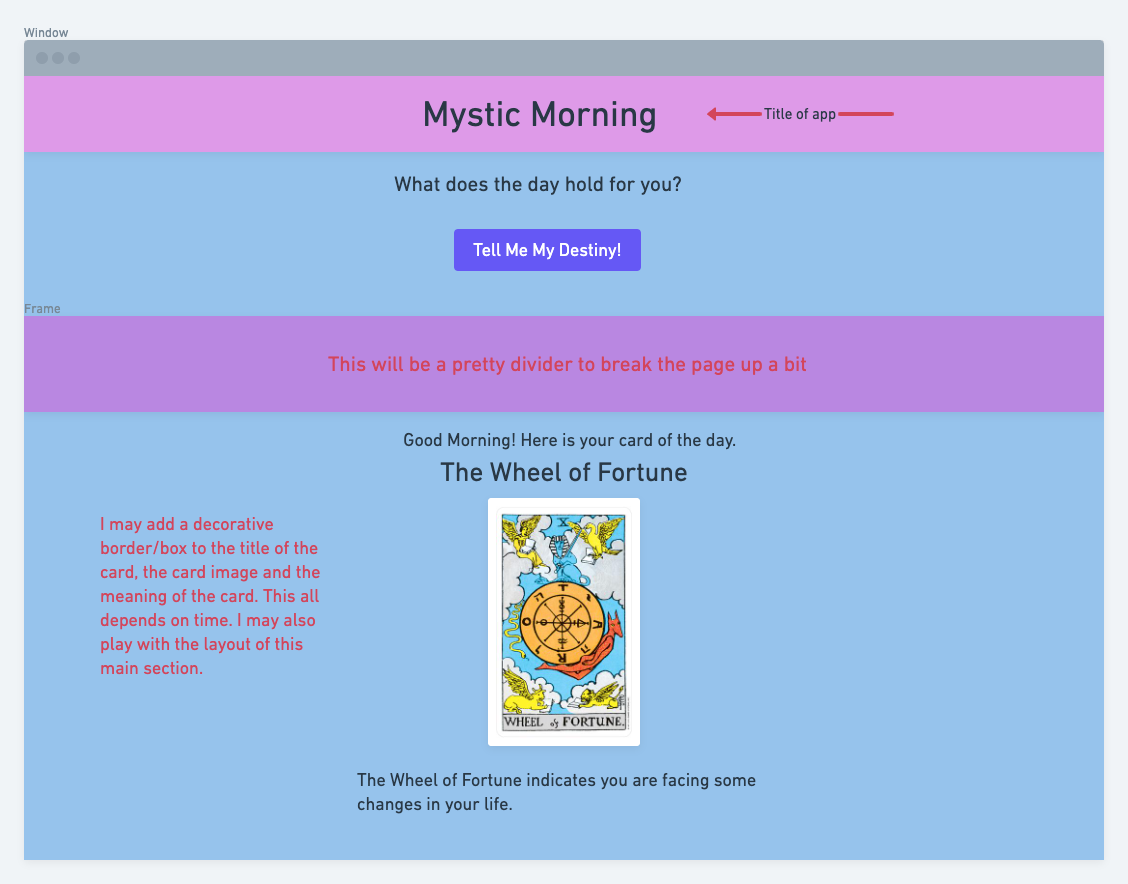
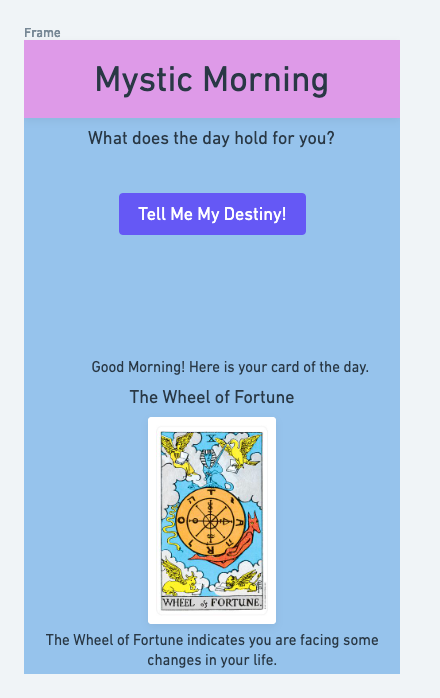
4. **API Snippet:** *A sample snippet of JSON from a successful GET request you have made to your API using Postman.* ``` "cards": [ { "name": "Four of Pentacles", "arcana": "Minor", "suit": "Pentacles", "description": "A miserly attitude is indicated. One holds onto material things at the expense of spiritual fulfillment. Flexibility is necessary.", "rank": "4", "symbols": "Wealth. Risk. Property.", "imageURL": "https:\/\/indiealchemy.com\/apis\/plateautarot\/images\/Four of Pentacles.jpg", "id": 68 }, { "name": "Seven of Cups", "arcana": "Minor", "suit": "Cups", "description": "You are lost in a world of illusions. Your mind wonders between nightmares and dreams. Stay focused to escape the phantasm.", "rank": "7", "symbols": "Dreams. Sanity. Sin.", "imageURL": "https:\/\/indiealchemy.com\/apis\/plateautarot\/images\/Seven of Cups.jpg", "id": 43 }, ``` 5. **Wireframes:** *The proposed layout and design of your app. Create mockups for your views. If your are creating multiple views including both desktop and mobile formats, and consider whether or not you need to account for landscape and portrait orientations. Please use a digital tool to complete your wireframe.*This is a very basic mockup. I plan on having a much prettier page.
 6. **MVP:** *A list of features you will need to build in order to meet the Minimum Viable Product. This will be the rubric your project will be graded against.* These are the requirements of the features I will need to build. 1. Built with HTML, CSS, and JavaScript. 2. Use Axios to make a request to an external data source and insert some of the retrieved data on to the DOM. 3. Implement responsive design using at least one media query/breakpoint (i.e. desktop, tablet, mobile, etc). 4. Fulfill the build requirements you have specified in your MVP. 5. Deployed site on Surge. 6. Make commits to GitHub every day. 7. A README.md file that contains your project worksheet, a link to your live, deployed site, and any necessary installation instructions such as npm i/ 7. **Post-MVP:** *A list of additional/advanced features you would like to include in your app after you have met MVP.* 1. add an additional API-a horoscope API. 2. add some type of animation - a wheel of some sort? 8. **Goals:** *What you plan to accomplish for each day of the project week.* | Day | Priority | Estimated Time | HTML| CSS | Axios | Debugging|Javascript | --- | :---: | :---: | :---: | :---: | :---: | :---: | :---: | | Tuesday| H | 8hrs| X | X | X | X | X | | Wednesday | H | 8hrs| | X| |X | x | | Thursday | H | 8hrs| | x | | X| x | | Friday| H | 8hrs| | | | X| x| | Saturday | M | 4hrs| X | X| | | | | Sunday | M | 0hrs| | | | | | | Total | | 36hrs| | | | | |-
Day 1- Clone repo, build HTL, CSS and JS framework. Set up developer notes for step by step instructions. Create Vanilla navigation with Text and input box. Finalize design elements (text, background elements for page and boxes, pictures, etc.)
-
Day 2- Create all functions and code needed to make axios request work. Goal by the end of day 2 is to have input from my API showing up on the screen!
-
Day 3- CSS heavy day (AKA DESIGN DAY!). Use Flexbox/Grid to properly align all items on page. Style the navigation. Style box. Style text on page. Create back ground elements. Implement responsive design.
-
Day 4- Any final touches on CSS. Double check any code. Test for any bugs. Goal by the end of the day is to have project ready to be turned in, minus any bonus or additional details. If everything is DONE then intiate BONUS of adding a second API. Start by developing HTML and CSS for the second API. Create JS code blocks and make sure both are running smoothly with each other. LAST DAY FOR CODE!
-
Day 5 - IF ALL CAUGHT UP and DONE with initial project and working on BONUS: Design day for second API, final touches. Deploy site to Surge and update the read.me file. NO CODE!
-
Priority Matrix: A graph of your intended areas of development (Pseudocoding, Design, HTML, CSS, JavaScript, Testing, etc) plotted on an X/Y axis where X represents time to completion and Y represents priority. Use a professional tool or upload a well drawn image using an image hosting site such as Cloudinary or a similar hosting service.

-
Timeframes: How long you anticipate spending on each area of development. Be sure to consider how many hours a day you plan to be coding and how many days you have available until presentation day. Components should be broken down into a maximum of 3 hours time blocks.
Component Priority Estimated Time Time Invested Actual Time Initial HTML setup H 1hr 1hr 1hr Axios set up H 3hrs 1hr 1hr Render results H 3hrs 3hrs 3hrs Append results H 3hrs 3hrs 3hrs Other JS H 3hrs 3hrs 3hrs CSS for basic layout M 3hrs 3hrs 3hr CSS for results M 3hrs 6hrs 6hrs Flexbox/Grid align H 3hrs 4hrs 4hrs Image placement M 3hrs 3hrs 3hrs Media query H 3hrs 3hrs 3hrs General Research H 3hrs 6hrs 6hrs Debugging H 3hrs 4hrs 4hrs Final Touches H 2hrs 3hrs 3hrs Total H 36hrs 43hrs 43hrs - Day One: Clone repo, build HTML, CSS and JS framework: 1 hour, Developer notes: 3 hours; Create Vanilla navigation with Text and input box: 2 hours; Finalize design elements: 2 hours;
- Day Two: Create all functions and code needed to make axios request work: I'm allowing the full 8 hours for this. There are several functions and blocks of code needed to do this.
- Day Three: Flexbox/Grid to properly align: 3 hours; All the rest of my CSS design will take the rest of the day: 5 hours;
- Day Four: Final touches: 3 hours; If I have time, I will intiate the bonus API and develop the code and CSS with that: 5 hours(multiple tasks)
- Day Five: IF DOING BONUS: Final touches= 4 hours; Deploy site to Surge and update the read.me file= 4 hours;
- Weekend: Any finishing touches. ZERO new code.