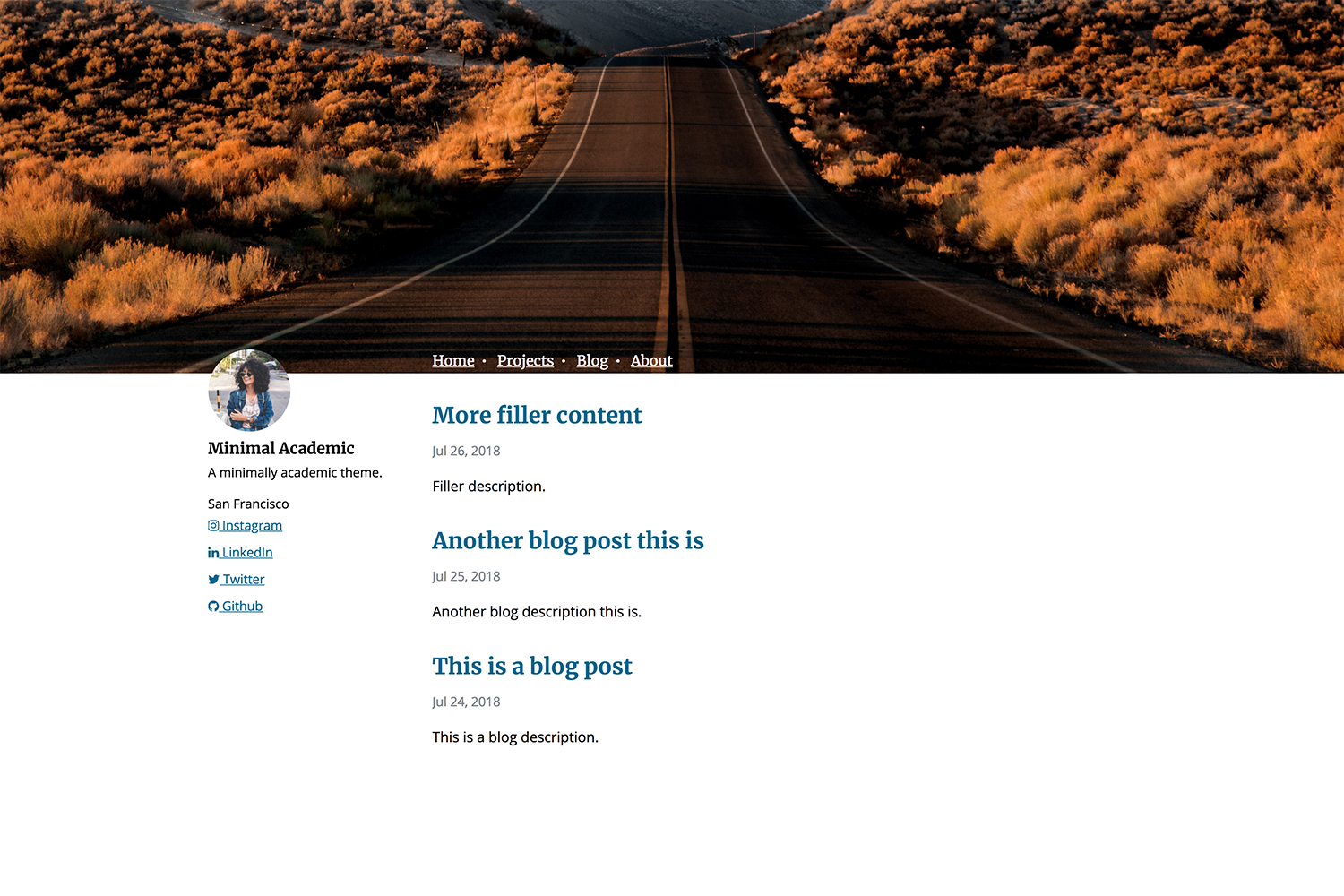
Minimal Academic is a two-column Hugo theme for personal sites. See the live demo here and read about my experience here.
This theme is designed to be simple and unobtrusive, featuring a clean color palette and consistent formatting throughout, with an emphasis on a beautiful hero image as the masthead. Google Analytics and Disqus are supported out of the box.
I'm assuming you've already installed Hugo and have created a new project. You can follow instructions for that here.
-
In the root folder of your Hugo project, run:
cd themes git clone https://github.com/jhu247/minimal-academic.git -
The
exampleSitedirectory contains all of the necessary resources to launch the site. Due to #3, you will need to change thethemevalue to"../../". Runhugo serverfrom here and point your browser tohttp://localhost:1313/to test it out. -
Copy
config.tomlfromexampleSiteto your project's root folder to use it. Note that you'll need to change thethemevalue tominimal-academicfor it to work. This is also where you'll change the title of your site, add your own social media links, configure Google Analytics and Disqus, etc. -
Upload your own avatar and hero image by replacing
portrait.jpgandhero.jpgin/static/img/. -
Create some content! Either copy the
.mdfiles fromexampleSiteas a template or use the hugo new command.
- Running
hugo serverwith the--watchand--verboseflags makes development much faster and debugging much easier. - Sometimes your browser will cache resources to improve performance, so your changes will not appear. To get around this, on Chrome, control + click the refresh button and it will do a hard fetch of resources.
There's still more to do:
- taxonomies
- support for other languages
- SCSS with an asset pipeline
Please feel free to submit an issue or create a pull request!
This theme is released under the MIT License. For more information, please read the license.
- Initial Hugo template used to get started: Hugo Academic
- Layouts used for inspiration: Minimal Mistakes and Marco Arment's blog
- Avatar photo used in example site: Photo by Philipe Cavalcante on Unsplash
- Hero photo used in example site: Photo by Jeremy Bishop on Unsplash