I am working on a new version of Easy Syntax Tree. The new version will support important features like drawing movement, and undo/redo. The new versions uses React, TypeScript, and all the best techonlogies available. I'll post an update here as soon as I complete new Easy Syntax Tree.
You can take a peak here.

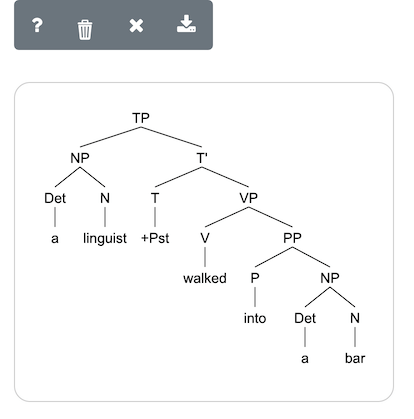
Easy Syntax Tree is an web tool to create linguistic syntax tree easily, interactively. (What You See Is What You Get.)
Try it here This project is still in development. Important features like drawing movements is yet to be implemented.
Pull requests are more than welcomed.
When I took Intro to Linguistics (LING 201) in McGill, I found drawing syntax tree with a bunch of labelled bracket notation (for example, [S[NP[N Alice]][VP[V is][NP[N'[N a student][PP^ of physics]]]) is exhausting, and it gets even worse when modifying the tree, relocating a subtree, adding triangles, or drawing movements. I dreamed of a tool that can simplify the creation of a syntax tree.
While there are a few GUI programs such as TreeForm Linguistic Tree Constructor, they require specific platforms (Windows) and dependencies (.NET, Java...). Obviously, opening a web page would be much easier than a installing a desktop software.
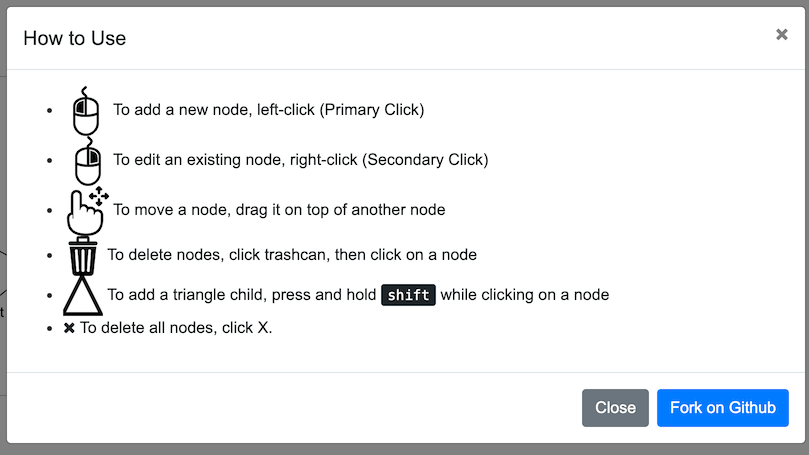
- Interactive
- Serverless (Static Webpage)
- Fully client-side drawing (Works Offline Once Loaded)
- Vertor graphics, crystal-clear image
- Easy export to SVG and PNG