- 在 Agora.io创建一个开发人员帐户。完成注册过程后,您将被重定向到仪表板,在左侧的仪表板树中导航至“ 项目” >“ 项目列表”,从仪表板获取的应用程序ID复制到文本文件中。启动应用程序时将使用它。
- Node.js >=6.9.1
- Electron >= 1.8.3
打开 settings.js 文件并添加应用程序App_ID.
注:如果懒得注册开发者账号获取APP ID,可以使用我的APP_ID:8797638c21bc4c1886a74228ffa5c16e
注意: npm install 安装依赖项其中electron会默认安装64位的,但是声网的electron sdk 只支持32位的electron ,所以在npm install 安装依赖前在package.json文件中先删掉 "electron": "^5.0.8",等npm install 安装完依赖项 在单独安装32位的electron ( npm install -D --arch=ia32 electron@5.0.8 )
# 安装依赖项
npm install 安装完依赖包可以远行 npm run dev 命令启动和运行项目查看效果
# 启动编译开发环境
npm run dev要打包项目发布版本可以执行命令:npm run dist (但是当前声网提供的打包配置有些问题,打包成功后运行应用程序都是空白的)
# 打包
npm run dist-
当前的demo是基于声网的electron-sdk 配置好的环境中开发的,当前的配置的开发环境中会存在打包后运行应用程序时都是空白,已经跟声网那边的相关人员反馈情况,他们正在处理排查问题中。
-
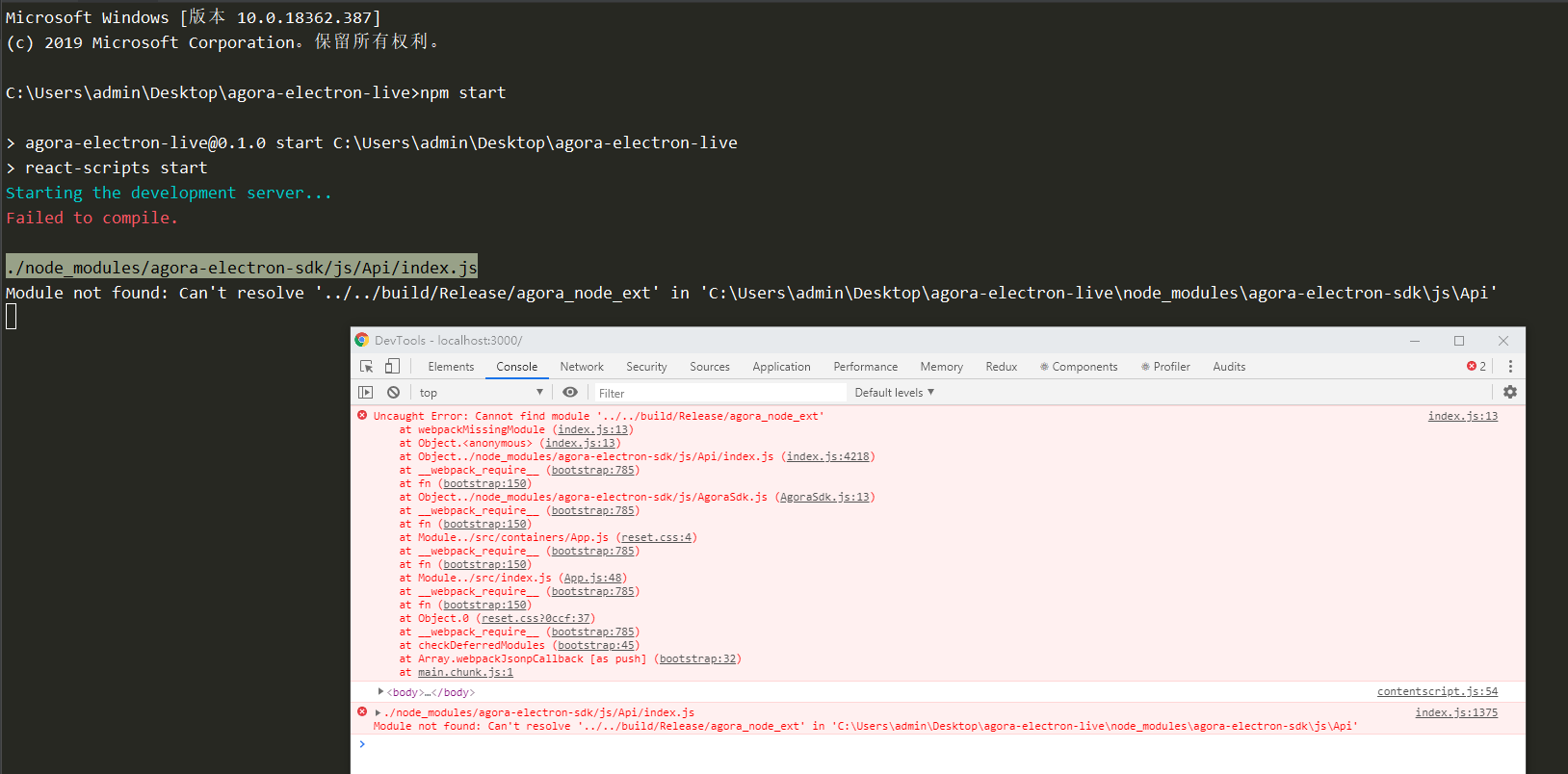
如果是使用create-react-app 构建项目搭配electron时,根据electron-sdk的demo相关的要求安装完依赖后,执行 npm start 启动项目时会报以下的错误。
 现在还没有找到这个报错的原因,咨询声网那边的负责人后,他们给出了一个参考指南但是好像也是没有解决这个报错问题。(有兴趣的小伙伴可以研究一下)
现在还没有找到这个报错的原因,咨询声网那边的负责人后,他们给出了一个参考指南但是好像也是没有解决这个报错问题。(有兴趣的小伙伴可以研究一下)
- 声网的electron-sdk 的demo地址:https://github.com/AgoraIO-Community/Agora-Electron-Quickstart
- 声网electron-sdk 的相关资料地址:https://github.com/AgoraIO/Electron-SDK/blob/dev/2.9.0/README.zh.md
- 声网electron-sdk的文档地址:https://docs.agora.io/cn/Interactive%20Broadcast/API%20Reference/electron/index.html