
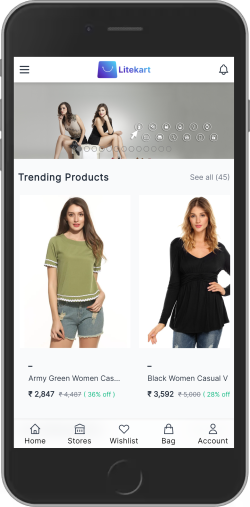
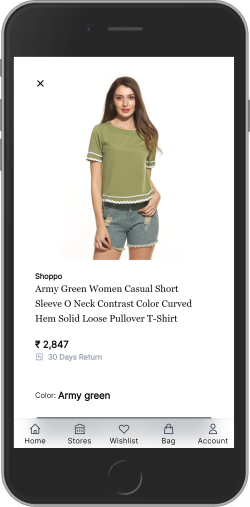
- 🛍️ Attach Svelte store front to any ecommerce API (e.g. Litekart, Magento, Moltin, Shopify ...)
- 👥 The demo uses litekart as backend
- 👨🏻💻 Its both SSR and SPA
- 🚀 Superfast
- 🔗 It is possible to connect with any eCommerce backend if the backend has Rest API
- 🔓 Svelte Commerce is free and open source. Download and modify it the way you want
- 🛒 Most of the essential features for ecommerce are already integrated
- 🕒 Save hours of development time setting up an ecommerce store front
- 💰 No need to make a big leap or invest huge amount. Just take this opend source project and attach to existing backend.
- 🐛 If you have discovered a bug or have feature suggestion, feel free to create/join a discussion on Github.
- 👍 I have been supporting this project alone since 2019. Any little code contribution will be appreciated
- ✨Demo is hosted at netlify USA server and without CDN. Hence you may experience little lag.
 |
 |
 |
- 22-July-2021 - Integrated with netlify deployment
- 07-May-2021 - Completely Migrated to SvelteKit
git clone https://github.com/itswadesh/svelte-commerce.git
cd svelte-commerce
yarn
yarn dev
Thats all !
Open http://localhost:3000 on chrome. Your app should be live with awesome sveltekit up and running
If required change config/index.ts according to your requirement
Click on the button to directly deploy to your netlify server. Zero configuration required.

- Awesome shiny new SvelteKit
- Typescript for rock solid app
- TailwindCSS Integrated
- Server Rendered
- Proxy + API integrated
- Lazy loading images
- Animations (Page transition)
- Login
- Cart & Checkout
- Settings from database
- Stores
- SEO optimized pages
- Carousel (Slider)
- Toasts (Notifications)
- Loading Indicators
- Componentized Checkbox, Radio, Textbox
- Instant Search
- Faceted filters
- API calls
- Skeletons
- Responsive
If you like the ideas behind Svelte Commerce and want to become a contributor - join github discussions, check the list of the active issues or contact me directly via swadesh@litekart.in
Svelte Commerce is and always will be Open Source, released under MIT Licence.
You can support me in various ways:
- Contribute - Support this project by contributing some ideas or directing digging into the source code and improving it.
- Evangelize - Tweet about the project, take some speaking slot at a tech conference, etc.




