-
Notifications
You must be signed in to change notification settings - Fork 1k
Ten minute tutorial
This is a quick tutorial to get started with websocketd. By the end of it, you'll have:
- a WebSocket server up and running
- an endpoint that slowly counts to 10 on the server
- a web-page that displays the current count from the server
Impatient? Read the ten SECOND tutorial instead!
This tutorial assumes you're familiar with the basics of web development (HTML, JavaScript) and the concept of WebSockets.
Remember, websocketd allows WebSocket end points to be written in virtually any programming language. In this tutorial, we're going to use a shell script written in bash to keep things simple.
Before you get started, make sure you have downloaded and installed websocketd.
Let's go!
A WebSocket endpoint is a program that you expose over a WebSocket URL (e.g. ws://someserver/my-program). Everytime a browser connects to that URL, the websocketd server will start a new instance of your process. When the browser disconnects, the process will be stopped.
If there are 10 browser connected to your server, there will be 10 independent instances of your program running. websocketd takes care of listening for WebSocket connections and starting/stopping your program processes.
If your process needs to send a WebSocket message it should print the message contents to STDOUT, followed by a new line. websocketd will then send the message to the browser.
As you'd expect, if the browser sends a WebSocket message, websocketd will send it to STDIN of your process, followed by a new line.
This simple shell script will count from 1 to 10 and then terminate, pausing for 1 second between each count.
count.sh:
#!/bin/bash
for COUNT in $(seq 1 10); do
echo $COUNT
sleep 1
doneDon't like bash? The examples directory contains the same program in Python, Ruby, Perl and PHP. If you're on Windows, there's also JScript and VBScript.
Before turning it into a WebSocket server, let's test it from the command line. The beauty of websocketd is servers work equally well on the command line as they do in the server - with no modifications required.
$ chmod +x count.sh
$ ./count.sh
1
2
3
4
5
6
7
8
9
10Now we have our program, it's time to turn it into a server. We start websocketd:
$ websocketd --port=8080 --staticdir=. ./count.shThe parameters we supplied are:
--port=8080 Port to listen on.
--staticdir=. Allow websocketd to serve count.html as a static file
./count.sh The program to run when a WebSocket connection is established.
There is now a WebSocket end point, available at ws://localhost:8080/.
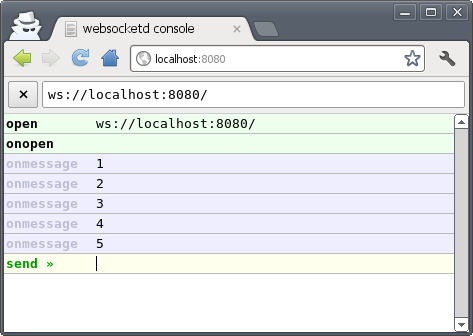
The --devconsole flag enables a console built into websocketd to manually interact with the WebSocket endpoints.
Point your browser to http://localhost:8080/, and you'll see the console. Press the checkbox to connect.
Note you cannot use --devconsole and --staticdir at the same time. The dev console is meant to provide a temporary user interface until you've built your real one.

Finally, let's create a web-page that to test it.
In JavaScript, you can connect to a WebSocket like this:
var ws = new WebSocket('ws://localhost:8080/');
ws.onopen = function() { ... do something on connect ... };
ws.onclose = function() { ... do something on disconnect ... };
ws.onmessage = function(event) { ... do something with event.data ... };Here is an example that ties it all together:
- Open a WebSocket connection
- Display the current count from the server
- Indicate connection status by changing the background color
count.html:
<!DOCTYPE html>
<html>
<head>
<title>websocketd count example</title>
<style>
#count {
font: bold 150px arial;
margin: auto;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<div id="count"></div>
<script>
var ws = new WebSocket('ws://localhost:8080/');
ws.onopen = function() {
document.body.style.backgroundColor = '#cfc';
};
ws.onclose = function() {
document.body.style.backgroundColor = null;
};
ws.onmessage = function(event) {
document.getElementById('count').textContent = event.data;
};
</script>
</body>
</html>Save this to the folder where have the count.sh script and where you will be running the websocketd command (which will also server up the static html file over http).
Open this page:
http://localhost:8080/count.html
It may not work if you open it directly from disk using a file:// URL because of a null origin (WebSockets cross site security policy). (NOTE the URL in the image is wrong:)

For an example showing two way communication using c++, take a look at: CPP Input Output Example
The websocketd user guide is a publicly editable wiki. Please contribute!
Getting Started
Reference
Language specific
Advanced: Internals
Spanish Websocket Wiki
Primeros pasos
Referencia
Lenguajes
Avanzado