-
Notifications
You must be signed in to change notification settings - Fork 43
Styling in Astroid Framework
Astroid uses Bootstrap for the frontend presentation and you have several choices to modify or add your styling to the website. Astroid make it easy to change your website's appearance.
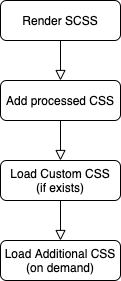
This article briefly describes the use of CSS/SCSS in Astroid. First of all, we have to understand how Astroid mechanism works to accomplish the website styling. See the flow of loading styles below:

-
Astroid has in built capabilities to render
scsstocss.In the older versions of Astroid, Bootstrap and Astroid dependencies were load through the template. So both developers and users had a big problem while updating the template. Also, earlier you had to write the code
style.scssin a particular way, but now you have the flexibility to write it.In Astroid 2.4.x, All dependencies are moved to the framework level. Now if anything update or new happens in the framework, that feature can be used in the template without any update.
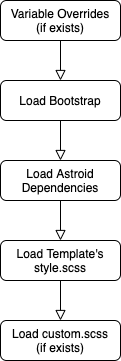
Below is the order of scss rendering process:

- Astroid first tries to load
scssvariables overrides fromTEMPLATE_PATH/scss/custom/variable_overrides.scss(if exists) andTEMPLATE_PATH/scss/variable_overrides.scss(if exists) before loading all dependencies. Astroid provides overridingscssvariables on 3 different levels. User can also override variables throw Astroid admin (Template Options). - Astroid first loads Bootstrap dependencies from
media/astroid/assets/vendor/bootstrap/scss/bootsrap.scss - Astroid will load Astroid dependencies (Header, Offcanvas, Menu, Megamenu, etc.) after Bootstrap from
media/astroid/assets/vendor/astroid/scss/astroid.scss - After that, Astroid tries to load the main style (
style.css) of the template Astroid. IfTEMPLATE_PATH/scss/style.scssis present, it will be loaded by Astroid. Now there are no strict rules to code in thestyle.scss, You can write code in it according to your convenience. - And finally Astroid attempts to load
custom.scssfromTEMPLATE_PATH/scss/custom/custom.scss(if exists).
NOTE: To render scss everytime while editing, You must enable debug mode from Astroid system plugin.
-
After rendering
scss, Astroid includes thecssscript which depends on the settings of admin. like preloader, typography, color settings, etc. -
Astroid will load custom css from
TEMPLATE_ROOT/css/custom.css(if exists) to override or add new custom css. This feature is made keeping in mind people who know css but do not know scss. -
Astroid provides functionality to load additional css files just like Joomla. See Using Astroid\Framework



