https://www.youtube.com/watch?v=mVvbSJA8qvQ&feature=youtu.be
旅行にいく時、友達と遊びにいく時、デートをする時『持ってくるの忘れた!』という経験は誰にでもありますよね。 最近で言えばコロナのためマスクが必須アイテムになりましたが忘れてしまって無駄な出費をする事が多々あります。 そうならないために何回もチャックリストを確認して多くの時間を浪費したり、めんどくさくて確認をしないと忘れ物をしてしまいます。
そんな時簡単にかつ一瞬で正確に忘れ物を判定してくれるようなアプリがあればとても便利だなと思い開発をはじめました!
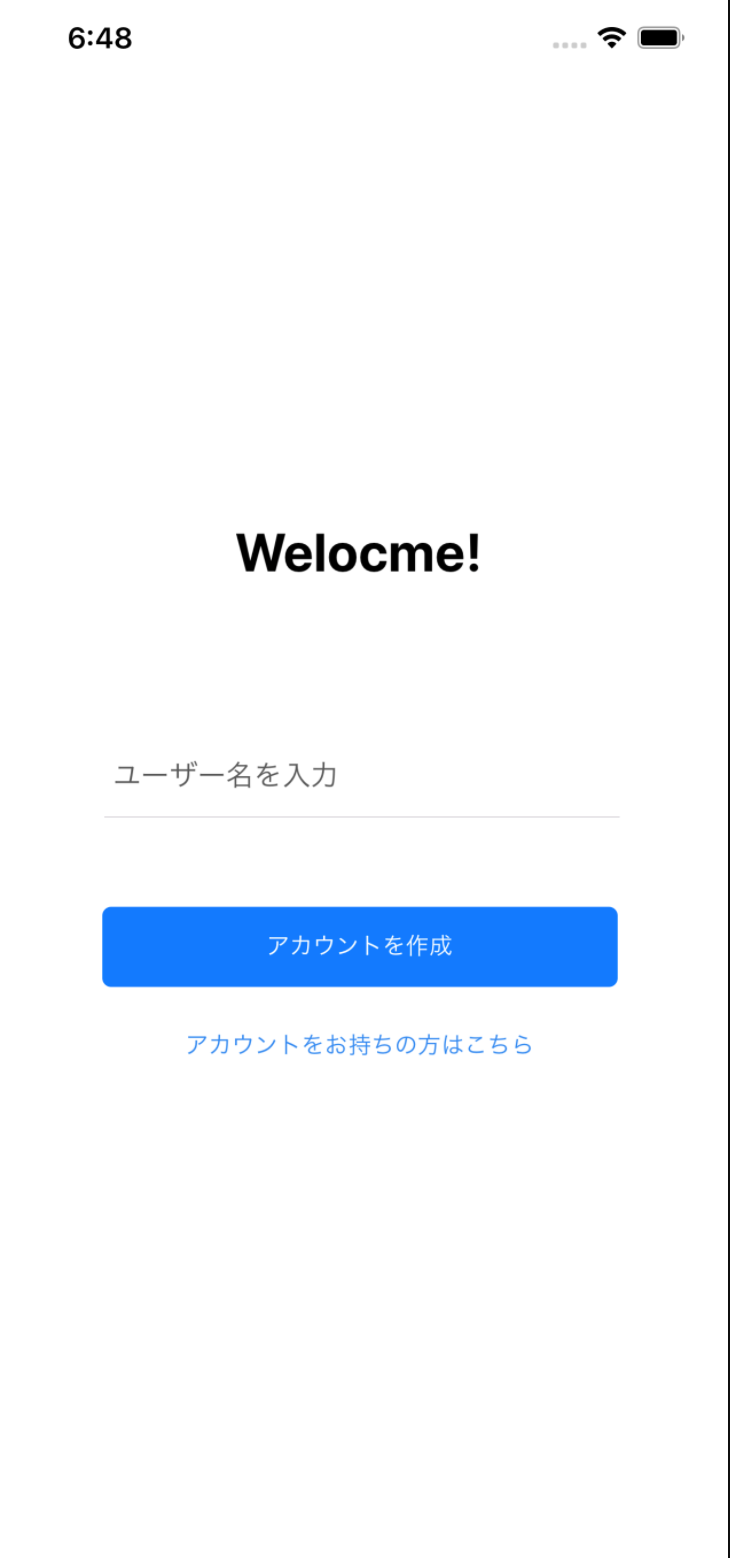
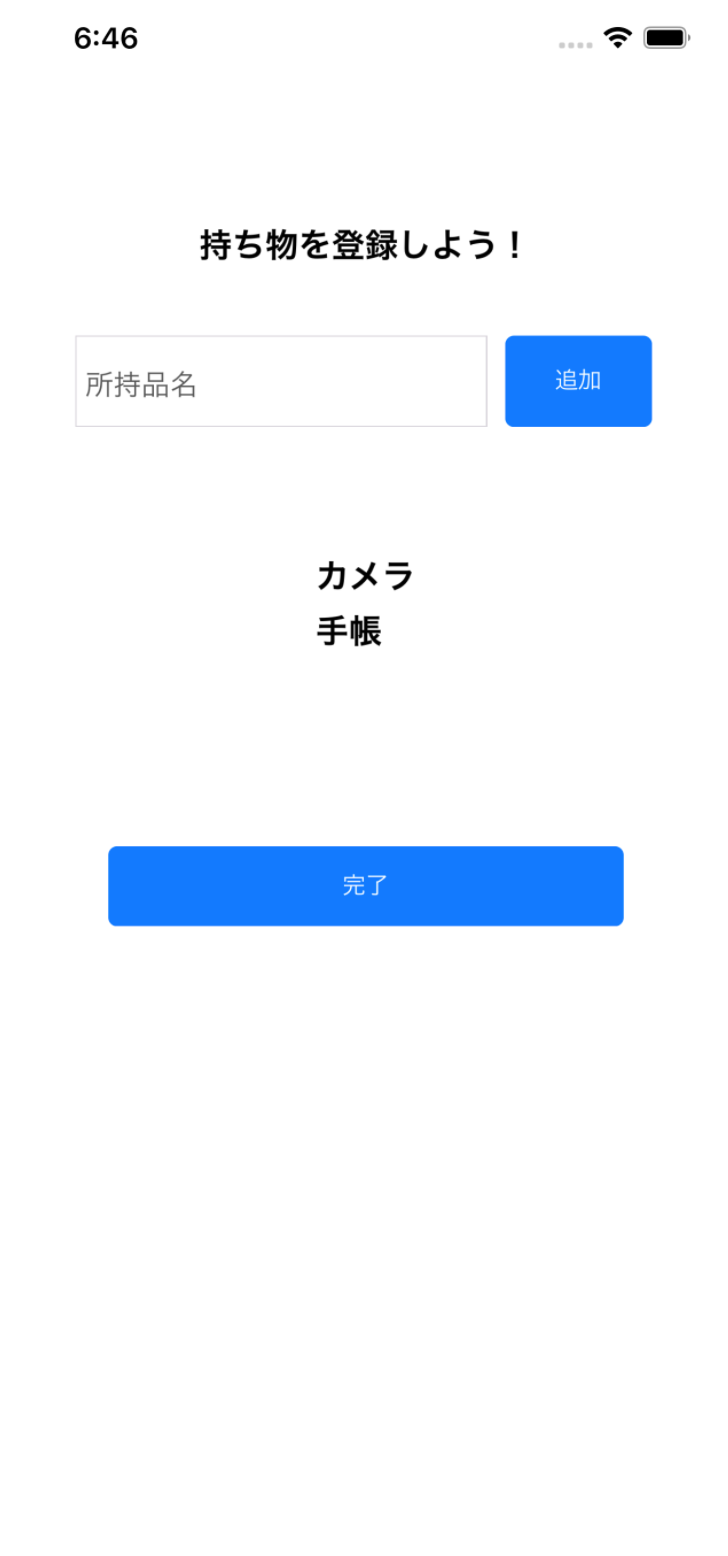
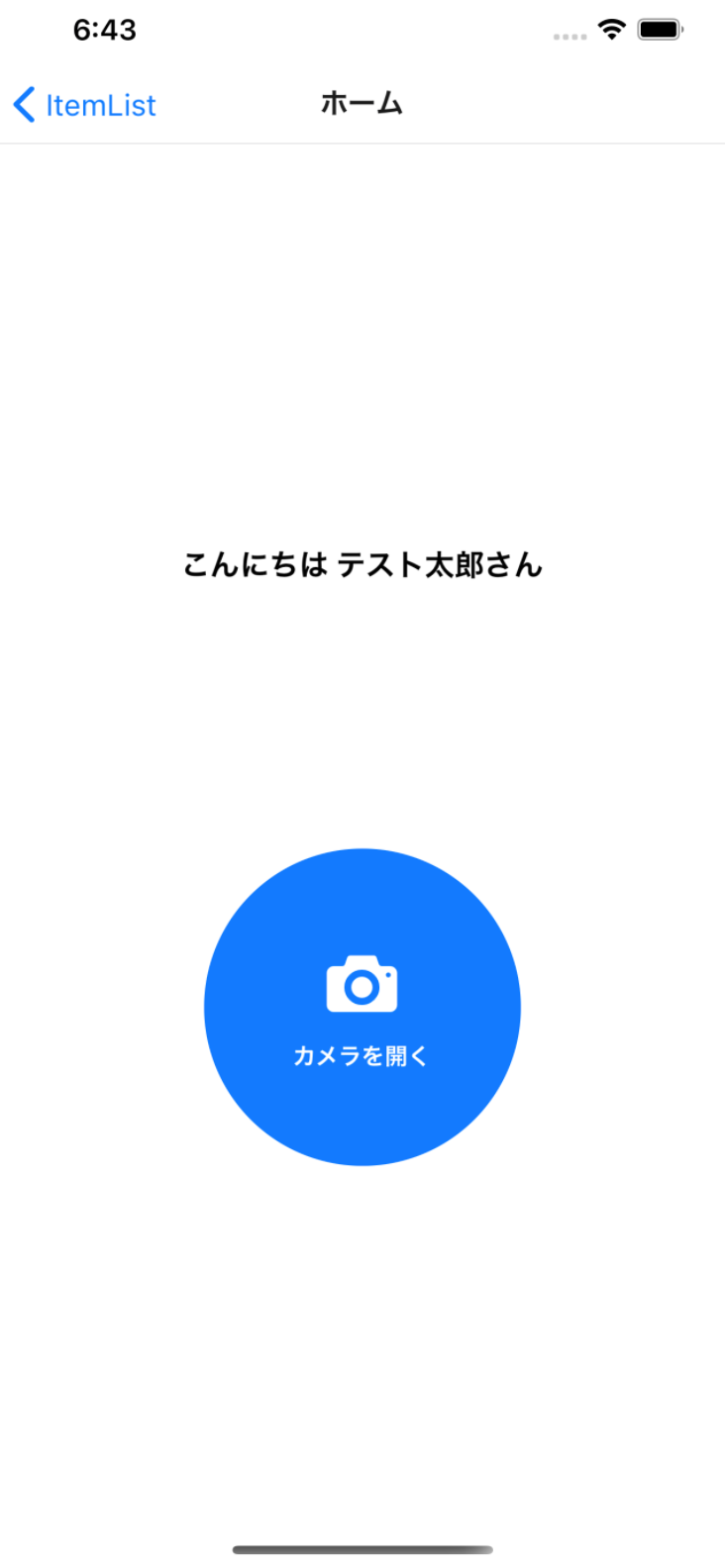
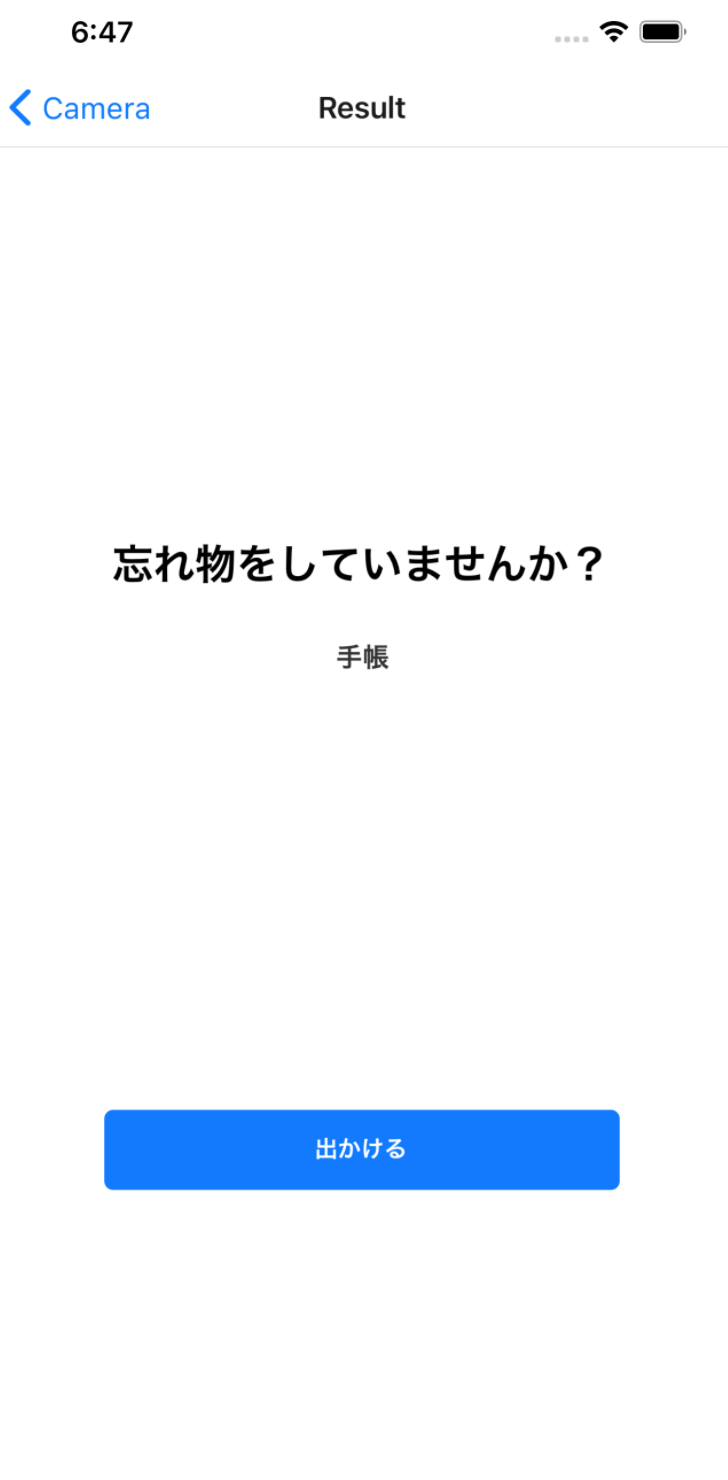
| 1. 新規登録/ログイン | 2. 持ち物を登録 | 3. ホーム画面 | 4. 写真を撮る | 5. 忘れ物を表示 | 6. 行ってらっしゃい!! |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
- 既存のアプリで忘れ物チェックすると手動であるため多くの時間を浪費するがこのアプリだと自動で忘れ物を表示してくれる
- 主観的な判断ではなく機械を通した客観的な判断ができるため思い込みによる忘れ物をなくすことができる
以上の理由により
- 持ち物リストの登録のテンプレートを作れるようにする
- 用途ごとにリストを作れるようにする
- チェックリスト的な役割を果たせるようにする ex)買い物時に買い忘れがないかなどを写真を撮るだけでわかるようにしたり
- 忘れ物を探す際の機械学習の精度をあげる
- UIをカッコよくする
- 画像認識の機械学習などを使うことで従来とは違うアプローチの仕方をすることで簡単かつ一瞬で正確に忘れ物を出せるようにしたこと
- 誰でも使えるようにシンプルにかつ使いやすくしたこと
- 画像認識で検知したラベルに同義語apiを使うことで精度をあげた。翻訳apiで英語も日本語も対応させた
- 当初はVue.jsでWeb版の開発を進めていたが、
①カメラの画質を上げて分析の精度も上げる
②よりスムーズなユーザー体験 これらの理由によってReact Nativeでのモバイル開発へ変更した。 - また、ReactNativeで開発する事でiOS/Android対応のクロスプラットフォームを実現した
- Google Cloud Vision Api:画像認識
- Google Cloud Translation Api:翻訳
- Words Api:類義語
- フロントエンド:React Native(Expo)
- バックエンド:Ruby on Rails(Ruby), Heroku, Google Cloud Platform, Rapid API
- iPhone/Android
- マルチプラットフォームでのカメラアプリ開発
- ユーザー管理, アイテム管理機能のバックエンドAPI
- 画像認識, 翻訳, 同義語を組み合わせた持ち物照合機能
- expoアプリをダウンロードします
- アプリを開いたら「Sugn in to your account」ボタンを押して、以下のログイン情報でログインします
-
E-mail/username: NoSalary
-
Password: nosalary$0
- 「Laff」というProjectがあるのでそれを開きます
当初はwebアプリを検討していて、フロントでvercel、バックエンドはherokuでデプロイする為にリポジトリを分けました。(この提出用リポジトリのような構成にするとherokuのデプロイが失敗しました)
各々のリポジトリをclone/submoduleしております。

