For the sake of being lazy, I will only show the default key commands for Mac in this README. However, if you are using a Windows or Linux machine then note:
| Key | Mac | Windows | Linux |
|---|---|---|---|
cmd |
Command (⌘) | Windows | Super |
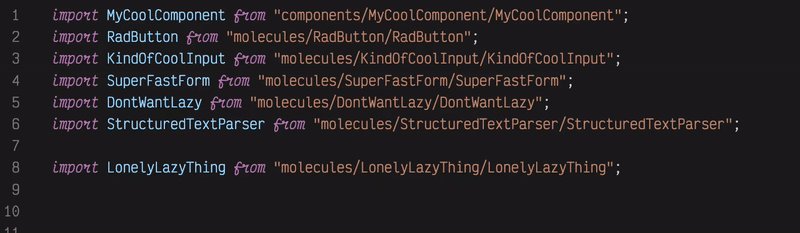
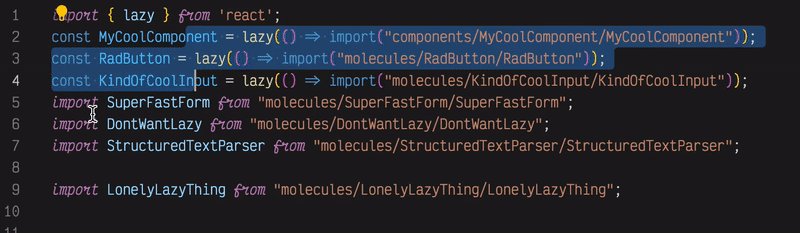
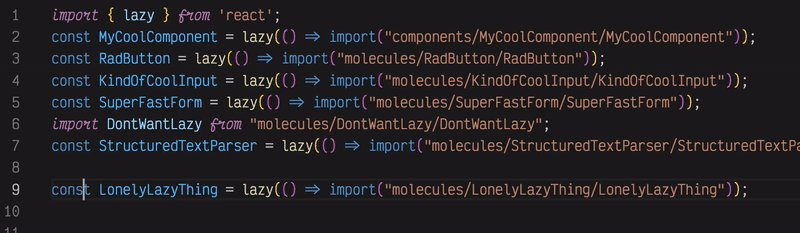
Will change any selected default import into a Lazy import. Supports React lazy imports, Next dynamic imports, and Loadable loadable imports.
To use the extension:
- Select the component you wish to change to a lazy import
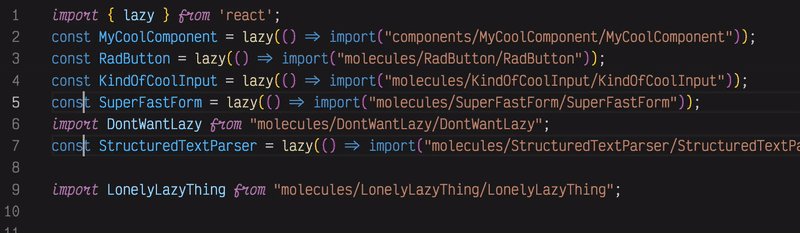
- Supports selections with multiple cursors and highlighting (will ignore non-default imports)
- Use the keyboard shortcut
ctrl+opt+cmd+Lto make it lazy- If you hate the keybinding. Feel free to change it to whatever you want.
- You can also use the command palette (
shift+cmd+P) and select Lazify
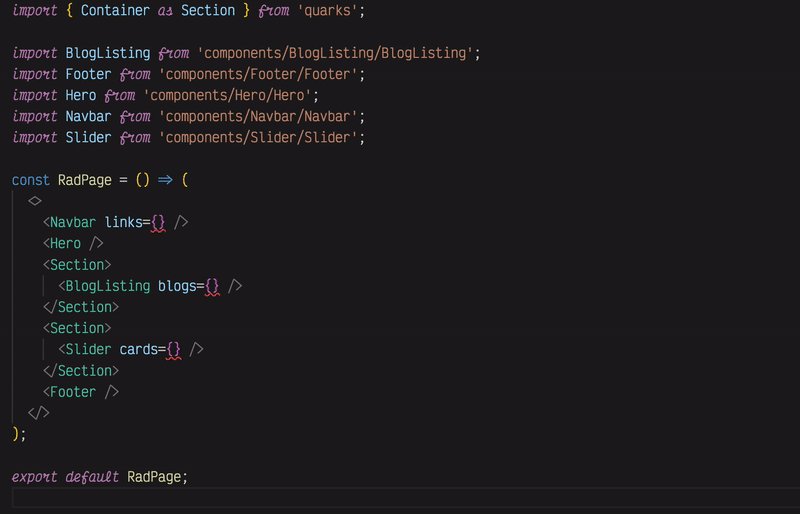
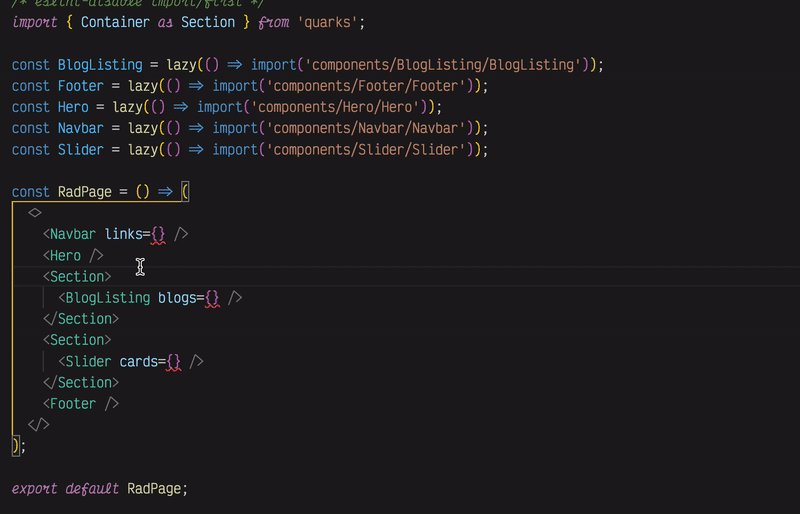
Since this is all about being lazy you can also convert your imports straight from your JSX. Same instructions from above. But in the JSX.
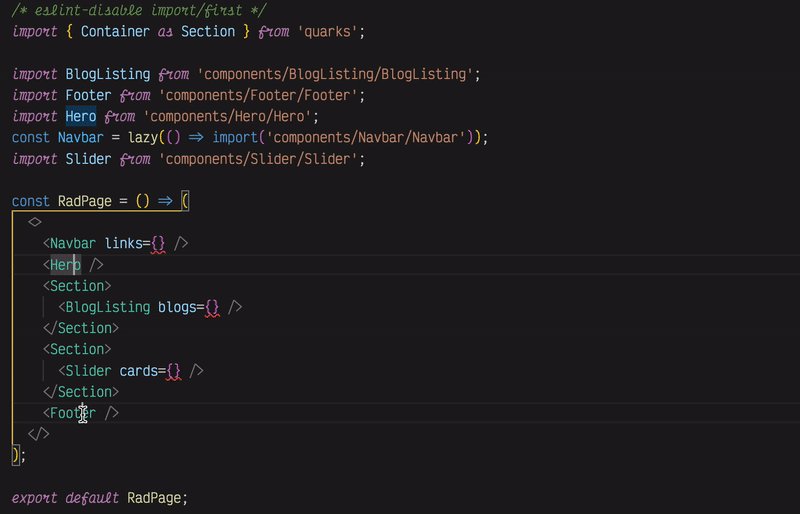
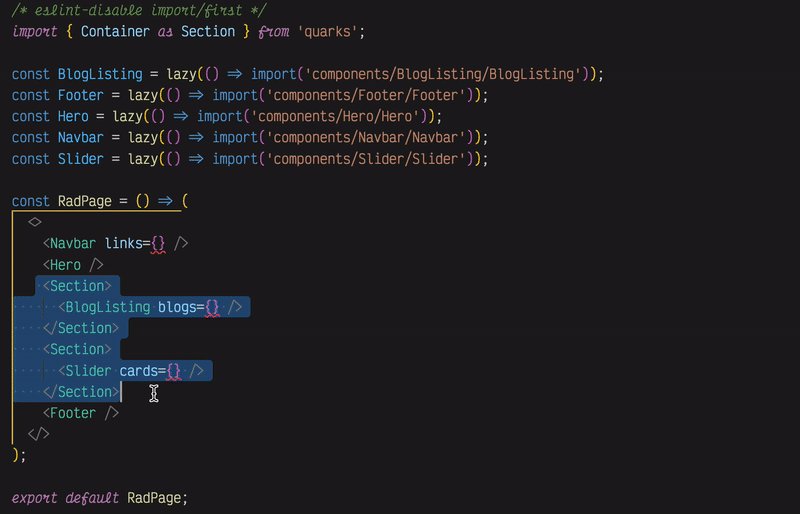
- Select the component you wish to covert
- Supports selections with multiple cursors and highlighting (will STILL ignore non-default imports)
- Use the keyboard shortcut
ctrl+opt+cmd+Lto make it lazy
- Default keyboard shortcut —
ctrl+opt+cmd+L
// settings.json
/**
* If true, all imports will use React.lazy() instead of lazy()
* @default false
*/
"lazify.imports.useDefaultReactImport": boolean;
/**
* Lazify will use the lazy import from whichever framework you specify
* @default 'react'
*/
"lazify.imports.frameworkSource": 'react' | 'next' | 'loadable',- Lightweight and dependency free.
- Tested on Linux, Mac, and Windows OS
- Only works in
.jsxand.tsxfiles. (But I couldn't imagine why you would need it in any other type of file.)
No known issues at this time, though I'm sure there will be plenty to come. If you want to help, PLEASE report any issues or feature requests on Github
Check out the Change Log
Justin Wallace