Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Add check-for-reproducer action (facebook#38338)
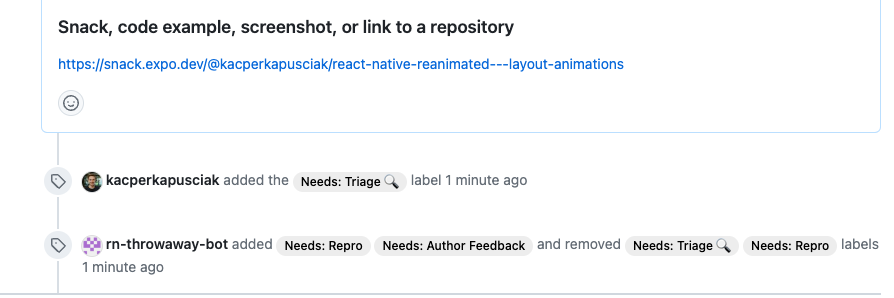
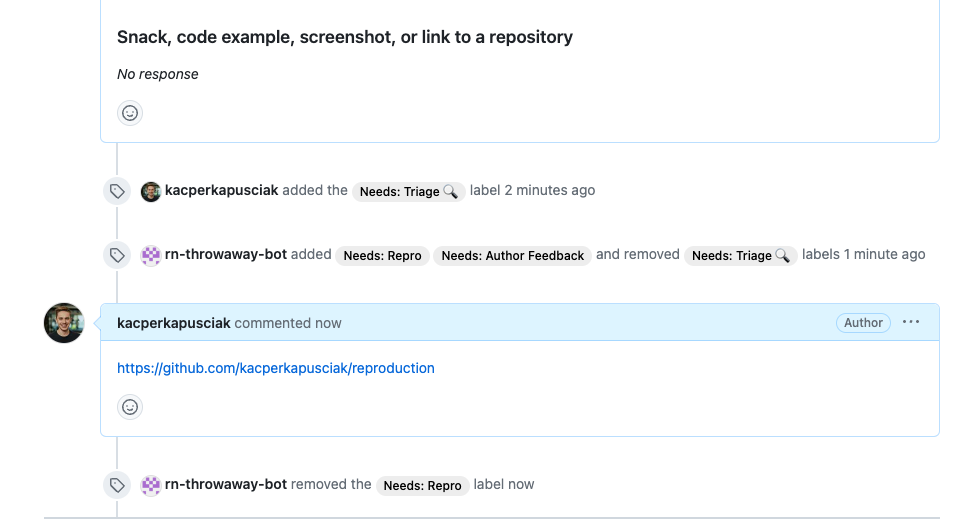
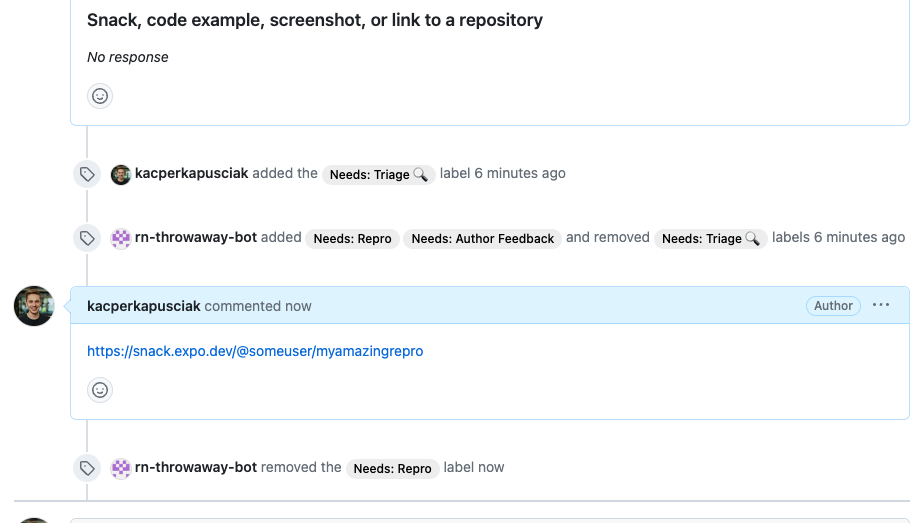
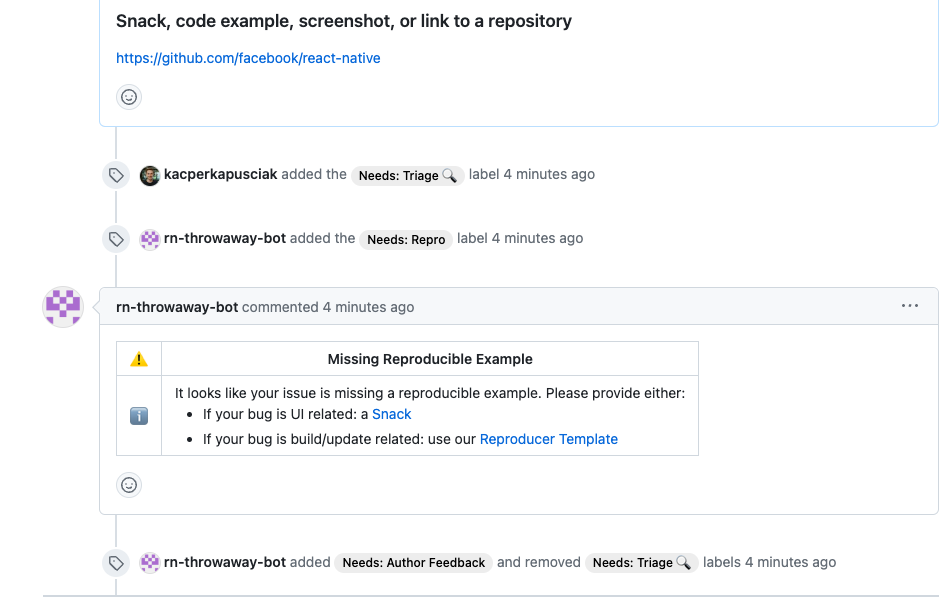
Summary: This PR adds a "check-for-reproducer" GitHub action proposed in facebook#35591. This GitHub action automatically labels an issue with when no link to GitHub repository under the authors name or link to Snack is present either in the issue body or in the comments. ## Changelog: <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: [ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [INTERNAL] [ADDED] - Add check-for-reproducer GitHub action Pull Request resolved: facebook#38338 Test Plan: This action was tested on a private repro mimicking on how GitHub actions are set-up in `facebook/react-native` repository. If you'd want to play around with the action on this private repo just ask for access - provided you're a maintainer. ### Regarding issue body 1. Labels "Needs: Repro" when no link to Expo Snack or a Github repo under the author's name is present in the issue body:  2. Removes the "Needs: Repro" label and deletes the Missing Repro comment when the author edits the issue and provides a link to GitHub repo under their name  3. Removes the "Needs: Repro" label and deletes the Missing Repro comment when the author edits the issue and provides a valid link to Expo Snack  ### Regarding comments 3. Removes the "Needs: Repro" label and deletes the Missing Repro comment when there's a comment with a link to reproduction under issue author's name  4. Removes the "Needs: Repro" label and deletes the Missing Repro comment when there's a comment with a link to Expo Snack  ### Regarding false-positives 5. Adds a "Needs: Repro" label when a link to reprository isn't under the issue author's name  6. Adds a "Needs: Repro" label when a link to Expo Snack's homepage was sent  7. Adds a "Needs: Repro" label when a random link was sent  Reviewed By: NickGerleman Differential Revision: D47511745 Pulled By: cortinico fbshipit-source-id: 2c0e5a989f52b4e50992a3954283f122b14153e0
- Loading branch information