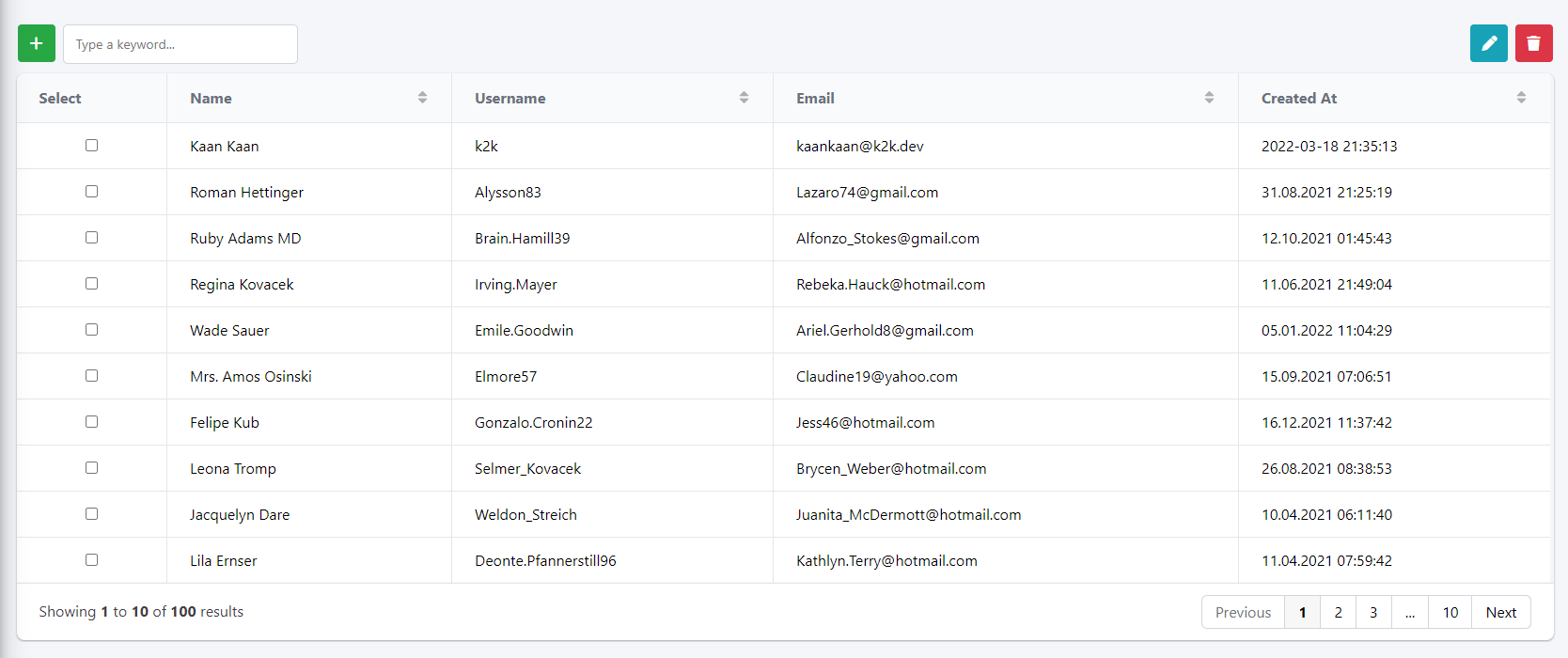
An awesome GridJS plugin that lets you create add, edit, delete buttons easily!
View Examples »
Report Bug
·
Request Feature
Table of Contents
GridJS is one of the best opensource library on the current market. However, It is missing one of the most crucial utility when using the table for CRUD control; action buttons... So, rather than looking for a replacement library for GridJS, I decided to develop a plugin for GridJS that solves this problem.
Here's why you should use this plugin instead of creating additional buttons and then styling it:
- This plugin when combined with RowSelection plugin allows you to set maximum selected checkboxes.
- This plugin is highly style-able and easy to overwrite the classes of buttons
- This plugin saves your precious time when you need to create one or many table with buttons
Of course, this plugin currently won't be able to solve all your needs as your needs might be more sophisticated. Feel free to create a future request to wait for a new release or maybe even take your needs into your hands and contribute to this plugin so that the other developers in need won't have to code the same task again.
This plugin will only work for GridJS.
Currently, this package only supports NPM package manager, but in future release all the modern package managers will be supported
Currently, the buttons icons depends on FontAwesome. But, you can always change the default styling via settings.
- GridJS
npm install gridjs
- FontAwesome
npm install font-awesome
Via NPM
npm install gridjs-buttonsThis plugin is developed as versatile as possible, so you can change every style and options while initializing the plugin.
const config = {
onAdd: (rowIds) => {
},
onEdit: (rowIds) => {
},
onDelete: (rowIds) => {
}
}import { GridjsButtonsProps } from 'gridjs-buttons';
const config: GridjsButtonsProps = {
onAdd: (rowIds: Array<any>) => {
console.log('selectedIds', rowIds);
},
onEdit: (rowIds: Array<any>) => {
console.log('selectedIds', rowIds);
},
onDelete: (rowIds: Array<any>) => {
console.log('selectedIds', rowIds);
}
};const config = {
classList: {
buttonClass: "",
addButtonClass: "",
editButtonClass: "",
deleteButtonClass: "",
addIconClass: "",
editIconClass: "",
deleteIconClass: "",
},
buttonsList: {
add: true,
edit: true,
delete: true
},
selectId: "rowSelect",
maxInputCount: 1,
onAdd: (rowIds) => {
},
onEdit: (rowIds) => {
},
onDelete: (rowIds) => {
}
};import { GridjsButtonsProps } from 'gridjs-buttons';
const config: GridjsButtonsProps = {
classList: {
buttonClass: "",
addButtonClass: "",
editButtonClass: "",
deleteButtonClass: "",
addIconClass: "",
editIconClass: "",
deleteIconClass: "",
},
buttonsList: {
add: true,
edit: true,
delete: true
},
selectId: "",
maxInputCount: 1,
onAdd: (rowIds: Array<any>) => {
console.log("selectedIds", rowIds);
},
onEdit: (rowIds: Array<any>) => {
console.log("selectedIds", rowIds);
},
onDelete: (rowIds: Array<any>) => {
console.log("selectedIds", rowIds);
}
};{
"classList": {
"buttonClass": "btn",
"addButtonClass": "btn-success",
"editButtonClass": "btn-info",
"deleteButtonClass": "btn-danger ml-2",
"addIconClass": "fa-solid fa-plus",
"editIconClass": "fa-solid fa-pen",
"deleteIconClass": "fa-solid fa-trash"
},
"defaultButtons": {
"add": true,
"edit": true,
"delete": true
},
"selectId": "selectRow",
"maxInputCount": 1
}The following examples will use id tag as selectId
// GridJS mermaid theme
import "gridjs/dist/theme/mermaid.css";
//only need to import this if you are planning to use default styling
import "gridjs-buttons/dist/theme/gridjs-buttons.css";
import { Grid, PluginPosition } from "gridjs";
import { RowSelection } from "gridjs/plugins/selection";
import { GridjsButtons } from "gridjs-buttons";
const config = {
// you can delete classList if you are planning to use default styling
classList: {
buttonClass: "btn",
addButtonClass: "btn-success",
editButtonClass: "btn-info",
deleteButtonClass: "btn-danger ml-2",
addIconClass: "fa-solid fa-plus",
editIconClass: "fa-solid fa-pen",
deleteIconClass: "fa-solid fa-trash"
},
buttonsList: {
add: true,
edit: true,
delete: true
},
// you can delete selectId if you are using id of RowSelection as selectRow.
selectId: "selectRow",
// you can delete maxInputCount if you want to allow only 1 checkboxes selected at the time.
maxInputCount: 1,
onAdd: (rowIds) => {
console.log("selectedIds", rowIds);
},
onEdit: (rowIds) => {
console.log("selectedIds", rowIds);
},
onDelete: (rowIds) => {
console.log("selectedIds", rowIds);
}
};
const cols = [
{
id: "selectRow",
name: "Select",
data: () => false,
plugin: {
component: RowSelection,
props: {
id: (row) => row.cell(1).data
}
},
sort: false
},
{
name: "id",
hidden: true,
sort: true
},
{
name: "Name"
},
{
name: "Email"
}
];
const data = [
[1, "Kaan Kaan", "kaankaan@k2k.dev"],
[2, "Example 1", "example1@k2k.dev"],
[3, "Example 2", "example2@k2k.dev"]
];
new Grid({
columns: cols,
data: data,
sort: true,
plugins: [
{
id: 'buttons',
component: GridjsButtons,
position: PluginPosition.Header,
props: config
}
],
search: {
enabled: true
},
pagination: {
enabled: true
}
}).render(document.getElementById('<your-table-wrapper-element-id>'));// GridJS mermaid theme
import "gridjs/dist/theme/mermaid.css";
//only need to import this if you are planning to use default styling
import "gridjs-buttons/dist/theme/gridjs-buttons.css";
import { Grid, PluginPosition } from "gridjs";
import { RowSelection } from "gridjs/plugins/selection";
import { GridjsButtons, GridjsButtonsProps } from "gridjs-buttons";
const config = {
// you can delete classList if you are planning to use default styling
classList: {
buttonClass: "btn",
addButtonClass: "btn-success",
editButtonClass: "btn-info",
deleteButtonClass: "btn-danger ml-2",
addIconClass: "fa-solid fa-plus",
editIconClass: "fa-solid fa-pen",
deleteIconClass: "fa-solid fa-trash"
},
buttonsList: {
add: true,
edit: true,
delete: true
},
// you can delete selectId if you are using id of RowSelection as selectRow.
selectId: "selectRow",
// you can delete maxInputCount if you want to allow only 1 checkboxes selected at the time.
maxInputCount: 1,
onAdd: (rowIds: Array<any>) => {
console.log("selectedIds", rowIds);
},
onEdit: (rowIds: Array<any>) => {
console.log("selectedIds", rowIds);
},
onDelete: (rowIds: Array<any>) => {
console.log("selectedIds", rowIds);
}
};
const cols: Array<any> = [
{
id: "selectRow",
name: "Select",
data: () => false,
plugin: {
component: RowSelection,
props: {
id: (row: any) => row.cell(1).data
}
},
sort: false
},
{
name: "id",
hidden: true,
sort: true
},
{
name: "Name"
},
{
name: "Email"
}
];
const data: Array<any> = [
[1, "Kaan Kaan", "kaankaan@k2k.dev"],
[2, "Example 1", "example1@k2k.dev"],
[3, "Example 2", "example2@k2k.dev"]
];
new Grid({
columns: cols,
data: data,
sort: true,
plugins: [
{
id: 'buttons',
component: GridjsButtons,
position: PluginPosition.Header,
props: config
}
],
search: {
enabled: true
},
pagination: {
enabled: true
}
}).render(document.getElementById('<your-table-wrapper-element-id>'));See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Kaan Refik Kaan - kaankaan@k2k.dev
Project Link: https://github.com/kaanrkaan/gridjs-buttons