Ignite UI for Angular is a complete set of Material-based UI Widgets, Components & Sketch UI kits and supporting directives for Angular by Infragistics. Ignite UI for Angular is designed to enable developers to build the most modern, high-performance HTML5 & JavaScript apps for modern desktop browsers, mobile experiences and progressive web apps (PWA’s) targeting Google's Angular framework.
You can find source files under the src folder, including samples and tests.
IMPORTANT The repository has been renamed from igniteui-js-blocks to igniteui-angular. Read more on our new naming convention.
Current list of controls include:
| Components | Status | Docs | Directives | Status | Docs | |
|---|---|---|---|---|---|---|
| avatar | Available | Readme | button | Available | Readme | |
| badge | Available | Readme | filter | Available | Readme | |
| buttonGroup | Available | Readme | forOf | Available | Readme | |
| calendar | Available | Readme | input | Available | Readme | |
| card | Available | Readme | label | Available | Readme | |
| carousel | Available | Readme | layout | Available | Readme | |
| checkbox | Available | Readme | ripple | Available | Readme | |
| circular progress | Available | Readme | toggle | Available | Readme | |
| dataContainer | Available | Readme | ||||
| dataUtil | Available | Readme | ||||
| datePicker | Available | Readme | ||||
| dialog | Available | Readme | ||||
| grid | Available | Readme | ||||
| icon | Available | Readme | ||||
| linear progress | Available | Readme | ||||
| list | Available | Readme | ||||
| navbar | Available | Readme | ||||
| navigation drawer | Available | Readme | ||||
| radio | Available | Readme | ||||
| slider | Available | Readme | ||||
| snackbar | Available | Readme | ||||
| switch | Available | Readme | ||||
| tabbar | Available | Readme | ||||
| toast | Available | Readme |
From the root folder run:
npm install
To get started with the Ignite UI CLI and Ignite UI for Angular:
npm i -g igniteui-cli
ig new <project name> --framework=angular
cd <project name>
ig add grid <component name>
ig start
In case your editor cannot auto-compile the TypeScript files (VS, VS Code, others with plugins) there's a configured npm command in place to run the compiler:
For both ESM and UMD builds
npm run build
npm run build:watch // run in watch mode
ESM build only
npm run build:esm
npm run build:esm:watch // run in watch mode
UMD build only
npm run build:umd
npm run build:umd:watch // run in watch mode
The API docs are produced using TypeDoc and SassDoc. In order to build the docs, all you need to do is run:
npm run build:docs
The output of the API docs build is located under dist/docs.
The demos directory contains a sample application for development/experimental samples of the components and directives of the library.
If you want to run the demo application make sure to install the application dependencies:
cd demos && npm install
Run the following command from the root directory of your repository. This will open the demos application in your preferred browser. Any changes in the application code will trigger a rebuild of the application.
cd ..
npm run start:demos
In case you want to explore/experiment with the library code start the demo application with:
npm run start:dev
It will watch both the src and demos directories and will rebuild both the library and the application.
NOTE: Experimental demos are not always stable.
You can include Ignite UI for Angular in your project as a dependency using the NPM package.
npm install igniteui-angular --save-dev
Ignite UI for Angular Quickstart app This repository is a fork of the Angular QuickStart Source and has been updated to demonstrate how to include and use components from Ignite UI for Angular. It basically follows the shortest path to bootstrap writing the application with Ignite UI for Angular:
- Fork the the angular quickstart
- Install Ignite UI for Angular from npm using
npm install igniteui-angular --save-dev - Update the views with sample Ignite UI for Angular controls.
The Warehouse Picklist App demonstrates using several Ignite UI for Angular widgets together to build a modern, mobile app.
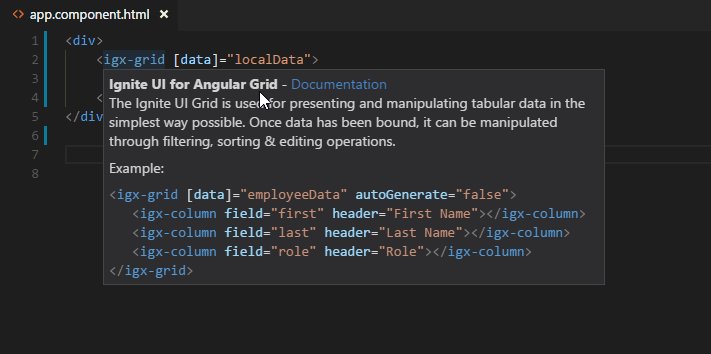
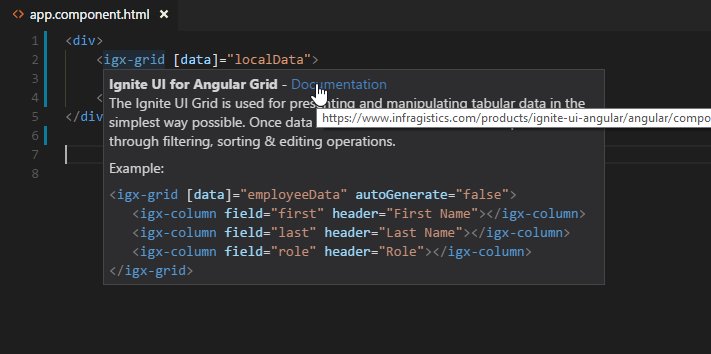
To get started with the Data Grid, use the steps in the grid walk-through.
All help, related API documents and walk-throughs can be found for each control here.
Developer support is provided as part of the commercial, paid-for license via Infragistics Forums, or via Chat & Phone with a Priority Support license. To acquire a license for paid support or Prioroty Support, please visit this page.
Community support for open source usage of this product is available at StackOverflow.
Infragistics is only successful if you are successful, if you need additional assitance beyond our help documentation, forums or Prioroty Support, we have a full suite of Services offerings, including Angular Training, Application Architecture and Development and full Design Consultation. Click to learn more about our Services offerings.
This project is released under the Apache License, version 2.0. This is a commercial product, requiring a valid paid-for license for commercial use. This product is free to use for non-commercial applications, like non-profits and educational usage.
To acquire a license for commercial usage, please register for a trial and acquire a license at Infragistics.com/Angular.
© Copyright 2017 INFRAGISTICS. All Rights Reserved. The Infragistics Ultimate license & copyright applies to this distribution. For information on that license, please go to our website here.