🍞📈 Spread your data on TOAST UI Chart. TOAST UI Chart is Beautiful Statistical Data Visualization library
- Browser Support
- True Cross Browser Charts
- Features
- Install
- Load
- Usage
- Development
- Documents
- Contributing
- TOAST UI Family
- License
 Chrome Chrome |
 Firefox Firefox |
 Safari Safari |
 Edge Edge |
 Internet Explorer Internet Explorer |
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | 8+ |
| IE8 | CHROME |
|---|---|
 |
 |
No one like the legacy. But sometimes it matters. That is why we started this project. As we couldn't find a project which supporting legacy browsers, maintained reliably, and free for commercial use.
You can see the charts in IE8 exactly as it looks in Chrome. Of course, there are other projects that support the legacy browser. However, They may have limited functions, look different or require polyfill that negatively affects performance. The TOAST UI Chart guarantees an identical look for all browsers. ToastUI uses the native browser formats, such as SVG and RVML. So, it requires no polyfill and draws faster.
The TOAST UI Chart will continue to support legacy browsers as MIT license No wonder the other open source charts stop supporting legacy browsers. It's hard to find open-source charts which are reliably maintained. And some of the decent charts ask commercial licenses. The TOAST UI Chart has over 50 releases since Jun. 2015 under MIT License. The TOAST UI Chart is the answer if you have same requirements as us.
The TOAST UI Chart is an open source JavaScript library that can be used in legacy browsers including IE8. It is intuitive and easy to apply without any other learning. If you like, you can change the chart in detail using many options and custom themes.
The TOAST UI Chart provides many kinds of charts to visualize the various form of data.
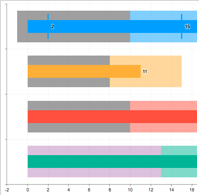
| Bar Column |
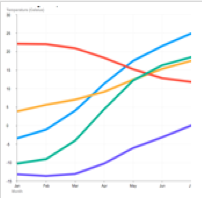
Line Area Radial |
Bubble Scatter |
Pie(General) Pie(Donut) |
|---|---|---|---|
 |
 |
 |
 |
| Heatmap Treemap |
Map | Boxplot | Bullet |
|---|---|---|---|
 |
 |
 |
 |
The TOAST UI Chart covers even more complex data visualization.
| Column-Line | Pie-Donut | Line-Area | Line-Scatter |
|---|---|---|---|
 |
 |
 |
 |
Sometimes you may want more options to cover how to visualize data. Then try to customize the detail of the charts. You can change almost everything you see.
| Various expressions | Custom theme | Stack option | Diverging option | Group tooltip |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Check out Example and wiki to discover more.
The TOAST UI products can be used by using the package manager or downloading the source directly. However, we highly recommend using the package manager.
The TOAST UI products are registered in two package managers, npm and bower. You can conveniently install it using the commands provided by each package manager. When using npm, be sure to use it in the environment Node.js is installed.
$ npm install --save tui-chart # Latest version
$ npm install --save tui-chart@<version> # Specific version$ bower install tui-chart # Latest version
$ bower install tui-chart#<tag> # Specific versionAdd the container element where TOAST UI Chart will be created.
<div id="chart"></div>The TOAST UI Chart can be used by creating an instance with the constructor function. To get the constructor function, you should import the module using one of the following three ways depending on your environment.
var chart = tui.chart; /* namespace */var chart = require('tui-chart'); /* CommonJS in Node.js */import chart from 'tui-chart'; /* ES6 in Node.js */Factory function needs three parameters: container, data, options
- Container: Wrapper HTMLElements that will contain charts as a child
- data: numeric data need to make charts
- options: functional options like legend aligment or tooltip visiblities
var container = document.getElementById('chart-area');
var data = {
category: [...], series: [...]
};
var options = {
chart: {width: 700, height: 400}
};
chart.barChart(container, data, options);See details for additional informations.
The TOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Run npm scripts and develop yourself with the following process.
Fork develop branch into your personal repository.
Clone it to local computer. Install node modules.
Before starting development, you should check to haveany errors.
$ git clone https://github.com/{username}/tui.chart.git
$ cd tui.chart
$ npm install
$ npm run testLet's start development! You can see your code is reflected as soon as you saving the codes by running a server. Don't miss adding test cases and then make green rights.
$ npm run serve
$ npm run serve:ie8 # Run on Internet Explorer 8$ npm run testBefore PR, check to test lastly and then check any errors. If it has no error, commit and then push it!
For more information on PR's step, please see links of Contributing section.
Before PR, check build lastly and then check any errors. If it has no error, commit and then push it!
$ npm run deploy
$ npm run testYou can also see the older versions of API page on the releases page.
This software is licensed under the MIT © NHN Entertainment.








