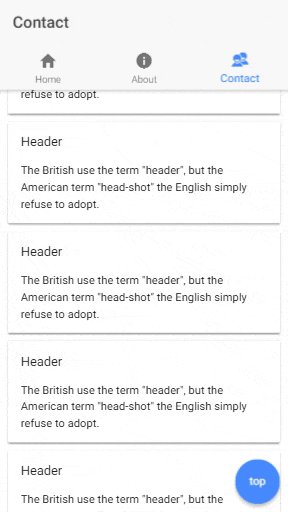
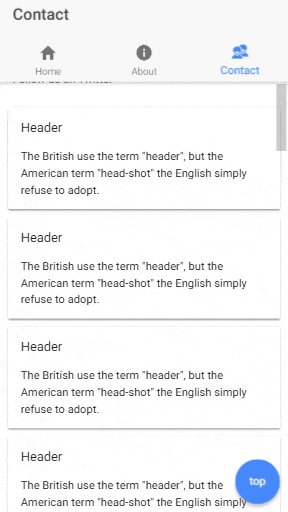
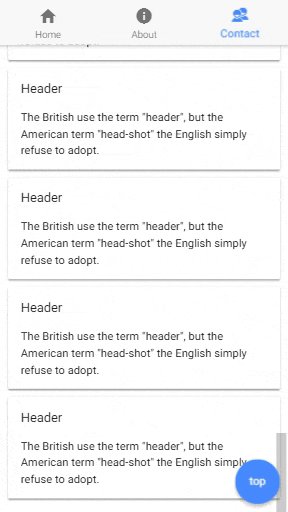
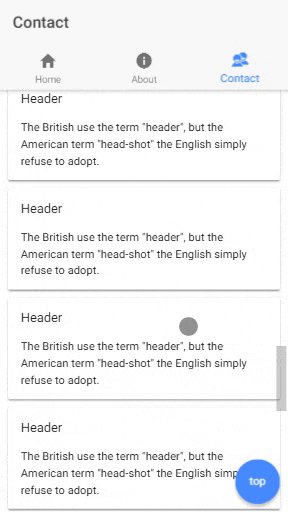
An angular directive to make the header hide with scrolling
-
npm install ionic-scrolling-header --save -
add to your module
import {ScrollingHeaderModule} from 'ionic-scrolling-header'; -
add
@ViewChild(Content) content: Content;in your component -
and add in your template
<ion-header [scrollingHeader]='content'> <ion-navbar> <ion-title> Contact </ion-title> </ion-navbar> </ion-header>
- :) good to go