Schedule - расписание курса RS School.
Это руководство так же доступно на другом языке:
 English: ссылка
English: ссылка
Используйте пакетный менеджер npm для установки проекта.
npm installЗапуск приложения в режиме разработчика
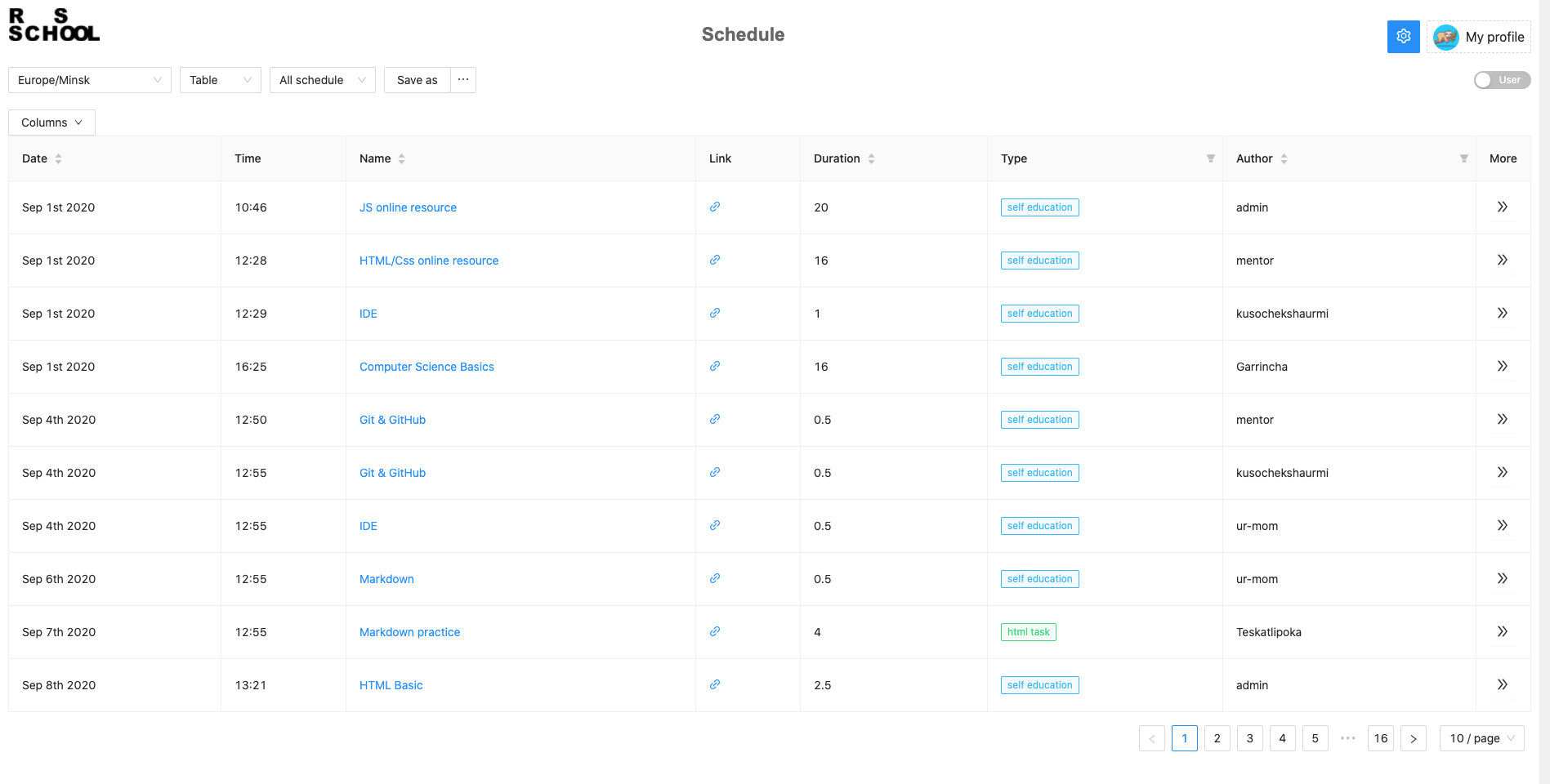
npm startРасписание содержит:
- минимум 10 рядов, но может быть расширено до 100-150 рядов
- минимум 5 колонок, но может быть расширено до 10-12 колонок
- значения в ячейках относятся к типам datetime, instant, string, object, integer и соответствуют существующему расписанию курса
Интерактивные функции расписания отличаются для ментора и студента.
Возможности студента:
- просмотр расписания в виде таблицы (основная форма расписания), календаря либо списка
- просмотр детальной информации об отдельных заданиях расписания
- возможность оставить оценку и отзыв к заданию
Дополнительные возможности ментора:
- редактирование расписания - добавление, удаление и изменение данных
- редактирование страницы задания - добавление, удаление и изменение данных
Общие возможности
Примеры типов данных для ячеек
- скрывать ненужные, по мнению пользователя, столбцы таблицы
- выбирать темную тему
- фильтровать данные в таблице
- выбирать часовой пояс
- выбирать отображение недель
- менять цвет тегов
-
string - отображается как есть, но надо либо ограничить длину строки, либо использовать
text-overflow: ellipsis -
integer / decimal - числа обычно выравниваются по правой стороне и форматируются с учётом локали (см.
Number.toLocaleString). -
local datetime - дата и/или время в виде строки.
-
instant - время как в
Date.getTime() -
составные объекты - например,
money: {currency: 'PHP', amount: 7.4}
Список используемых технологий в проекте
Copyright (c) 2020 RS React group 46