Live Demo
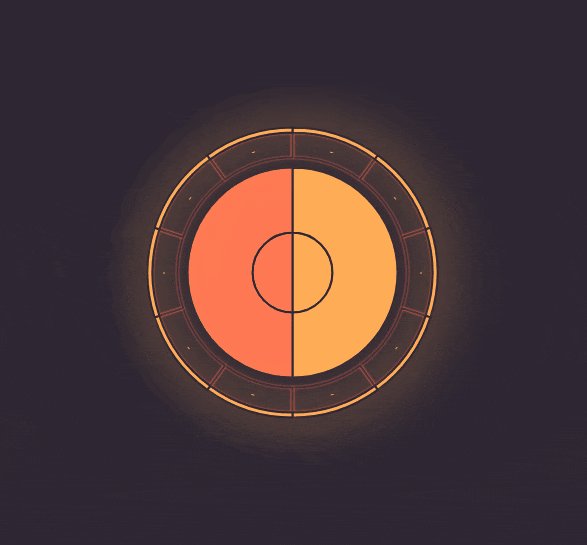
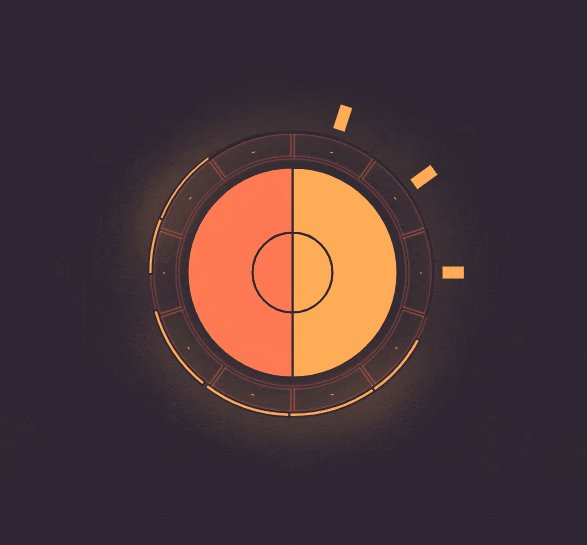
Circular Wave: https://kelvinau.github.io/circular-audio-wave/demo/circular-wave.html
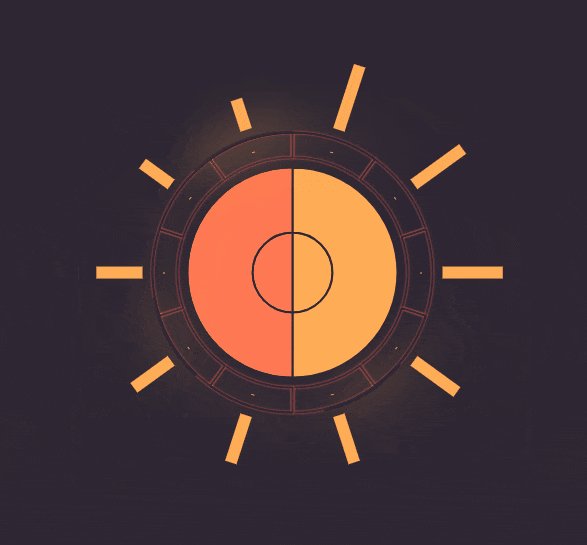
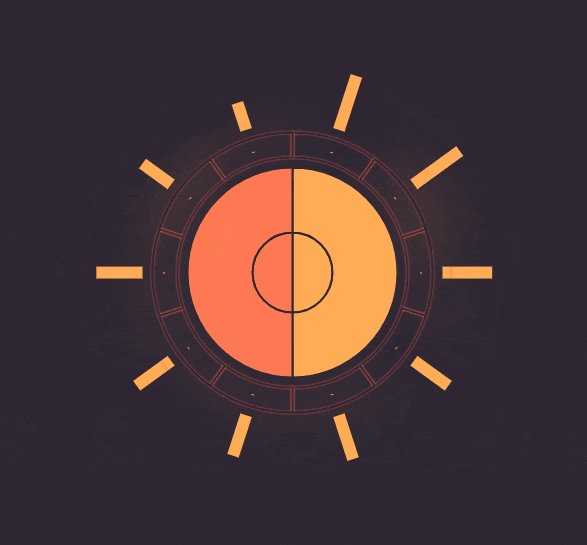
Sunburst: https://kelvinau.github.io/circular-audio-wave/demo/sunburst.html
CircularAudioWave is a JS library for audio visualization in circular audio wave, based on frequencies and BPM (Beats Per Minute). It uses ECharts for the rendering, which is combined into dist/circular-audio-wave.min.js.
*This library works only on browsers that supports Web Audio API.
1. NPM
npm install circular-audio-wave
and import circular-audio-wave.min.js from dist
2. Download circular-audio-wave.min.js directly from github
Class CircularAudioWave(elem, opts={}) where elem is an DOM element object and opts provides configuration.
Configuration consists of:
mode: 'sunburst' for sunburst chart (default: false)loop: loop rendering the chart (default: false)
loadAudio: provides the path of the audio fileplay: plays audio and render chart
See circular-wave.html and sunburst.html in demo.
Sample demo tracks are obtained from:
- Nokia Scratch - https://www.zedge.net/ringtone/819255/
- IPL Stadium - https://www.zedge.net/ringtone/1039527/
- Break Drum - https://www.looperman.com/loops/detail/96932/break-drum-by-blueeskies-free-175bpm-drum-and-bass-drum-loop
Tempo detection is based on José M. Pérez's research. See here for more details.