
<tfjs-component-playground> is made primarily using LitElement and the Web Components:
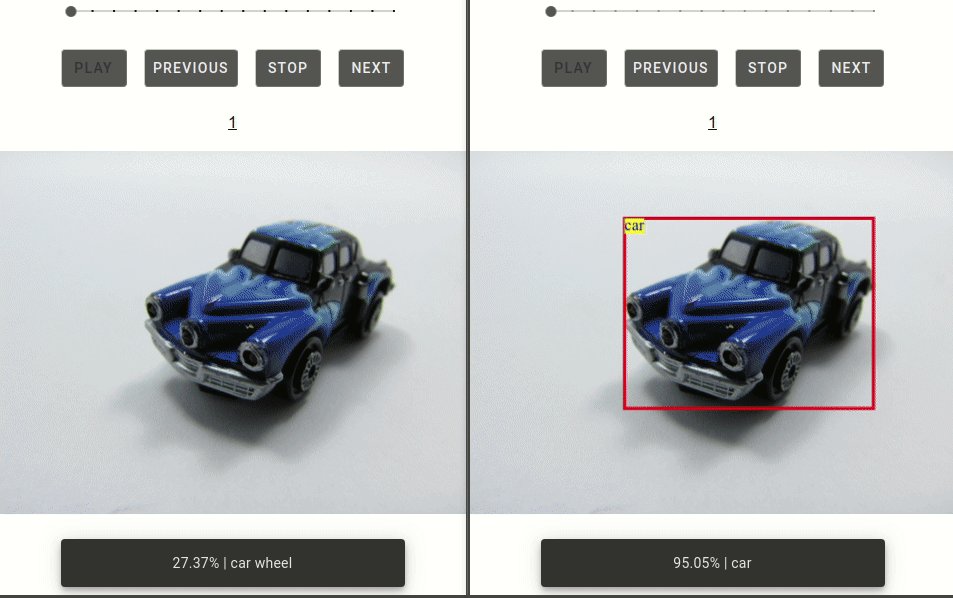
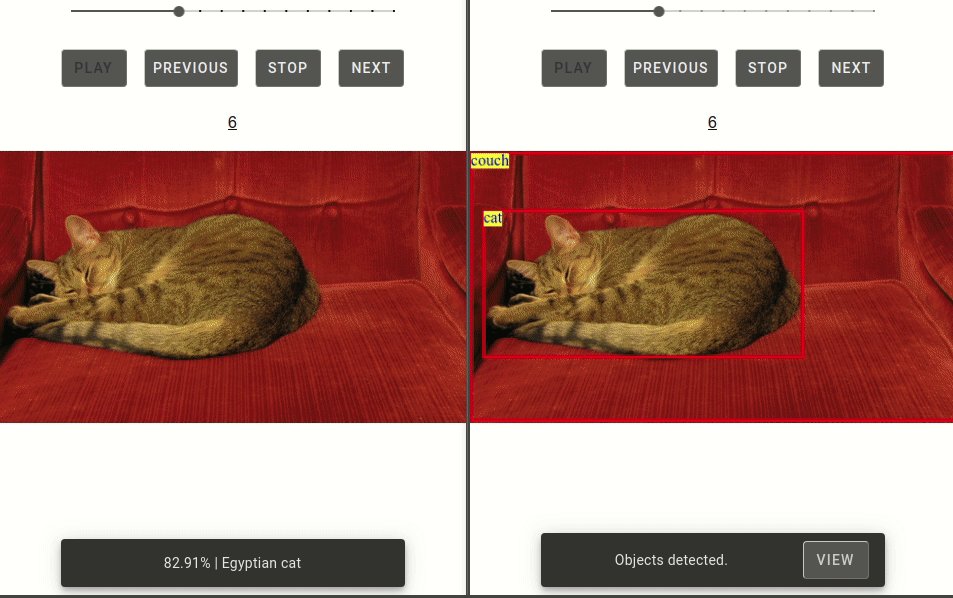
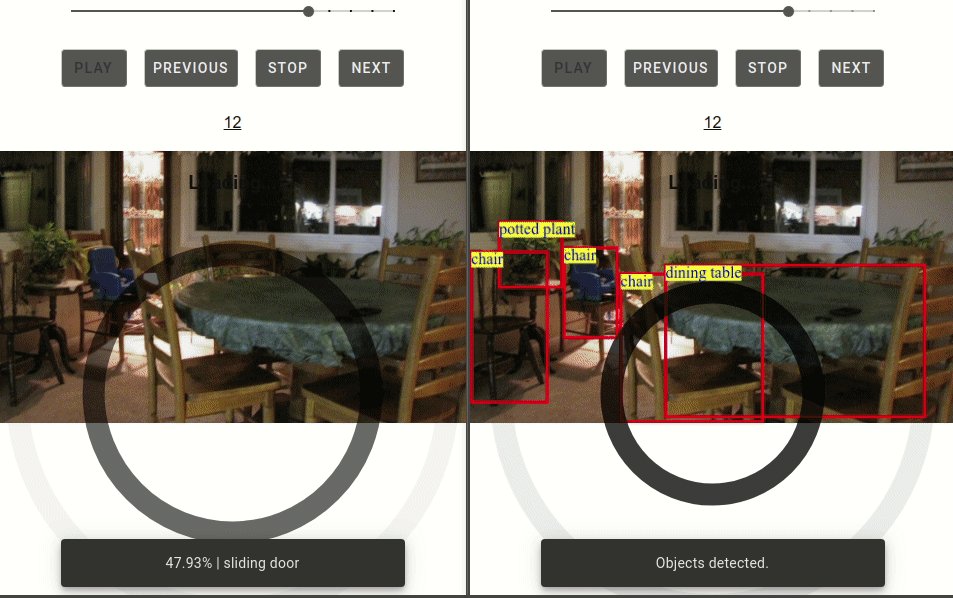
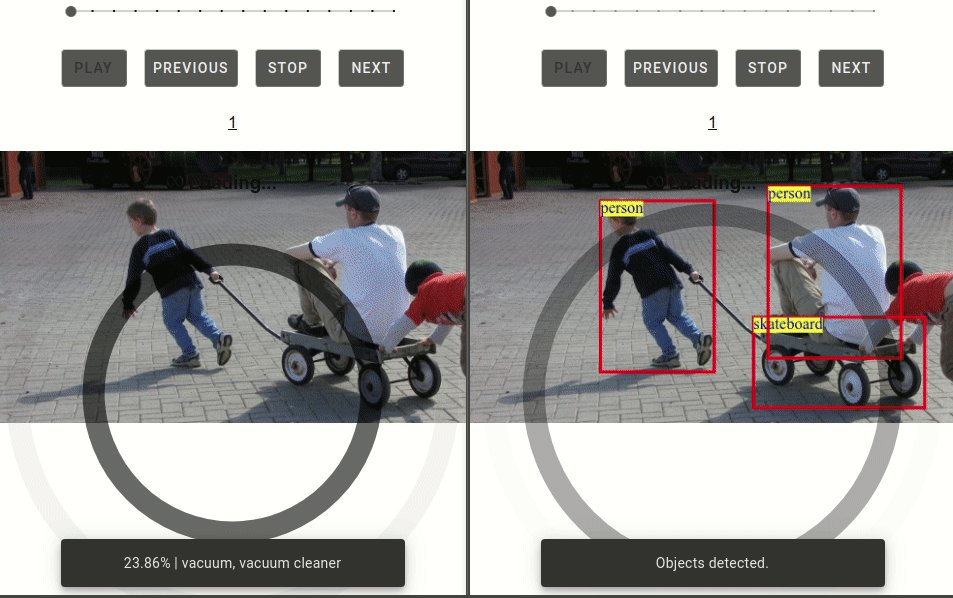
It utilizes redux for routing and central state management, as well as TensorFlow.js with a WebAssembly backend. The mobilenet model from Google is used for the classification of images from a camera, images from the web, or by dragging and dropping files into the drop zone. The blazeface model is used for face identification with a camera, using urls of images from the web, or by dragging and dropping files into the drop zone. Similarly, the coco-ssd model is used for object identification with a camera, using urls of images from the web, and by dragging and dropping files into the drop zone.
All image classification, object, and facial detection is completed client-side.
git clone https://github.com/kherrick/tfjs-component-playground.git \
&& cd tfjs-component-playground \
&& npm i \
&& npm start