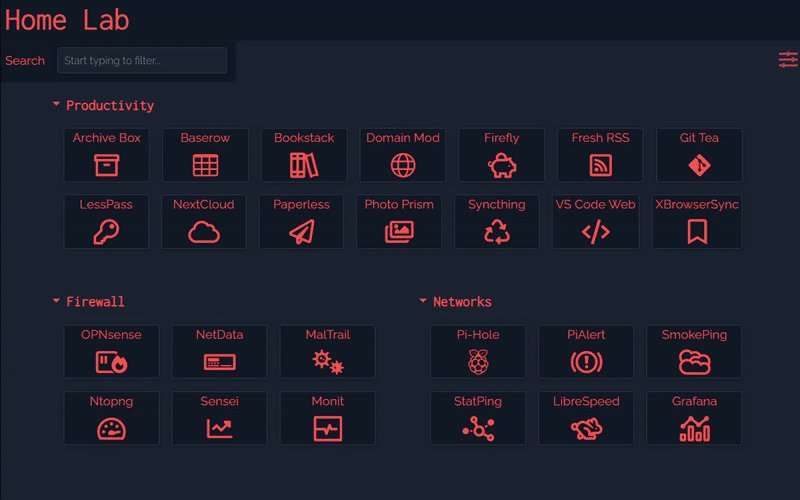
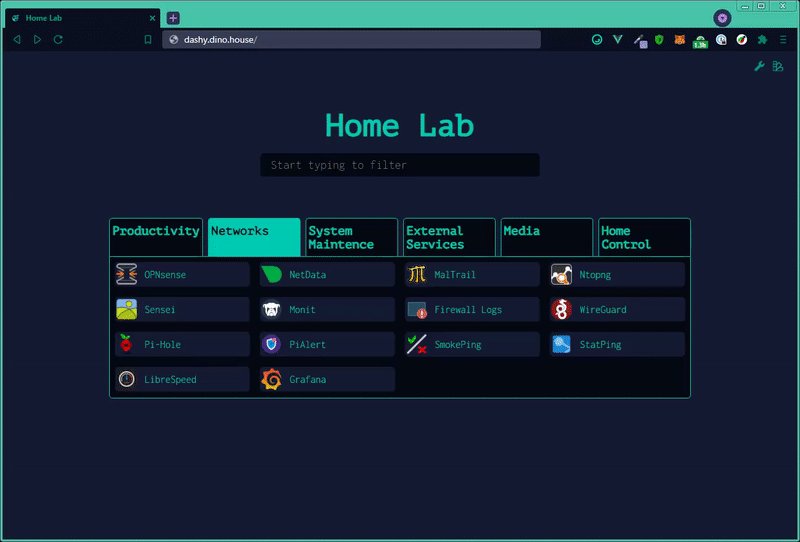
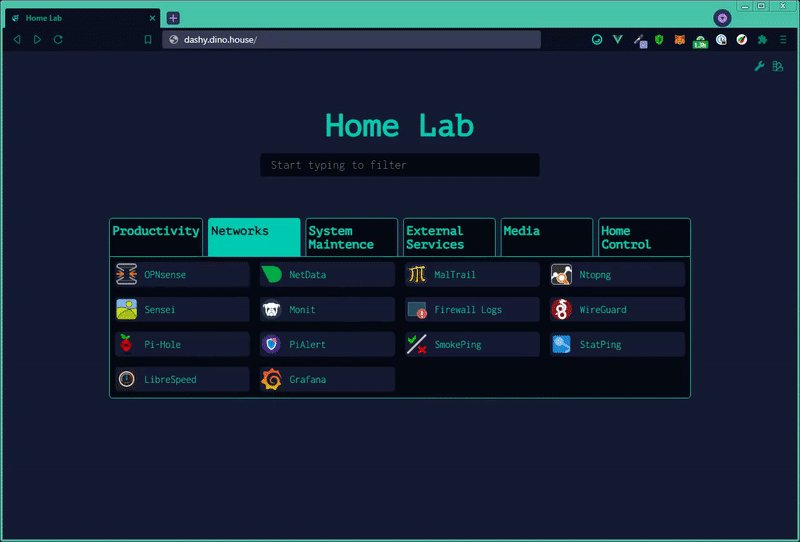
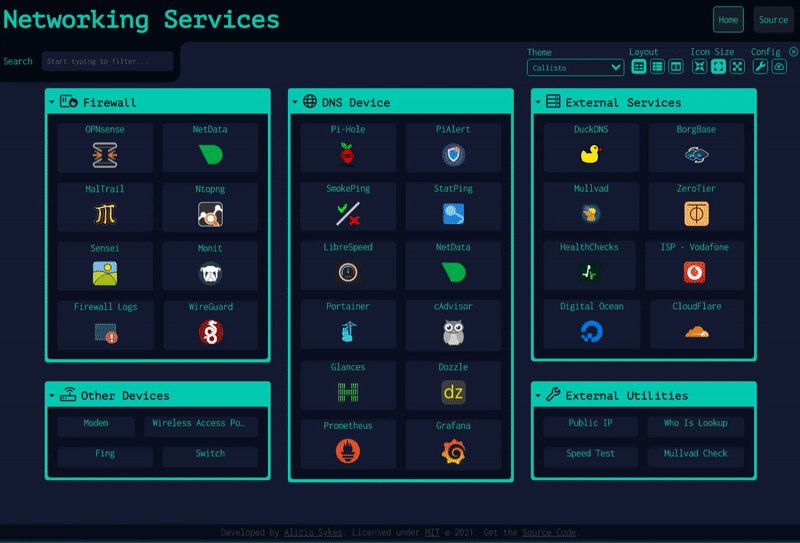
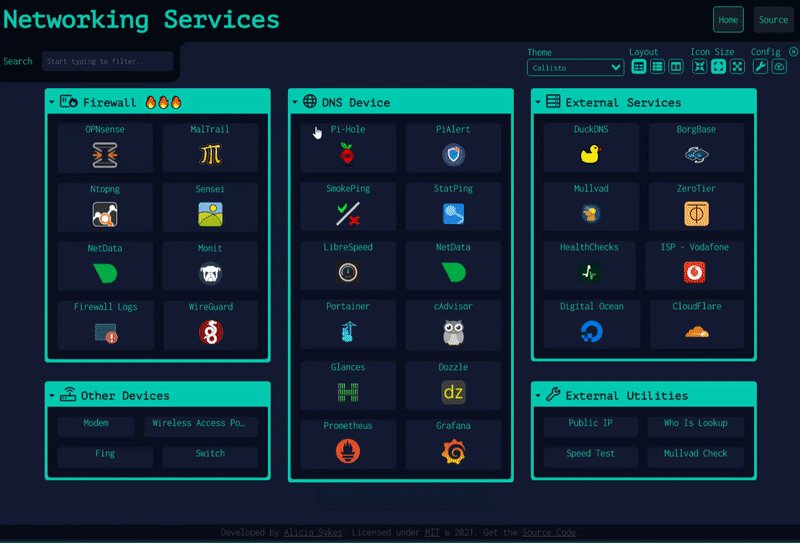
Shipyard helps you organize your self-hosted services by making them accessible from a single place

User Showcase | Live Demo | Getting Started | Documentation | GitHub
Shipyard is kindly sponsored by Umbrel - the personal home cloud and OS for self-hosting

Note
Version 3.0.0 has been released, and requires some changes to your setup, see #1529 for details.
Table of Contents
-
Getting Started
-
Feature Overview
-
Community
- 📃 Support for multiple pages
- 🚦 Real-time status monitoring for each of your apps/links
- 📊 Use widgets to display info and dynamic content from self-hosted services
- 🔎 Instant search by name, domain, or tags + customizable hotkeys & keyboard shortcuts
- 🎨 Many built-in color themes, with UI color editor and support for custom CSS
- 🧸 Many icon options - Font-Awesome, homelab icons, auto-fetching Favicon, images, emojis, etc.
- 💂 Optional authentication with multi-user access, configurable privileges, and SSO support
- 🌎 Multi-language support, with 10+ human-translated languages, and more on the way
- ☁ Optional, encrypted, free off-site cloud backup and restore feature available
- 💼 A workspace view, for easily switching between multiple apps simultaneously
- 🛩️ A minimal view, for use as a fast-loading browser Startpage
- 🖱️ Choose app launch methods: new tab, same tab, clipboard, pop-up modal, or open in workspace view
- 📏 Customizable layout, sizes, text, component visibility, sort order, behavior, etc.
- 🖼️ Options for a full-screen background image, custom nav-bar links, HTML footer, title, etc.
- 🚀 Easy to setup with Docker, or on bare metal, or with 1-Click cloud deployment
- ⚙️ Easy single-file YAML-based configuration, and option to configure app through the UI
- ✨ Under active development with improvements and new features added regularly
- 🤏 Small bundle size, fully responsive UI, and PWA for basic offline access
- 🆓 100% free and open-source
- 🔐 Strong focus on privacy
- 🌈 And loads more...
Live Instances: Demo 1 (Live Demo) ┆ Demo 2 (Shipyard Links) ┆ Demo 3 (Dev Preview)
Screenshots: Checkout the Showcase, to see example dashboards from the community
Spin up your own demo: 
docker run -p 8080:8080 khulnasoft/shipyard
For full setup instructions, see: Deployment
You will need Docker installed on your system
docker run -p 8080:8080 khulnasoft/shipyard
Or
docker run -d \
-p 4000:8080 \
-v /root/my-local-conf.yml:/app/user-data/conf.yml \
--name my-dashboard \
--restart=always \
khulnasoft/shipyard:latest
See also: examples with Docker Compose. Shipyard is also available via GHCR, and tags for other architectures (arm32v7, arm64v8, etc.) and set versions are supported
Once you've got Shipyard running, see App Management Docs for info on using health checks, updating, backups, web-server configs, logs, performance, security, and more.
You will need git, the latest or LTS version of Node.js and (optionally) Yarn installed on your system.
- Clone the Repo:
git clone https://github.com/khulnaSoft/shipyard.gitandcd shipyard - Configuration: Fill in your settings in
./user-data/conf.yml - Install dependencies:
yarn - Build:
yarn build - Run:
yarn start
See docs: Full list of Shipyard's commands
Shipyard supports 1-Click deployments on several popular cloud platforms. To spin up a new instance, just click a link below:
Deploy to Netlify
Deploy to Heroku
Deploy to Vercel
Deploy to Render
Deploy to Railway
Deploy to GCP
Deploy to PWD
Deploy to Easypanel
For more 1-click cloud deployments, see Cloud Deployment
For full configuration documentation, see: Configuring
Shipyard is configured through a YAML file, located at ./user-data/conf.yml. In addition, you can find a complete list of available options in the Configuring Docs. The config can also be edited and saved directly through the UI.
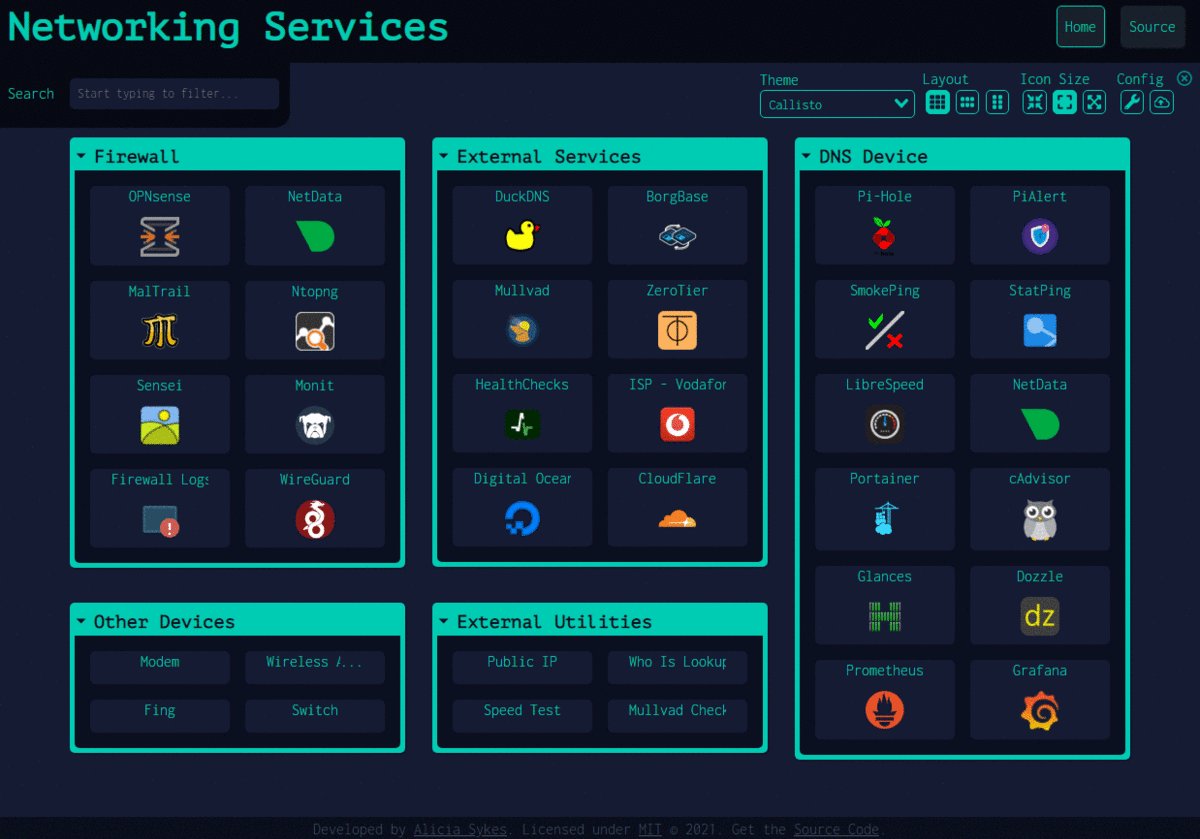
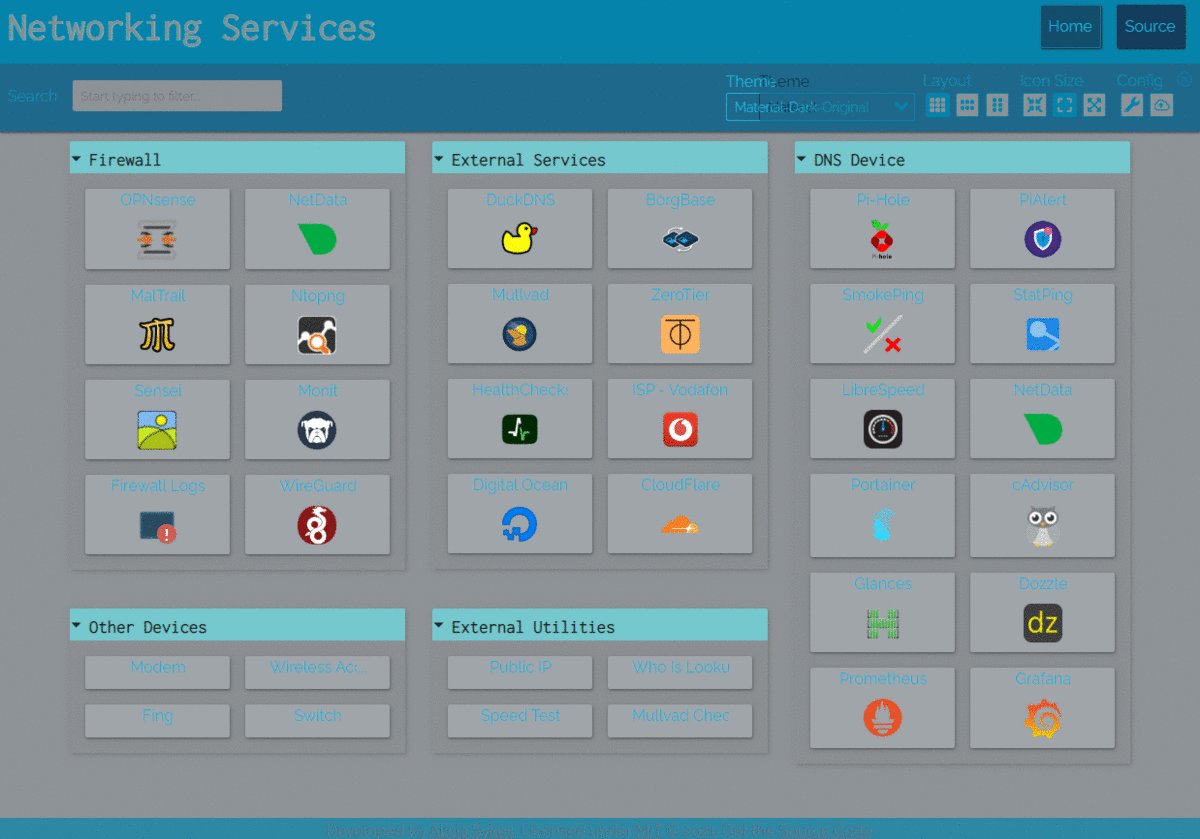
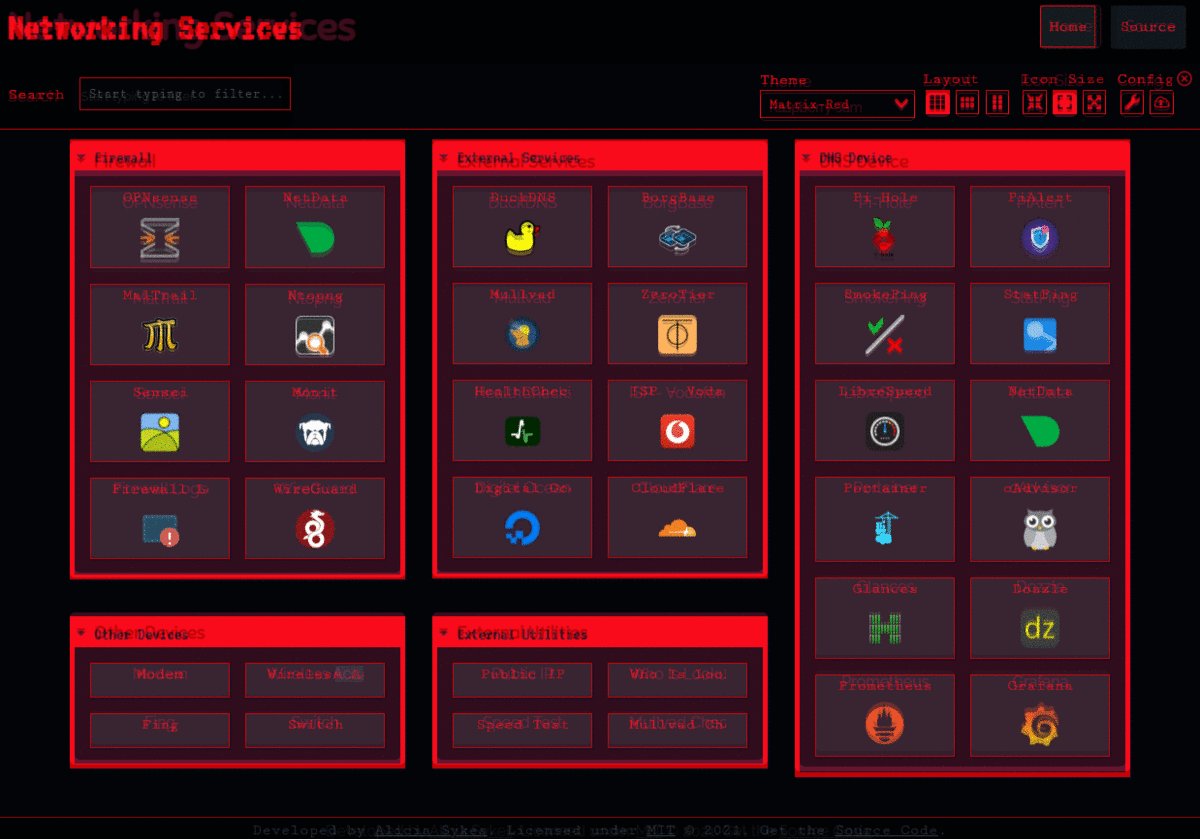
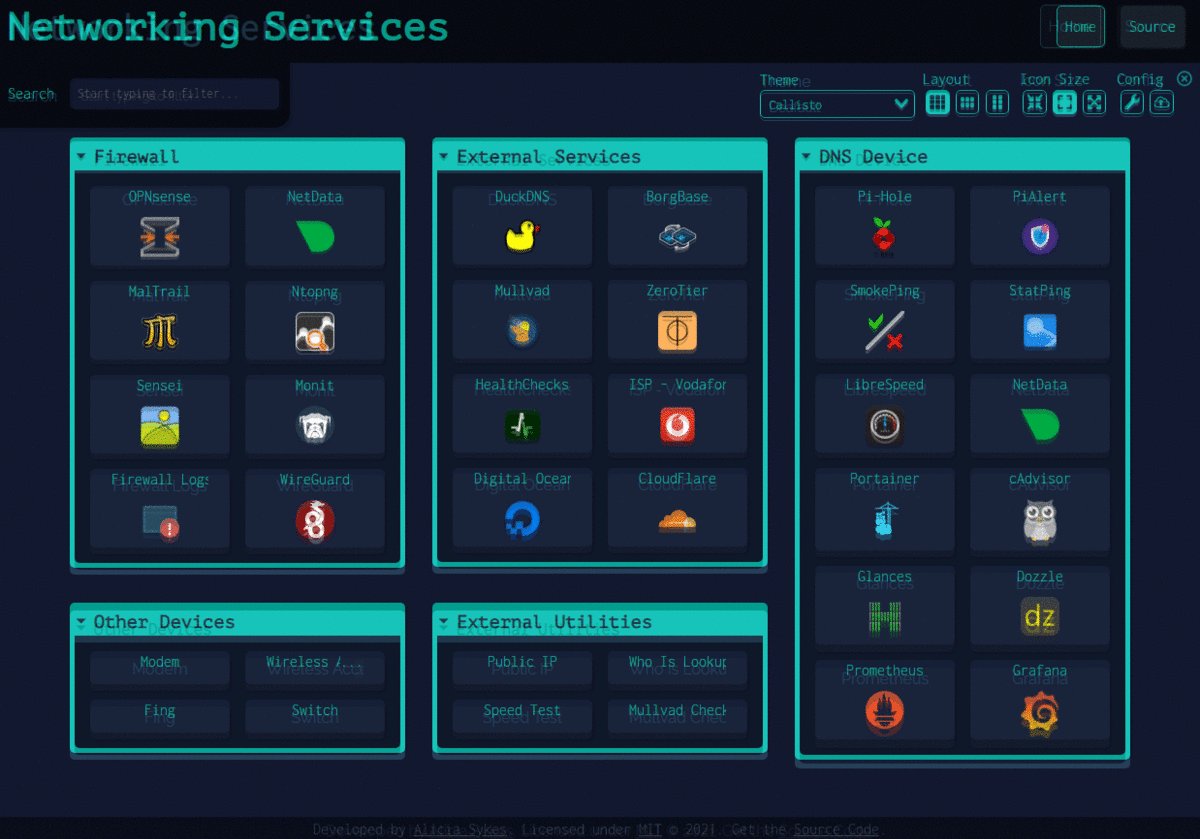
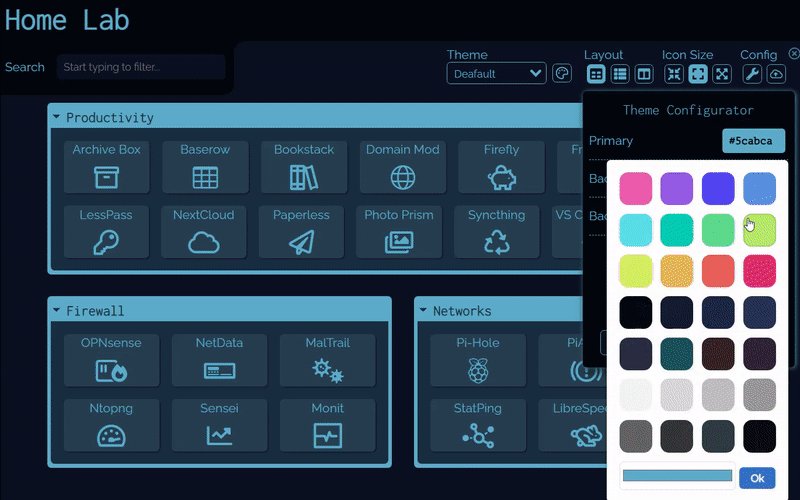
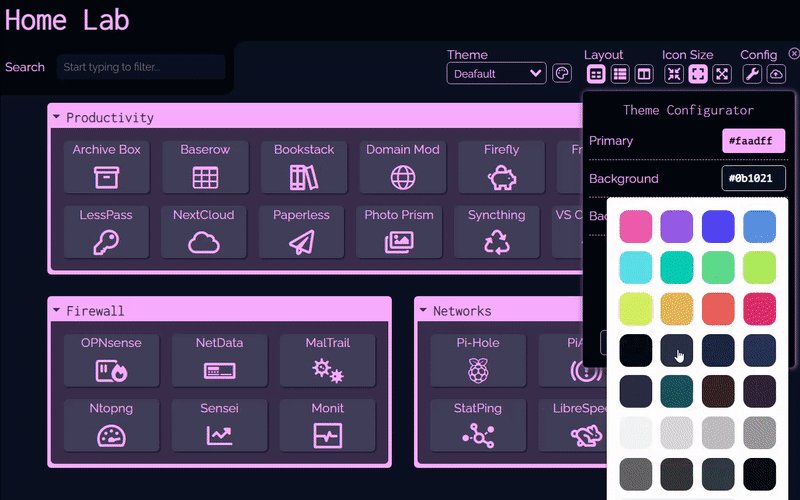
For full theming documentation, see: Theming
Shipyard comes pre-bundled with several built-in themes, which you can preview, apply and edit through the UI. With the theme configurator and support for custom CSS, everything is in place to quickly develop your own unique-looking dashboard.
For full iconography documentation, see: Icons
Both sections and items can have an icon associated with them, defined under the icon attribute. With several different icon packs supported, you'll be able to find the perfect thumbnail for any app or service.
The following icon types are supported:
- Favicon - Automatically fetch an apps icon from its Favicon or logo image
- Icon Packs - Use any icon from font-awesome, simple-icons or material icons
- Emoji - Any valid emoji can be used as an icon
- Generative - Unique, auto-generated images for easily identifying services
- URL - Pass the URL of any valid image in to have it fetched and rendered
- Local - Store custom images locally and reference by filename
- Homelab Icons - Using dashboard-icons for logos of commonly self-hosted services
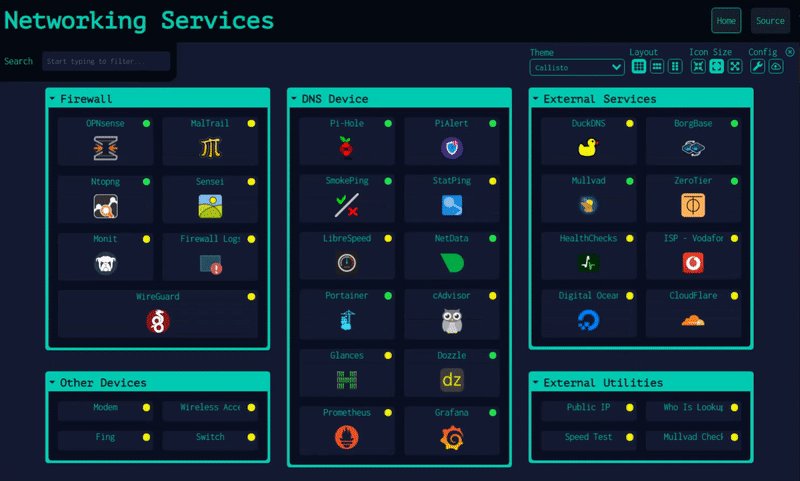
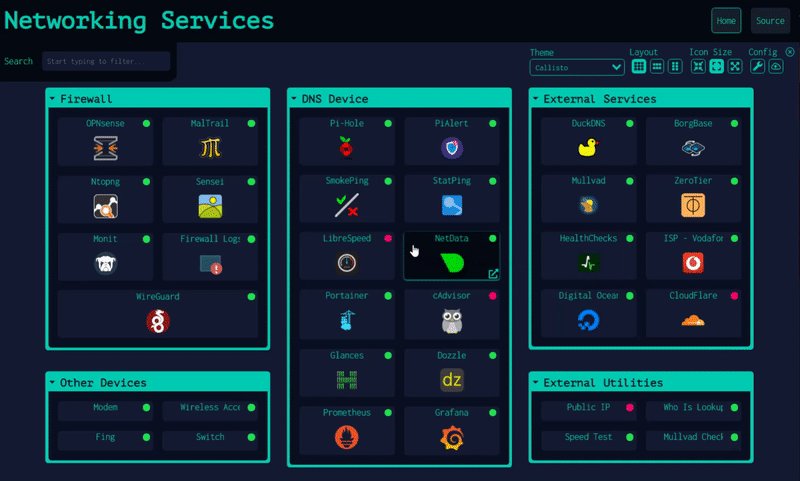
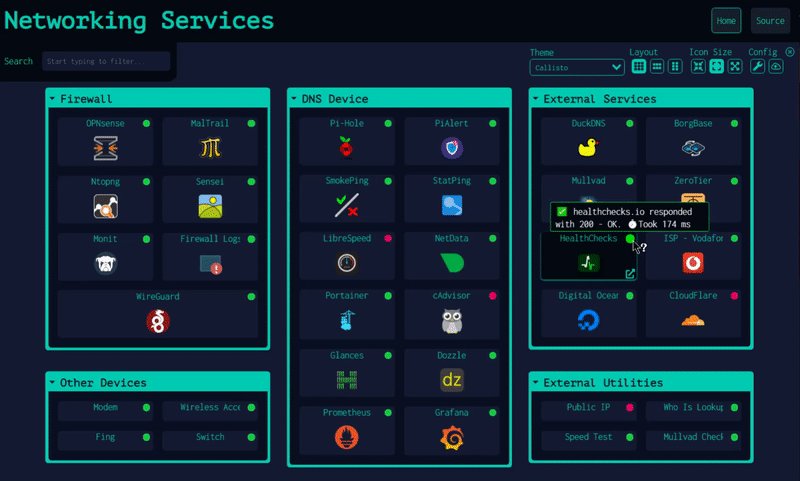
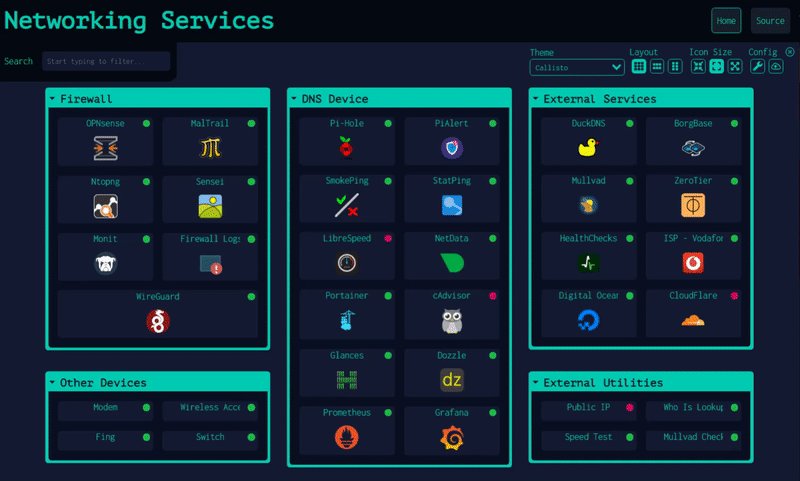
For full monitoring documentation, see: Status Indicators
Shipyard has an optional feature to check if each app/ service is up and responding, then display a small status indicator icon. Hovering over it will show additional stats like response time and status code.
Status indicators can be globally enabled by setting appConfig.statusCheck: true or enabled/ disabled on a per-item basis. Status is checked on page load, but you can allow continuous polling by specifying a time interval between checks, in seconds under appConfig.statusCheckInterval. You can also use a different endpoint for status checking, with statusCheckUrl, and if needed, pass in custom headers under statusCheckHeaders.
For full widget documentation, see: Widgets
You can display dynamic content from services in the form of widgets. There are several pre-built widgets availible for showing useful info, and integrations with commonly self-hosted services, but you can also easily create your own for almost any app.
For full authentication documentation, see: Authentication
Shipyard has full support for secure single-sign-on using Keycloak for secure, easy authentication, see setup docs for a full usage guide.
There is also a basic auth feature, which doesn't require additional setup. To enable this, add an auth attribute under appConfig, containing an array of users, each with a username, SHA-256 hashed password and optional user type. Basic auth also supports several access control features, including read-only guest access and granular controls.
appConfig:
auth:
users:
- user: khulnasoft
hash: 4D1E58C90B3B94BCAD9848ECCACD6D2A8C9FBC5CA913304BBA5CDEAB36FEEFA3
type: adminOther access control systems are also supported, see the Alternative Auth Methods docs.
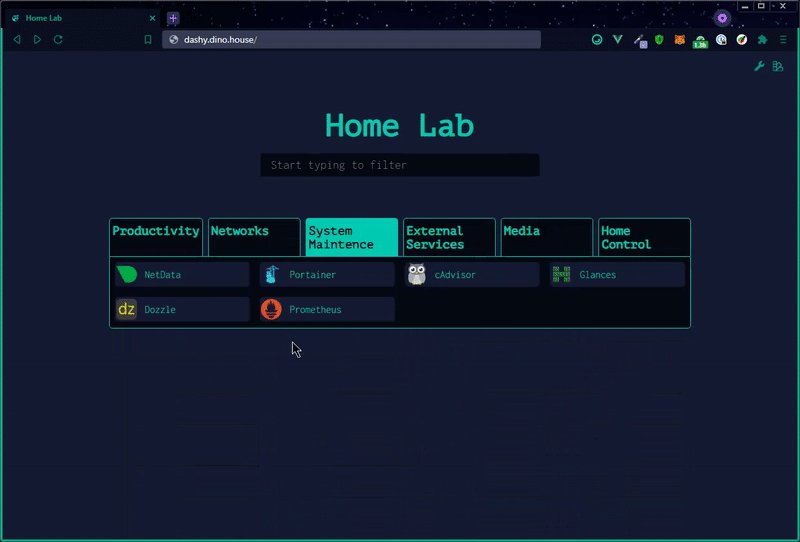
As well as the default homepage, there is also:
- A minimal view, valid for use as a browser start page
- A workspace view, useful for visiting many apps simultaneously
You can change the view from the UI, using the switch icon in the top-right corner, or select a default view in the config under appConfig.startingView attribute.
For full documentation on views and opening methods, see: Alternate Views
There are several different ways you can launch apps. You can specify the default opening method for any given item under the target attribute or set a site-wide default under appConfig.defaultOpeningMethod. Right-click on an item to item for all options. The following options are supported:
sametab- The app will be launched in the current tabnewtab- The app will be launched in a new tab (or use Ctrl + Click)modal- Launch app in a resizable/ movable popup modal on the current page (or use Alt + Click)workspace- Changes to Workspace view and launches appclipboard- Copy the app's URL to your system clipboardtop- Opens in the top-most browsing context, useful if you're accessing Shipyard through an iframe
For full documentation on searching, see: Searching & Shortcuts
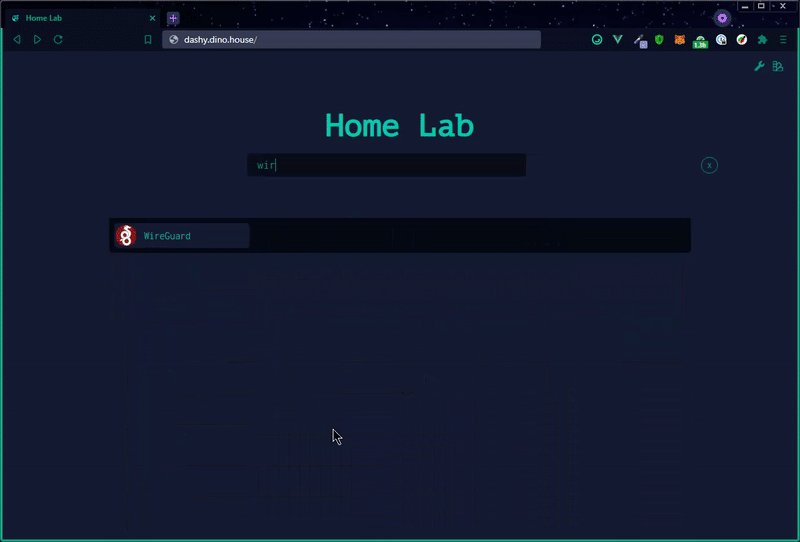
Quickly finding and launching applications is the primary aim of Shipyard. To that end, instant search and customizable keyboard shortcuts are built-in.
To start filtering, start typing—no need to select the search bar or use any special key. Then use either the tab key or arrow keys to select and move between results, and hit enter to launch the currently selected application.
For apps that you use regularly, you can set a custom keybinding. Use the hotkey parameter on a certain item to specify a numeric key between 0 - 9. You can then launch that app by just pressing that key.
You can also add custom tags to a given item to make finding them based on keywords easier. For example, in the following example, searching for 'Movies' will show 'Plex'
items:
- title: Plex
hotkey: 8
icon: favicon
description: Media library
url: https://plex.lab.local
tags: [ movies, videos, music ]To search the web directly through Shipyard, just press enter after typing your query. Options for web search are set under appConfig.webSearch. There is built-in support for 10+ search engines, or use your own custom provider or self-hosted instance. With the web search, you can also define your bangs to redirect results to any given app, website, or search engine, when the query is preceded with a certain character sequence (usually beginning in /, ! or :).
webSearch:
searchEngine: duckduckgo
openingMethod: newtab
searchBangs:
/r: reddit
/w: wikipedia
/s: https://whoogle.local/search?q=
':wolf': wolframalpha
':so': stackoverflow
':git': githubHit Esc at any time to close any open apps, clear the search field, or hide any modals.
For full config documentation, see: Configuring
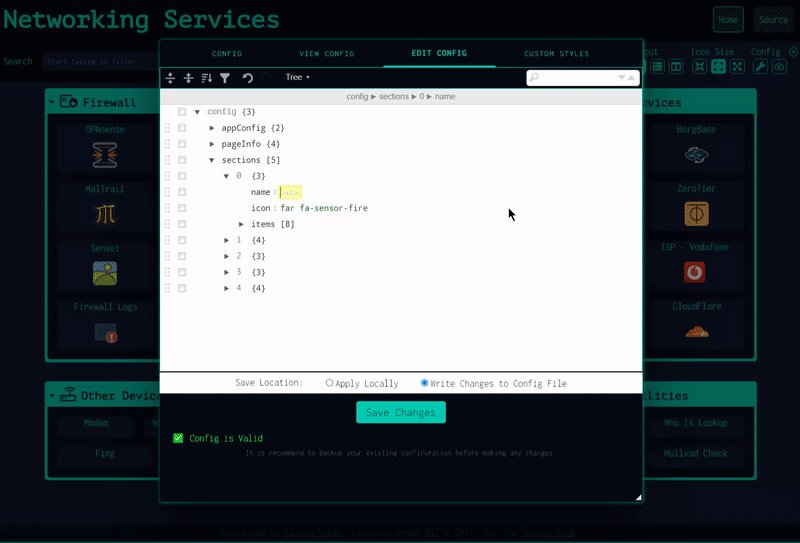
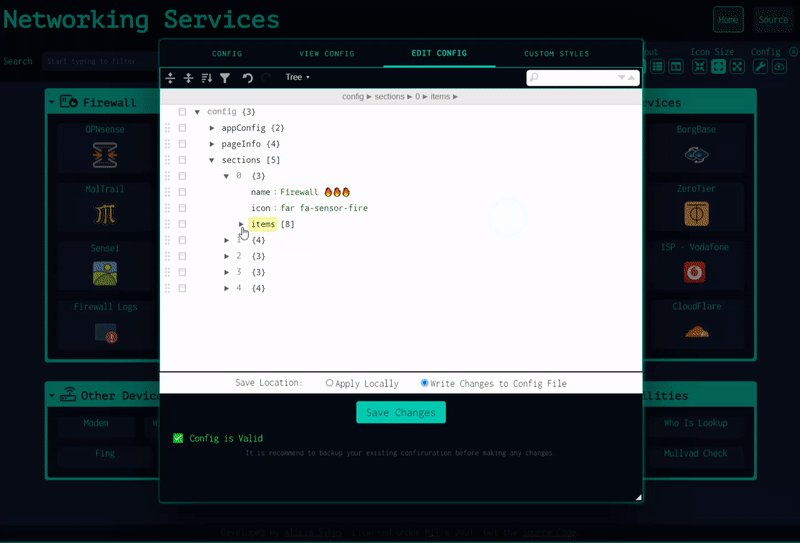
As well as passing in a YAML config file, you can also configure the app directly through the UI and preview changes live.
To edit any section or item, right-click on it, and select "Edit", or enter the Edit Mode (using the Pen icon in the top-right), then click any part of the page to edit. Changes will be visible immediately but will not be saved until clicking "Save to Disk" or "Save Locally".
Under the config menu, you can export, view, backup, or reset app config and edit the raw config file in a text editor with built-in schema validation. It's recommended to keep a backup of your config.
For full backup documentation, see: Cloud Backup & Sync
Shipyard has an optional built-in feature for securely backing up your config to a hosted cloud service and then restoring it on another instance. This is useful not only for backing up your configuration off-site but also enables Shipyard to be used without having to write a YAML config file.
All data is fully E2E encrypted before being sent to the backend (done in CloudBackup.js using crypto.js 's AES method). The data is then sent to a Cloudflare worker and stored in a KV data store.
For full internationalization documentation, see: Multi-Language Support
Shipyard supports multiple languages and locales. When available, your language should be automatically detected and applied on load. But you can also select a language through the UI (under config --> Switch Language) or set appConfig.language to your language (specified as a 2-digit ISO 639-1 code), as seen below, e.g. language: de.
- 🇬🇧 English:
en- Default - 🇦🇪 Arabic:
ar- Auto-generated - 🇧🇩 Bengali:
bn- Contributed by @soaibsafi - 🇧🇬 Bulgarian:
bg- Contributed by @asenov - 🇨🇳 Chinese:
cn- Contributed by @FormatToday - 🇨🇿 Czech:
cs- Contributed by @Tuzi555 - 🇩🇰 Danish:
da- Contributed by @lordpansar - 🇳🇱 Dutch:
nl- Contributed by @evroon - 🇫🇷 French:
fr- Contributed by @EVOTk - 🇩🇪 German:
de- Contributed by @Niklashere - 🇬🇷 Greek:
el- Contributed by @aviolaris - 🇮🇳 Hindi:
hi- Auto-generated - 🇮🇹 Italian:
it- Contributed by @alexdelprete - 🇯🇵 Japanese:
ja- Auto-generated - 🇰🇷 Korean:
ko- Contributed by @boggy-cs - 🇳🇴 Norwegian Bokmål:
nb- Contributed by @rubjo - 🇵🇱 Polish:
pl- Contributed by @skaarj1989 - 🇵🇹 Portuguese:
pt- Contributed by @LeoColman - 🛰️ Gkhulnasoftn:
gl- Contributed by @pvillaverde - 🇷🇺 Russian:
ru- Auto-generated - 🇸🇰 Slovak:
sk- Contributed by @Smexhy - 🇸🇮 Slovenian:
sl- Contributed by @UrekD - 🇪🇸 Spanish:
es- Contributed by @lu4t - 🇸🇪 Swedish:
sv- Contributed by @BOZG - 🇹🇼 Traditional Chinese:
zh-TW- Contributed by @stanly0726 - 🇹🇷 Turkish:
tr- Contributed by @imsakg - 🏴☠️ Pirate:
pirate- Contributed by @KhulnaSoft-bot
I would love Shipyard to be available to everyone without language being a barrier to entry. If you've got a few minutes to spare, consider adding translations for your language. It's a quick task, and all text is in a single JSON file. Since any missing text will fall back to English, you don't need to translate it all.
For full multi-page documentation, see: Pages & Sections
Within your dashboard, you can have as many sub-pages as you require. To load additional pages, specify a name, and path to a config file under pages. The config file can be either local (stored in /public), or remote (located anywhere accessible).
pages:
- name: Networking Services
path: 'networking.yml'
- name: Work Stuff
path: 'work.yml'Or
pages:
- name: Getting Started
path: 'https://snippet.host/tvcw/raw'
- name: Homelab
path: 'https://snippet.host/tetp/raw'
- name: Browser Startpage
path: 'https://snippet.host/zcom/raw'If running on bare metal, Shipyard requires Node V 16.0.0 or later, LTS (16.13.2) is recommended.
If running in Docker container, the recommended base image is Alpine (3.15)
The hardware requirements vary depending on where and how you are running Shipyard. Generally speaking, on a bare-metal system or Docker container, 1GB of memory should be more than enough, and depending on whether you are using your own assets, then 1GB of disk space should be sufficient.
If you are using one of the 1-click cloud deployment methods, serving the app through a CDN or using a static hosting provider, then there are no specific requirements, as the built app is just a series of static JS files, and so is very light-weight.
Shipyard also wells run on low-powered ARM-based single board computers, such as a Raspberry Pi (tested on Pi 3)
Browser Support
 |
 |
 |
 |
 |
|---|---|---|---|---|
| Latest ✔ | Latest ✔ | 10+ ✔ | Latest ✔ | 6.1+ ❌ |
If you're having trouble getting Shipyard up and running, or have a question about usage or configuration, feel free to ask. The best place to do this is via the Discussions.
If you've found something which isn't working as it should, please raise a bug by opening a ticket.
It's best to check the docs, previous issues and troubleshooting guide first.
For full details and other ways you can help out, see: Contributing
If you're using Shipyard and would like to help support its development, then that would be awesome! Contributions of any type, any size, are always very much appreciated, and we will appropriately credit you for your effort.
Several areas that we need a bit of help with at the moment are:
- Translating - Help make Shipyard available to non-native English speakers by adding your language
- Donate a small amount by Sponsoring @KhulnaSoft-bot on GitHub and receive some extra perks!
- Complete a short survey to have your say about future features
- Share your dashboard in the Showcase, to inspire others
- Spread the word by sharing Shipyard or a screenshot of your dashboard to help new users discover it
- Submit a PR to add a new feature, fix a bug, update the docs, add a theme, widget or something else
- Star Shipyard on GitHub/ DockerHub or leave an upvote / review on these platforms
For a complete list of credits, and attributions to packages used within Shipyard, see: Credits
Thank you so much to everyone who has helped with Shipyard so far; every contribution is very much appreciated.
Huge thanks to the sponsors helping to support Shipyard's development!
For full development documentation, see: Developing
Before getting started, you'll need Git, Node and optionally Yarn (run npm i -g yarn) installed.
To set up the development environment:
- Get Code:
git clone https://github.com/khulnaSoft/shipyard.gitandcd shipyard - Install dependencies:
yarn - Start dev server:
yarn dev - Open the browser:
http://localhost:8080
When you're ready, you can build the production app with yarn build, and then run it with yarn start
If you're new to web development, I've put together a short list of resources to help beginners get started
For full docs, see: Documentation Contents
- 💨 Quick Start - TDLR guide on getting Shipyard up and running in under 5 minutes
- 🚀 Deployment - Full guide on setting up Shipyard on various different environments
- 🔧 Configuring - Complete list of all available options in the config file
- 💻 Management - Managing your app, updating, security, web server configuration, etc
- 🚒 Troubleshooting - Common errors and problems, and how to fix them
- 🛡️ Authentication - Guide to setting up authentication to protect your dashboard
- 🌈 Alternate Views - Outline of available pages / views and item opening methods
- 💾 Backup & Restore - Guide to backing up config with Shipyard's cloud sync feature
- 🧸 Icons - Outline of all available icon types for sections and items, with examples
- 🌐 Multi-Language Support - Switching languages, and adding a new locales
- 🚦 Status Indicators - Using Shipyard to monitor uptime and status of your apps
- 🔍 Searching & Shortcuts - Searching, launching methods + keyboard shortcuts
- 🎨 Theming - Complete guide to applying, writing and modifying themes + styles
- 📊 Widgets - List of all dynamic content widgets, with usage guides and examples
- 🧱 Developing - Running Shipyard development server locally, and general workflow
- 🛎️ Development Guides - Common development tasks, to help new contributors
- 💖 Contributing - How to contribute to Shipyard
- 🌟 Showcase - See how others are using Shipyard, and share your dashboard
- 🏆 Credits - Shout out to the amazing people who have contributed so far
- 🗞️ Release Workflow - Info about releases, CI and automated tasks
- 🔐 Privacy & Security - List of requests, potential issues, and security resources
- 📄 License - Copy of the MIT License
- ⚖️ Legal - Licenses of direct dependencies
- 📏 Code of Conduct - Contributor Covenant Code of Conduct
- 🌳 Changelog - Details of recent changes, and historical versions
For upcoming features that will be released in the near future, see the Current Roadmap
For past updates, see the Changelog
A few self-hosted web apps serve a similar purpose to Shipyard. If you're looking for a dashboard, and Shipyard doesn't meet your needs, I highly recommend you check these projects out!
- Flame by @pawelmalak (
MIT) - HomeDash2
- Homer (
Apache License 2.0) - Organizr (
GPL-3.0 License) - Heimdall (
MIT) - Smashing (
MIT) - See more 👉 Awesome Self-Hosted
Shipyard is Licensed under MIT X11
Copyright © 2021-2024 KhulnaSoft Ltd <https://khulnasoft.com>
Permission is hereby granted, free of charge, to any person obtaining a copy of this
software and associated documentation files (the "Software"), to deal in the Software
without restriction, including without limitation the rights to use, copy, modify, merge,
publish, distribute, sublicense, and/or sell copies of the Software, and to permit
persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or
substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED,
INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR
PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE
LIABLE FOR ANY CLAIM, DAMAGES, OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT,
TORT OR OTHERWISE, ARISING FROM, OUT OF, OR IN CONNECTION WITH THE SOFTWARE OR THE USE
OR OTHER DEALINGS IN THE SOFTWARE.
Except as contained in this notice, Shipyard shall not be used in advertising or otherwise
to promote the sale, use, or other dealings in this Software without prior written
authorization from the repo owner.
TDLR; You can do whatever you like with Shipyard: use it in private or commercial settings, redistribute and modify it. But you must display this license and credit the author. There is no warranty that this app will work as expected, and the author cannot be held liable for anything that goes wrong. For more info, see TLDR Legal's Explanation of MIT