A simple single page application built for submission to LHLs midterm projects. Using mainly jQuery/AJAX to interact with the front end elements and RESTful HTTP requests. With express in the middle to handle and request data from a postgres database with the use of promises.
Tech stack:
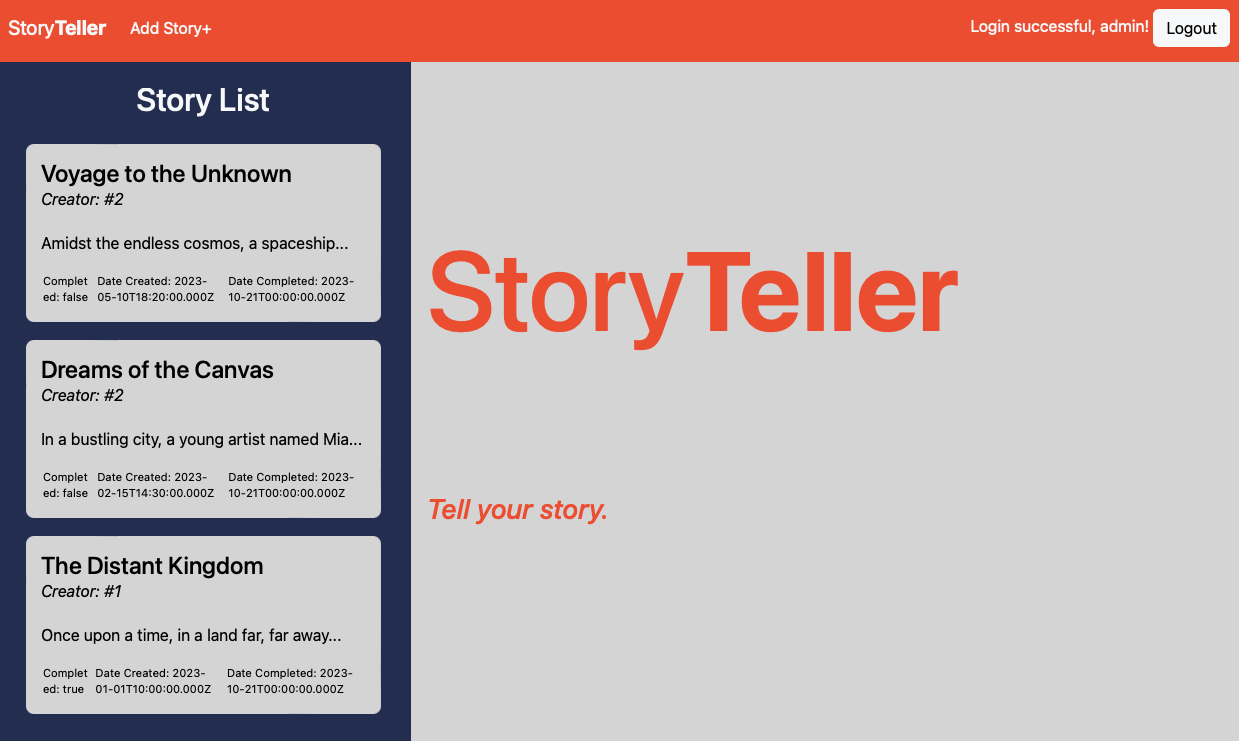
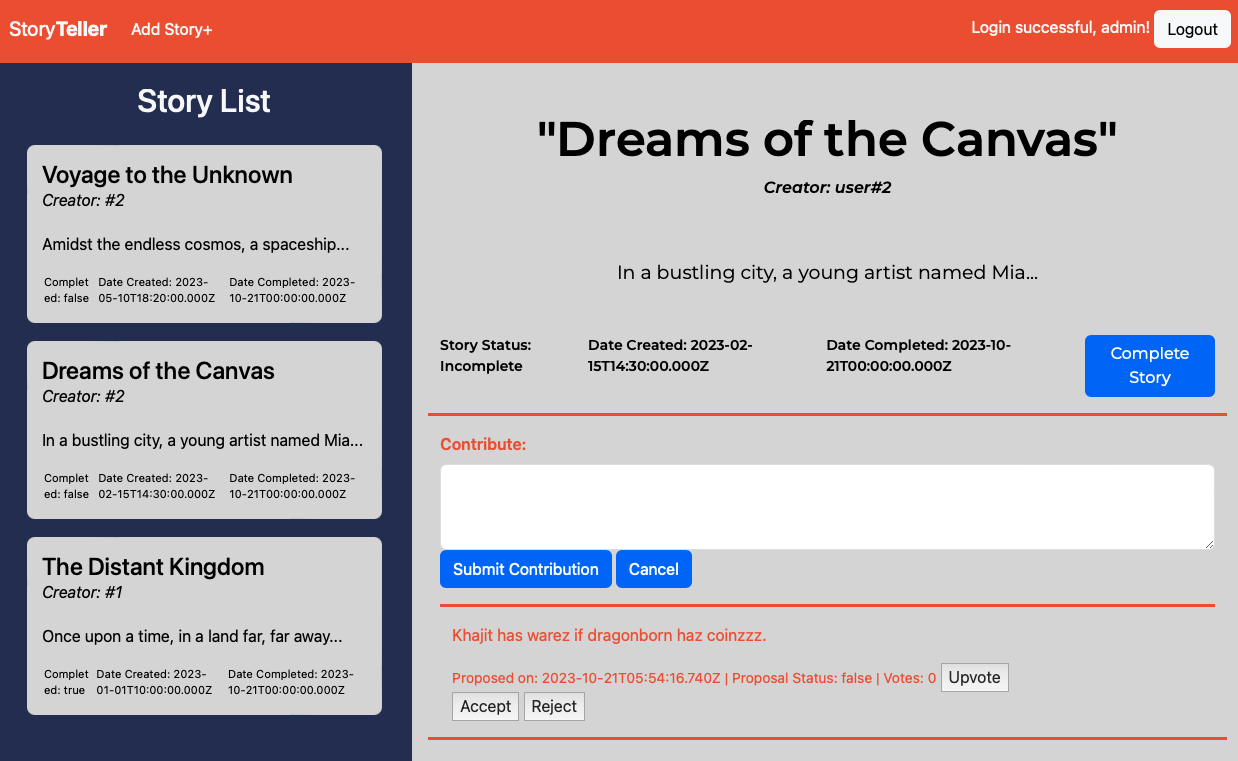
Screenshots:
Built with love(or hate) by @knnku & @linkwithlionhart
- Dont fork this repo until we finish the project.
- When cloning the repo (w/o forking) I suggest creating a midterms directory and then running this script inside that directory
git clone git@github.com:knnku/story-creator.git story-creator - When working on a different feature, always checkout another branch and push the branch to remote. We can review and PR if its good.
- All commits and pushes will point towards this repo so double check remote urls before your first commits but cloning the repo should already take care of that.
- Refer to the info below if needed.
- Node 10.x or above
- NPM 5.x or above
- PG 6.x
The following steps are only for one of the group members to perform.
- Create your own copy of this repo using the
Use This Templatebutton, ideally using the name of your project. The repo should be marked Public - Verify that the skeleton code now shows up in your repo on GitHub, you should be automatically redirected
- Clone your copy of the repo to your dev machine
- Add your team members as collaborators to the project so that they can push to this repo
- Let your team members know the repo URL so that they use the same repo (they should not create a copy/fork of this repo since that will add additional workflow complexity to the project)
- Create the
.envby using.env.exampleas a reference:cp .env.example .env - Update the .env file with your correct local information
- username:
labber - password:
labber - database:
midterm
- Install dependencies:
npm i - Fix to binaries for sass:
npm rebuild node-sass - Reset database:
npm run db:reset
- Check the db folder to see what gets created and seeded in the SDB
- Run the server:
npm run local
- Note: nodemon is used, so you should not have to restart your server
- Visit
http://localhost:8080/
- Do not edit the
layout.cssfile directly, it is auto-generated bylayout.scss. - Split routes into their own resource-based file names, as demonstrated with
users.jsandwidgets.js. - Split database schema (table definitions) and seeds (inserts) into separate files, one per table. See
dbfolder for pre-populated examples. - Use helper functions to run your SQL queries and clean up any data coming back from the database. See
db/queriesfor pre-populated examples. - Use the
npm run db:resetcommand each time there is a change to the database schema or seeds.- It runs through each of the files, in order, and executes them against the database.
- Note: you will lose all newly created (test) data each time this is run, since the schema files will tend to
DROPthe tables and recreate them.