-
Notifications
You must be signed in to change notification settings - Fork 123
JSModeler Tutorial
To use JSModeler we need to include the following files in our HTML documents:
- jsmodeler.js
- This is the core part of JSModeler.
- It is not depending on any other libraries.
- three.min.js
- Three.js visualization library.
- It is needed for the Three.js based viewer only.
- jsmodeler.ext.three.js
- This extension implements the connection between Three.js and JSModeler.
- It contains the model conversion and a built-in viewer.
<script type="text/javascript" src="jsmodeler.js"></script>
<script type="text/javascript" src="three.min.js"></script>
<script type="text/javascript" src="jsmodeler.ext.three.js"></script>JSModeler contains a built-in viewer to show models. The viewer needs the Three.js framework, and we can initialize it for an existing canvas in the onload event of the page. If we have a canvas with an id "example", we can use the following code to initialize the viewer.
var viewerSettings = {
cameraEyePosition : [-2.0, -1.5, 1.0],
cameraCenterPosition : [0.0, 0.0, 0.0],
cameraUpVector : [0.0, 0.0, 1.0]
};
var viewer = new JSM.ThreeViewer ();
var canvas = document.getElementById ('example');
viewer.Start (canvas, viewerSettings);
viewer.Draw ();The below example shows how to create a Body object and add some vertices and polygons manually.
var body = new JSM.Body ();
body.AddVertex (new JSM.BodyVertex (new JSM.Coord (0.0, 0.0, 0.0)));
body.AddVertex (new JSM.BodyVertex (new JSM.Coord (1.0, 0.0, 0.0)));
body.AddVertex (new JSM.BodyVertex (new JSM.Coord (1.0, 0.0, 1.0)));
body.AddVertex (new JSM.BodyVertex (new JSM.Coord (0.0, 0.0, 1.0)));
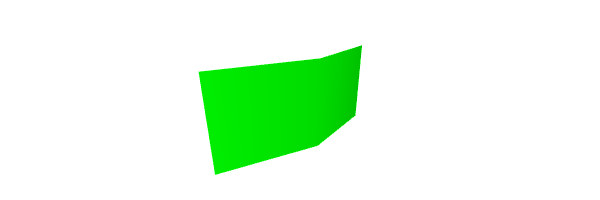
body.AddPolygon (new JSM.BodyPolygon ([0, 1, 2, 3]));The above code adds 4 vertices to a body, and then adds a polygon from these vertices. If we would like to use this body in a Three.js based viewer, we can convert it with the below function.
var meshes = JSM.ConvertBodyToThreeMeshes (body);The function returns an array of THREE.Mesh objects, which we can use in our viewer. To show the body in the built-in viewer, we can use the following code.
viewer.AddMeshes (meshes);The above body converted with the default material color. In JSModeler we can define materials, and use them in the Body. For example, create a body with two polygons.
var body = new JSM.Body ();
body.AddVertex (new JSM.BodyVertex (new JSM.Coord (0.0, 0.0, 0.0)));
body.AddVertex (new JSM.BodyVertex (new JSM.Coord (1.0, 0.0, 0.0)));
body.AddVertex (new JSM.BodyVertex (new JSM.Coord (1.0, 0.0, 1.0)));
body.AddVertex (new JSM.BodyVertex (new JSM.Coord (0.0, 0.0, 1.0)));
body.AddVertex (new JSM.BodyVertex (new JSM.Coord (0.0, 1.0, 0.0)));
body.AddVertex (new JSM.BodyVertex (new JSM.Coord (0.0, 1.0, 1.0)));
body.AddPolygon (new JSM.BodyPolygon ([0, 1, 2, 3]));
body.AddPolygon (new JSM.BodyPolygon ([0, 3, 5, 4]));
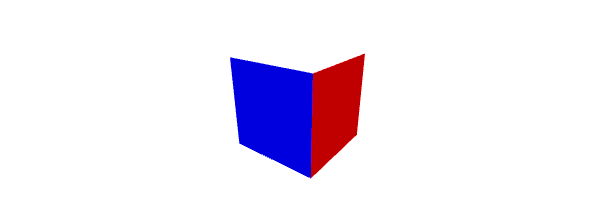
var meshes = JSM.ConvertBodyToThreeMeshes (body);This model generated with the default material. If we would like to use uniqe materials, we need to define a Material object, and add some Materials. If we have materials, we need to set the material of polygons.
var materials = new JSM.Materials ();
materials.AddMaterial (new JSM.Material ({
ambient : 0xcc0000,
diffuse : 0xcc0000
}));
materials.AddMaterial (new JSM.Material ({
ambient : 0x0000cc,
diffuse : 0x0000cc
}));
body.GetPolygon (0).SetMaterialIndex (0);
body.GetPolygon (1).SetMaterialIndex (1);The above example creates two materials. In the material definition it sets the ambient and diffuse colors of the material. If we have materials, we need to modify the conversion.
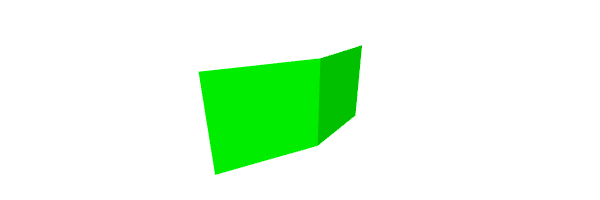
var meshes = JSM.ConvertBodyToThreeMeshes (body, materials);If we would like to use smooth surfaces, we need to set curve groups. The body does not set curve groups by default, so during the conversion every polygon has its own normal vector. For example, create a body with two polygons next to each other.
This model generated without curve groups, so it seems a hard edge between the two polygons. If we would like to make this surface smooth, we need to set the polygons curve group to the same value.
body.GetPolygon (0).SetCurveGroup (0);
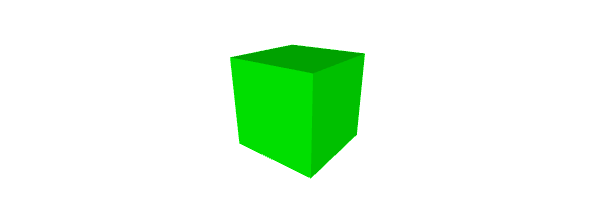
body.GetPolygon (1).SetCurveGroup (0);JSModeler contains fenerator functions, which can generate complex models from a few parameters. All of the generator functions return a Body with the default material. For example, generate a cuboid with unit edge length. Most of the generators generate the body in the origo.
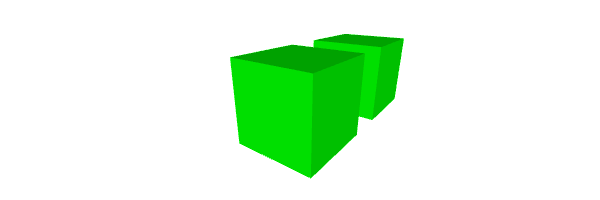
var body = new JSM.GenerateCuboid (1.0, 1.0, 1.0);If we would like to transform the created body, we need to create a transformation object, and apply it to the body. For example, create two cuboid, and translate one of them.
var body1 = new JSM.GenerateCuboid (1.0, 1.0, 1.0);
var body2 = new JSM.GenerateCuboid (1.0, 1.0, 1.0);
var transformation = JSM.TranslationTransformation (
new JSM.Coord (1.5, 0.0, 0.0)
);
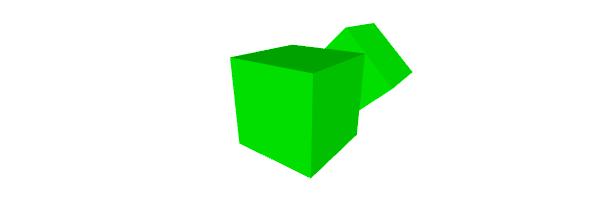
body2.Transform (transformation);We can combine transformations. For example, translate and then rotate one of the bodies.
var body1 = new JSM.GenerateCuboid (1.0, 1.0, 1.0);
var body2 = new JSM.GenerateCuboid (1.0, 1.0, 1.0);
var addition = JSM.TranslationTransformation (
new JSM.Coord (1.5, 0.0, 0.0)
);
var rotation = JSM.RotationXTransformation (45.0 * JSM.DegRad);
var transformation = new JSM.Transformation ();
transformation.Append (addition);
transformation.Append (rotation);
body2.Transform (transformation);