A lightweight JS plugin for tags without JQuery library
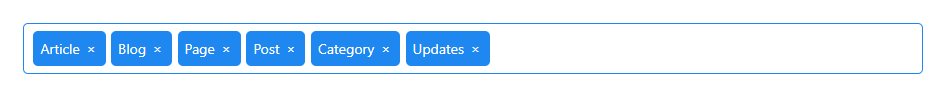
Start by adding the data-simple-tags data attribute with your desired values,, for example Article, Blog, Page, Post, Category, Updates then, include .simple-tags for the default style.
<div class="simple-tags" data-simple-tags="Article, Blog, Page, Post, Category, Updates"></div>NOTE! Ensure these files are included on your project.
<link href="build/simple-tags.min.css" rel="stylesheet" />
<script src="build/simple-tags.min.js"></script>At this point, let us target the desired element and pass to new Tags(). In our example above, I will add a new id attribute, named simple-tag.
<div id="simple-tag" class="simple-tags" data-simple-tags="Article, Blog, Page, Post, Category, Updates"></div><script src="build/simple-tags.min.js"></script>
<script>
new Tags(document.getElementById("simple-tag"))
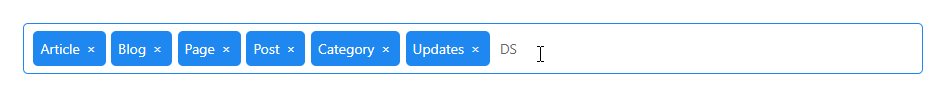
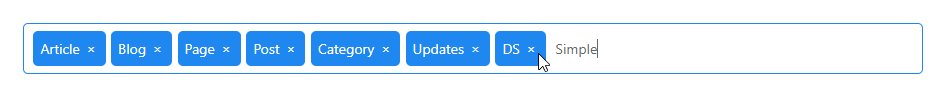
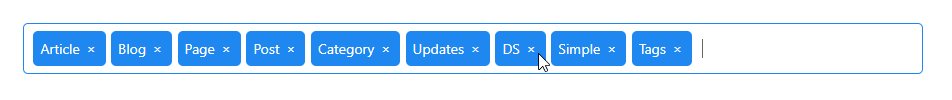
</script>In addition to this, the data-simple-tags will update whenever a new tag or deleted tag has been made.
Visit simple-tags.kurtobando.com
yarn install
yarn dev
yarn buildPull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.