This is a sample application for the Intro to Flask series on Nettuts+.
This repo has the following checkpoints
- 00_project_structure
- 01_home_page
- 02_app_styling
- 03_about_page
- 04_nav_styling
- 05_contact_form
- 06_contact_styling
- 07_form_validations
- 08_error_message_flashing
- 09_specific_message_flashing
- 10_send_email
- 11_success_message
- 12_contact_nav_link
- 13_packaged_app
- 14_db_config
- 15_user_model
- 16_signup_form
- 17_profile_page
- 18_signin_form
- 19_signout
- 20_visibility_control
You can switch to each checkpoint to see what the code looks like up to that point by either cloning the repo or using the GitHub branch menu.
First clone this repo by running
$ git clone https://github.com/lpolepeddi/intro-to-flask.gitThen fetch each checkpoint to see what the code looks like at that point by running $ git checkout [<checkpoint-name>]. For example, to view the code at checkpoint "05_contact_form", type
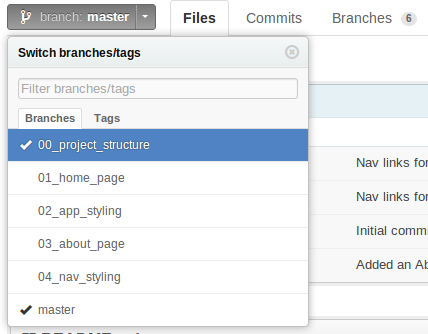
$ git checkout 05_contact_formAlternatively, you can use GitHub's web interface to view each checkpoint. Click on the branch menu and select the checkpoint you want to view, shown below: