-
-
Notifications
You must be signed in to change notification settings - Fork 4
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
49 changed files
with
1,423 additions
and
1 deletion.
There are no files selected for viewing
Submodule docs
deleted from
d60104
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| DOCSEARCH_KEY= | ||
| DOCSEARCH_INDEX= |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| https://gist.github.com/milon/5173255b58564a0e50548cfbe879181e | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,36 @@ | ||
| name: Build & Publish | ||
|
|
||
| on: | ||
| push: | ||
| branches: | ||
| - develop | ||
| schedule: | ||
| - cron: "0 2 * * 1-5" | ||
|
|
||
| jobs: | ||
| build-site: | ||
| runs-on: ubuntu-latest | ||
| steps: | ||
| - uses: actions/checkout@v3 | ||
| - name: Install Composer Dependencies | ||
| run: composer install --no-ansi --no-interaction --no-scripts --no-suggest --no-progress --prefer-dist | ||
| - name: Install NPM Dependencies | ||
| run: npm install | ||
| - name: Build assets | ||
| run: npm run production | ||
| - name: Build Jigsaw site | ||
| run: ./vendor/bin/jigsaw build production | ||
| - name: Create CNAME File | ||
| run: echo "laraxot.github.io/doc_setting" >> build_production/CNAME | ||
| - name: Stage Files | ||
| run: git add -f build_production | ||
| - name: Commit files | ||
| run: | | ||
| git config --local user.email "actions@github.com" | ||
| git config --local user.name "GitHub Actions" | ||
| git commit -m "Build for deploy" | ||
| - name: Publish | ||
| run: | | ||
| git subtree split --prefix build_production -b master | ||
| git push -f origin master:master | ||
| git branch -D master |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,39 @@ | ||
| name: Publish | ||
|
|
||
| on: | ||
| push: | ||
| branches: | ||
| - master | ||
|
|
||
| permissions: | ||
| contents: write | ||
|
|
||
| jobs: | ||
| build: | ||
|
|
||
| runs-on: ubuntu-latest | ||
|
|
||
| steps: | ||
| - name: Checkout | ||
| uses: actions/checkout@master | ||
|
|
||
| - name: Validate composer.json and composer.lock | ||
| run: composer validate | ||
|
|
||
| - name: Composer | ||
| run: composer install --no-progress --no-suggest | ||
|
|
||
| - name: Node | ||
| run: npm install | ||
|
|
||
| - name: Production | ||
| run: npm run prod | ||
|
|
||
| - name: CNAME | ||
| run: echo "laraxot.github.io/doc_setting" > ./build_production/CNAME | ||
|
|
||
| - name: gh-pages | ||
| uses: JamesIves/github-pages-deploy-action@v4.4.2 | ||
| with: | ||
| branch: gh-pages | ||
| folder: build_production |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| /build_*/ | ||
| /node_modules/ | ||
| /vendor/ | ||
| /source/assets/build/ | ||
| .env | ||
| npm-debug.log | ||
| /cache |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) <Matt Stauffer, Anthony Terrell, Keith Damiani> | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in | ||
| all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN | ||
| THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| gitdir: ../../../../.git/modules/laravel/Modules/Setting/modules/docs |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| <?php | ||
|
|
||
| declare(strict_types=1); | ||
|
|
||
| use App\Listeners\GenerateSitemap; | ||
| use TightenCo\Jigsaw\Jigsaw; | ||
|
|
||
| /* @var $container \Illuminate\Container\Container */ | ||
| /* @var $events \TightenCo\Jigsaw\Events\EventBus */ | ||
|
|
||
| /* | ||
| * You can run custom code at different stages of the build process by | ||
| * listening to the 'beforeBuild', 'afterCollections', and 'afterBuild' events. | ||
| * | ||
| * For example: | ||
| * | ||
| * $events->beforeBuild(function (Jigsaw $jigsaw) { | ||
| * // Your code here | ||
| * }); | ||
| */ | ||
|
|
||
| $events->afterBuild(GenerateSitemap::class); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,15 @@ | ||
| { | ||
| "name": "laraxot/module_setting", | ||
| "description": "setting module", | ||
| "license": "MIT", | ||
| "require": { | ||
| "tightenco/jigsaw": "^1.7", | ||
| "tightenco/jigsaw-docs-template": "^1.1", | ||
| "samdark/sitemap": "^2.2.1" | ||
| }, | ||
| "autoload": { | ||
| "psr-4": { | ||
| "App\\Listeners\\": "listeners/" | ||
| } | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,34 @@ | ||
| <?php | ||
|
|
||
| declare(strict_types=1); | ||
|
|
||
| use Illuminate\Support\Str; | ||
|
|
||
| return [ | ||
| 'baseUrl' => '', | ||
| 'production' => false, | ||
| 'siteName' => 'Docs Starter Template', | ||
| 'siteDescription' => 'Beautiful docs powered by Jigsaw', | ||
|
|
||
| // Algolia DocSearch credentials | ||
| 'docsearchApiKey' => env('DOCSEARCH_KEY'), | ||
| 'docsearchIndexName' => env('DOCSEARCH_INDEX'), | ||
|
|
||
| // navigation menu | ||
| 'navigation' => require_once('navigation.php'), | ||
|
|
||
| // helpers | ||
| 'isActive' => function ($page, $path) { | ||
| return Str::endsWith(trimPath($page->getPath()), trimPath($path)); | ||
| }, | ||
| 'isActiveParent' => function ($page, $menuItem) { | ||
| if (is_object($menuItem) && $menuItem->children) { | ||
| return $menuItem->children->contains(function ($child) use ($page) { | ||
| return trimPath($page->getPath()) == trimPath($child); | ||
| }); | ||
| } | ||
| }, | ||
| 'url' => function ($page, $path) { | ||
| return Str::startsWith($path, 'http') ? $path : '/'.trimPath($path); | ||
| }, | ||
| ]; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| <?php | ||
|
|
||
| declare(strict_types=1); | ||
|
|
||
| return [ | ||
| 'baseUrl' => 'https://jigsaw-docs-template.tighten.co', | ||
| 'production' => true, | ||
|
|
||
| // DocSearch credentials | ||
| 'docsearchApiKey' => env('DOCSEARCH_KEY'), | ||
| 'docsearchIndexName' => env('DOCSEARCH_INDEX'), | ||
| ]; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,45 @@ | ||
| <?php | ||
|
|
||
| declare(strict_types=1); | ||
|
|
||
| namespace App\Listeners; | ||
|
|
||
| use Illuminate\Support\Str; | ||
| use samdark\sitemap\Sitemap; | ||
| use TightenCo\Jigsaw\Jigsaw; | ||
|
|
||
| class GenerateSitemap | ||
| { | ||
| protected $exclude = [ | ||
| '/assets/*', | ||
| '*/favicon.ico', | ||
| '*/404', | ||
| ]; | ||
|
|
||
| public function handle(Jigsaw $jigsaw) | ||
| { | ||
| $baseUrl = $jigsaw->getConfig('baseUrl'); | ||
|
|
||
| if (! $baseUrl) { | ||
| echo "\nTo generate a sitemap.xml file, please specify a 'baseUrl' in config.php.\n\n"; | ||
|
|
||
| return; | ||
| } | ||
|
|
||
| $sitemap = new Sitemap($jigsaw->getDestinationPath().'/sitemap.xml'); | ||
|
|
||
| collect($jigsaw->getOutputPaths()) | ||
| ->reject(function ($path) { | ||
| return $this->isExcluded($path); | ||
| })->each(function ($path) use ($baseUrl, $sitemap) { | ||
| $sitemap->addItem(rtrim($baseUrl, '/').$path, time(), Sitemap::DAILY); | ||
| }); | ||
|
|
||
| $sitemap->write(); | ||
| } | ||
|
|
||
| public function isExcluded($path) | ||
| { | ||
| return Str::is($this->exclude, $path); | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| <?php | ||
|
|
||
| declare(strict_types=1); | ||
|
|
||
| return [ | ||
| 'Getting Started' => [ | ||
| 'url' => 'docs/getting-started', | ||
| 'children' => [ | ||
| 'Customizing Your Site' => 'docs/customizing-your-site', | ||
| 'Navigation' => 'docs/navigation', | ||
| 'Algolia DocSearch' => 'docs/algolia-docsearch', | ||
| 'Custom 404 Page' => 'docs/custom-404-page', | ||
| ], | ||
| ], | ||
| 'Jigsaw Docs' => 'https://jigsaw.tighten.co/docs/installation', | ||
| ]; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| { | ||
| "private": true, | ||
| "scripts": { | ||
| "dev": "mix", | ||
| "watch": "mix watch", | ||
| "prod": "mix --production" | ||
| }, | ||
| "devDependencies": { | ||
| "docsearch.js": "^2.6.3", | ||
| "highlight.js": "^10.5.0", | ||
| "laravel-mix": "^6.0.39", | ||
| "laravel-mix-jigsaw": "^1.5.0", | ||
| "postcss": "^8.2.4", | ||
| "sass": "^1.32.5", | ||
| "sass-loader": "^10.1.1", | ||
| "tailwindcss": "^1.9.6" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,95 @@ | ||
| # Jigsaw Docs Starter Template | ||
|
|
||
| This is a starter template for creating a beautiful, customizable documentation site for your project with minimal effort. You’ll only have to change a few settings and you’re ready to go. | ||
|
|
||
| [View a preview of the docs template.](http://jigsaw-docs-template.tighten.co/) | ||
|
|
||
| ## Installation | ||
|
|
||
| After installing Jigsaw, run the following command from your project directory: | ||
|
|
||
| ```bash | ||
| ./vendor/bin/jigsaw init docs | ||
| ``` | ||
|
|
||
| This starter template includes samples of common page types, and comes pre-configured with: | ||
|
|
||
| - A fully responsive navigation bar | ||
| - A sidebar navigation menu | ||
| - [Tailwind CSS](https://tailwindcss.com/), a utility CSS framework that allows you to customize your design without touching a line of CSS | ||
| - [Purgecss](https://www.purgecss.com/) to remove unused selectors from your CSS, resulting in smaller CSS files | ||
| - Syntax highlighting using [highlight.js](https://highlightjs.org/) | ||
| - A script that automatically generates a `sitemap.xml` file | ||
| - A search bar powered by [Algolia DocSearch](https://community.algolia.com/docsearch/), and instructions on how to get started with their free indexing service | ||
| - A custom 404 page | ||
|
|
||
| --- | ||
|
|
||
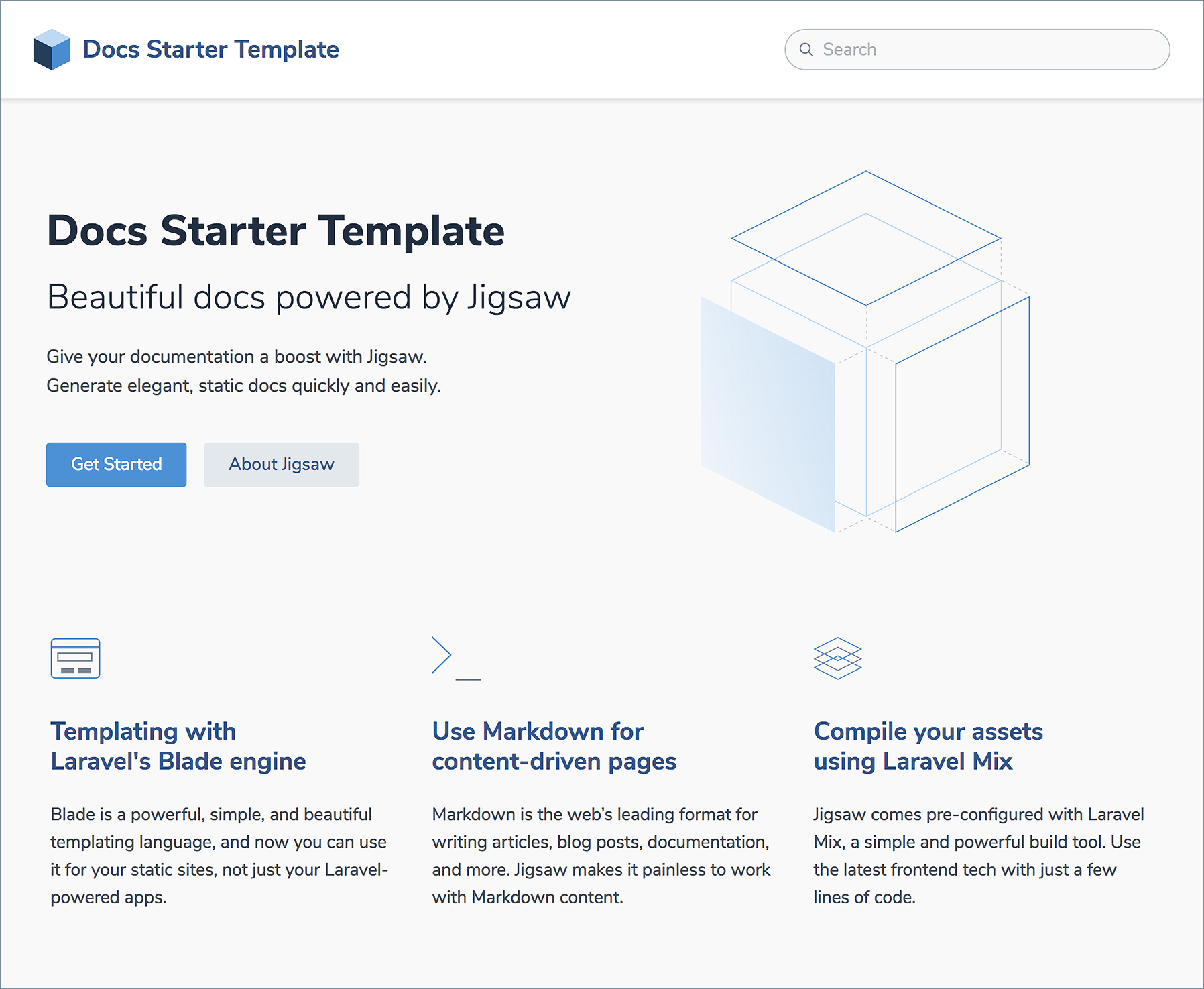
|  | ||
|
|
||
| --- | ||
|
|
||
| ### Configuring your new site | ||
|
|
||
| As with all Jigsaw sites, configuration settings can be found in `config.php`; you can update the variables in that file with settings specific to your project. You can also add new configuration variables there to use across your site; take a look at the [Jigsaw documentation](http://jigsaw.tighten.co/docs/site-variables/) to learn more. | ||
|
|
||
| ```php | ||
| // config.php | ||
| return [ | ||
| 'baseUrl' => 'https://my-awesome-jigsaw-site.com/', | ||
| 'production' => false, | ||
| 'siteName' => 'My Site', | ||
| 'siteDescription' => 'Give your documentation a boost with Jigsaw.', | ||
| 'docsearchApiKey' => '', | ||
| 'docsearchIndexName' => '', | ||
| 'navigation' => require_once('navigation.php'), | ||
| ]; | ||
| ``` | ||
|
|
||
| > Tip: This configuration file is also where you’ll define any "collections" (for example, a collection of the contributors to your site, or a collection of blog posts). Check out the official [Jigsaw documentation](https://jigsaw.tighten.co/docs/collections/) to learn more. | ||
| --- | ||
|
|
||
| ### Adding Content | ||
|
|
||
| You can write your content using a [variety of file types](http://jigsaw.tighten.co/docs/content-other-file-types/). By default, this starter template expects your content to be located in the `source/docs` folder. If you change this, be sure to update the URL references in `navigation.php`. | ||
|
|
||
| The first section of each content page contains a YAML header that specifies how it should be rendered. The `title` attribute is used to dynamically generate HTML `title` and OpenGraph tags for each page. The `extends` attribute defines which parent Blade layout this content file will render with (e.g. `_layouts.documentation` will render with `source/_layouts/documentation.blade.php`), and the `section` attribute defines the Blade "section" that expects this content to be placed into it. | ||
|
|
||
| ```yaml | ||
| --- | ||
| title: Navigation | ||
| description: Building a navigation menu for your site | ||
| extends: _layouts.documentation | ||
| section: content | ||
| --- | ||
| ``` | ||
|
|
||
| [Read more about Jigsaw layouts.](https://jigsaw.tighten.co/docs/content-blade/) | ||
|
|
||
| --- | ||
|
|
||
| ### Adding Assets | ||
|
|
||
| Any assets that need to be compiled (such as JavaScript, Less, or Sass files) can be added to the `source/_assets/` directory, and Laravel Mix will process them when running `npm run dev` or `npm run prod`. The processed assets will be stored in `/source/assets/build/` (note there is no underscore on this second `assets` directory). | ||
|
|
||
| Then, when Jigsaw builds your site, the entire `/source/assets/` directory containing your built files (and any other directories containing static assets, such as images or fonts, that you choose to store there) will be copied to the destination build folders (`build_local`, on your local machine). | ||
|
|
||
| Files that don't require processing (such as images and fonts) can be added directly to `/source/assets/`. | ||
|
|
||
| [Read more about compiling assets in Jigsaw using Laravel Mix.](http://jigsaw.tighten.co/docs/compiling-assets/) | ||
|
|
||
| --- | ||
|
|
||
| ## Building Your Site | ||
|
|
||
| Now that you’ve edited your configuration variables and know how to customize your styles and content, let’s build the site. | ||
|
|
||
| ```bash | ||
| # build static files with Jigsaw | ||
| ./vendor/bin/jigsaw build | ||
|
|
||
| # compile assets with Laravel Mix | ||
| # options: dev, prod | ||
| npm run dev | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,15 @@ | ||
| @extends('_layouts.master') | ||
|
|
||
| @section('body') | ||
| <div class="flex flex-col items-center mt-32 text-gray-700"> | ||
| <h1 class="text-6xl font-light leading-none mb-2">404</h1> | ||
|
|
||
| <h2 class="text-3xl">Page not found</h2> | ||
|
|
||
| <hr class="block w-full max-w-lg mx-auto my-8 border"> | ||
|
|
||
| <p class="text-xl"> | ||
| Need to update this page? See the <a title="404 Page Documentation" href="https://jigsaw.tighten.co/docs/custom-404-page/"> Jigsaw documentation</a>. | ||
| </p> | ||
| </div> | ||
| @endsection |
Oops, something went wrong.