#ui-highcharts
ui-highcharts provides you simple and declarative approach to create Highcharts based charts with bunch of AngularJS directives.
ui-highcharts allows you to transform such html
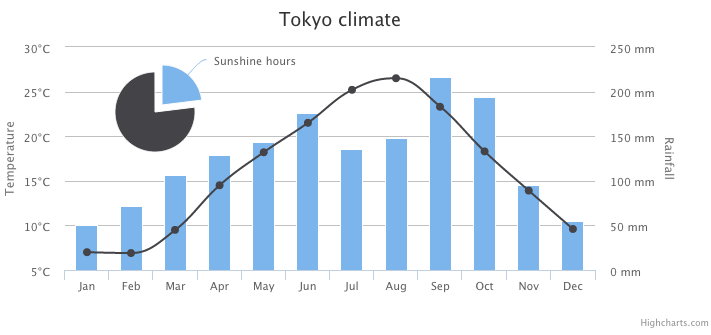
<ui-chart series="data" options="options" title="Tokyo climate">
<y-axis title="Temperature">
<labels>
<span>{{ value }}°C</span>
</labels>
</y-axis>
<y-axis opposite title="Rainfall">
<labels>
<span>{{ value }} mm</span>
</labels>
</y-axis>
<tooltip use-html>
<span ng-show="series.name == 'Rainfall'">{{ x }}: {{ y }} mm</span>
<span ng-show="series.name == 'Temperature'">{{ x }}: {{ y }}°C</span>
<span ng-show="series.name == 'Sunshine'"><b>{{ point.name }}</b> {{ y }}</span>
</tooltip>
</ui-chart>##Usage
Add ui-highcharts to dependencies of you module and some series to your controller.
angular.module('myApp', ['ui-highcharts']).controller('ctrl', function ($scope) {
$scope.data = [{
name: 'percent values',
data: [1.34, 22.3, 4.4, 8.55, 16.1, 3.2, 6.4]
}];
});Add one of ui-highcharts directives to your html under the defined controller
<ui-chart series="data" title="Simple Chart" subtitle="with percent values">
<tooltip>
<span>value is {{ point.y | number:0 }}%</span>
</tooltip>
</ui-chart>- JQuery
- Highcharts/HighStock/HighMaps
- AngularJS
ui-highcharts provides 3 directives.
| HTML tag | Example | Highcharts equivalent |
|---|---|---|
<ui-chart> |
jsfiddle | Highcharts Demo |
<ui-stock-chart> |
Highstock Demo | |
<ui-map |
Highmaps Demo |
Highcharts features provided through set of attributes that available in each directive.
| Attribute | Description | Example | Highcharts equivalent |
|---|---|---|---|
options |
Highcharts options object. Note that many of its properties are available through their own attributes and series must be defined only through the series attribute |
jsfiddle | Highcharts API ref |
series |
Highcharts series array. The only required attribute. | jsfiddle | Highcharts API ref |
| Attribute | Description | Example | Highcharts equivalent |
|---|---|---|---|
type |
The default series type for the chart. | jsfiddle | Highcharts API ref |
title |
The title of the chart. If this option is not specified title will be empty string. | jsfiddle | Highcharts API ref |
subtitle |
The subtitle of the chart. If this option is not specified subtitle will be empty string. | jsfiddle | Highcharts API ref |
| Attribute | Description | Example | Highcharts equivalent |
|---|---|---|---|
point-click |
Point click event. Passes point object. |
jsfiddle | Highcharts API ref |
point-select |
Point select event. Passes point object. |
jsfiddle | Highcharts API ref |
point-unselect |
Point unselect event. Passes point object. |
jsfiddle | Highcharts API ref |
point-mouseout |
Point mouseout event. Passes point object. |
jsfiddle | Highcharts API ref |
point-mouseover |
Point mouseover event. Passes point object. |
jsfiddle | Highcharts API ref |