简体中文 | English
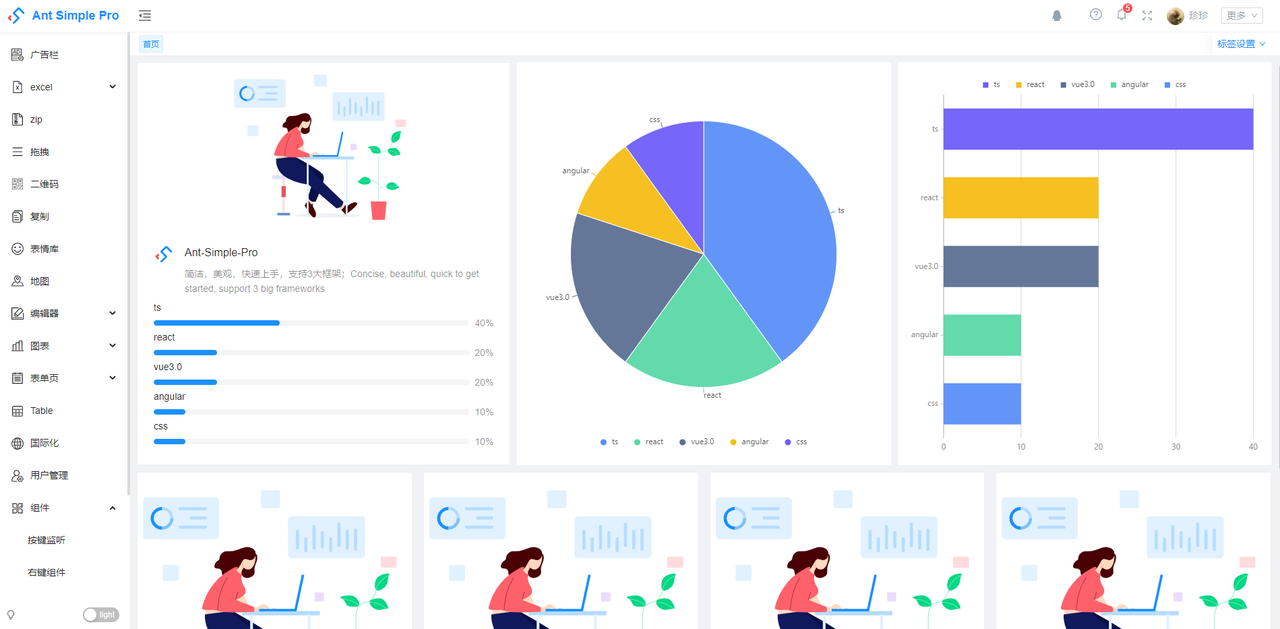
ant-simple-pro 是一款支持vue3.0,react,angular,typescript等多框架支持的中台前端解决方案,ui使用antd实现的,它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,响应式设计,开箱即用,而且我们写了很多支持vue3的插件和库,它可以帮助你快速搭建企业级中后台产品原型,不管你是vue开发者,还是react,或者angular,都能在这里找到你想要的版本。
ant-simple-pro最新版本已近将webpack废弃掉了,换成了vite做为项目构建工具,vue,react版本已近全部替换vite,如果想在我们项目中找到webpack版本的,只需将tag切换到2.xx版本中即可,旧版本(v2.xx)地址
ant-simple-pro现在体量较大,已近不适合二次基础开发了,而且新版本已经换成了vite,不过不用担心,我们提供了一个用vite构建的脚手架,纯净版,ant-simple-pro就是用的我们自已搭建的vite脚手架重构的,vite-react-cil
- 账号:lock::lgf@163.com
- 密码:key::123456
📖使用文档(强烈建议看:point_left:)
vite-react-cil一个用vite构建的react脚手架,也是该项目的脚手架
jol-player简洁,美观,功能强大的react播放器
ant-simple-draw一款在线图解编辑器案例
你需要在本地安装 node 和 git,异步请求数据用axios,所有的异步接口均采用node+typescript+mysql+docker实现的,本项目技术栈基于vue3.0,react,angular,typescrpt,antd等技术,所以最好先了解如下知识:
- vue3.0的新语法,如setup,hooks等合成api
- vue-cil,vue-router,vuex等全家桶
- react基本语法,如hooks,class创建组件,函数式创建组件等
- react全家桶要熟悉,如react-router-dom,create-react-app,react-transition-group等
- react数据状态库,redux,redux-saga,reselect,react-redux等
- react在typescript下的FC模式等
- angular的基本语法,如html模板,指令,组件等
- angular的全家桶,如angular-cil,Rx等
- typescript的基本语法
# 克隆项目
git clone https://github.com/lgf196/ant-simple-pro.git
# 进入项目目录
cd ant-simple-pro
# 选择你喜欢的版本
# 安装依赖
npm install
# 启动服务
npm run dev浏览器访问 http://localhost:3000
# 构建测试环境
npm run build:alpha
# 构建预发布环境
npm run build:preprod
# 构建生产环境
npm run build:prod如果您认为该项目对您有所帮助,则可以给作者一个赞,作者非常感激:blush::blush::rose:
Modern browsers does not support IE browser
 IEdge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| Edge | last 2 versions | last 2 versions | last 2 versions |
- anferEnd是 ant-simple-pro的后端项目,由typescript+node+mysql+docker实现。
- vite-react-cil一个用vite构建的react脚手架
- jol-player简洁,美观,功能强大的react播放器
- ant-simple-draw一款在线图解编辑器案例
- h5-Dooring 让H5制作像搭积木一样简单, 轻松搭建H5页面, H5网站, PC端网站, 可视化设计
- vue-admin-box vue3,vite,element-plus中后台管理系统,集成四套基础模板,大量可利用组件,模板页面 MIT
Copyright (c) 2021-present LiGuoFeng